
webデザインをする際に、よく使うカラーコードを登録しておいて整理することはありますよね。sketchでも簡単に登録はできますが、簡単にできる分間違えて登録することもあるんです。で、いざ修正や削除しようと思ったら、なぜかどうやっても変更・削除のメニューが出てこない! まあいいかとも思っていたんですが、やっぱり間違えたまま放置するのも嫌だということでかなり調べました! そしてようやく方法を見つけましたのでお教えします。
どういう状況なのか
上の説明だけではよく分からないと思いますので、画像で説明しますとこういうことです。

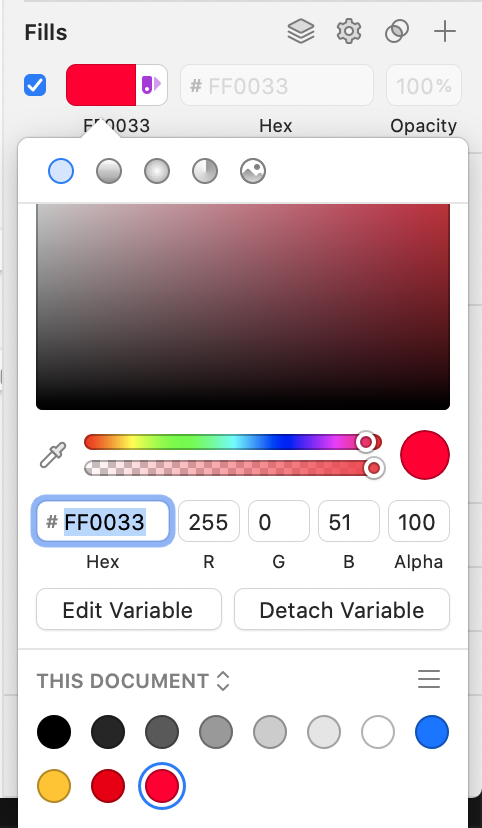
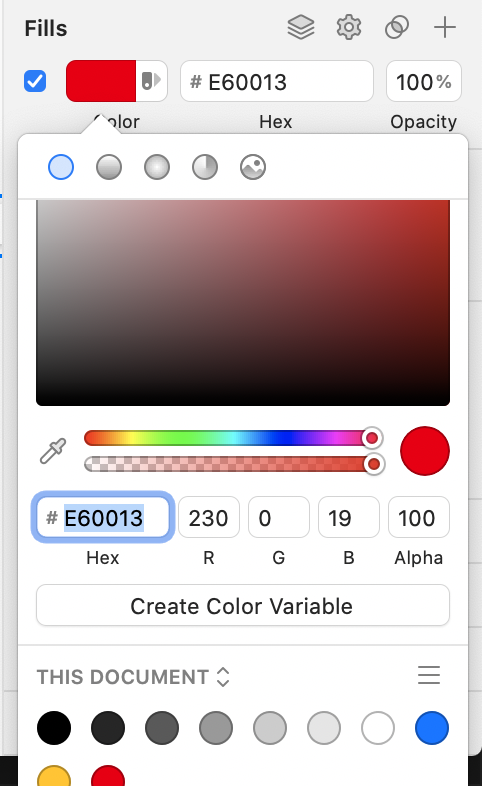
カラーパネルのFillsの下部にカラーコードを登録できます。ここに簡単に登録ができるのですが、間違えて#FF0033を登録してしまった場合の画像例です。
この#FF0033を修正したいとかもしくは削除したいと思ったとき、だいたいコントロールキーを押しながらメニューを出すとか間違えたカラーコードのアイコンをドラッグ&ドロップで外に出すなどで出来そうな気がしますが、全く出来ません、、
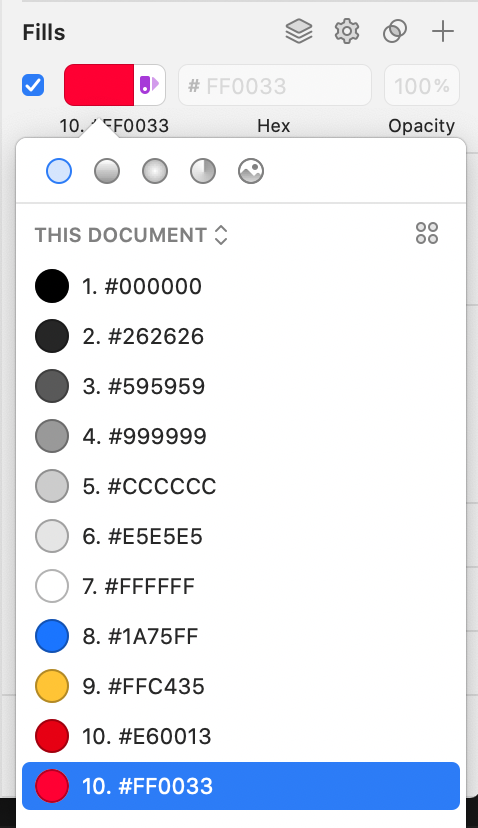
右側にある三本線をクリックするのかと思いきや、

リストになるだけかい!
さてどうやってやるのかと小一時間ぐらい調べに調べました。そしてついに見つけました! ほっとしたのと同時にこんなところ分かるかいと思いながら怒りが込み上げてきたのを覚えています。
お待たせしました、変更・削除の方法
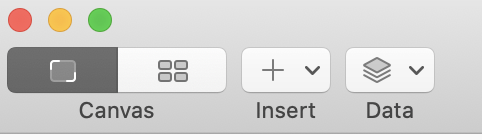
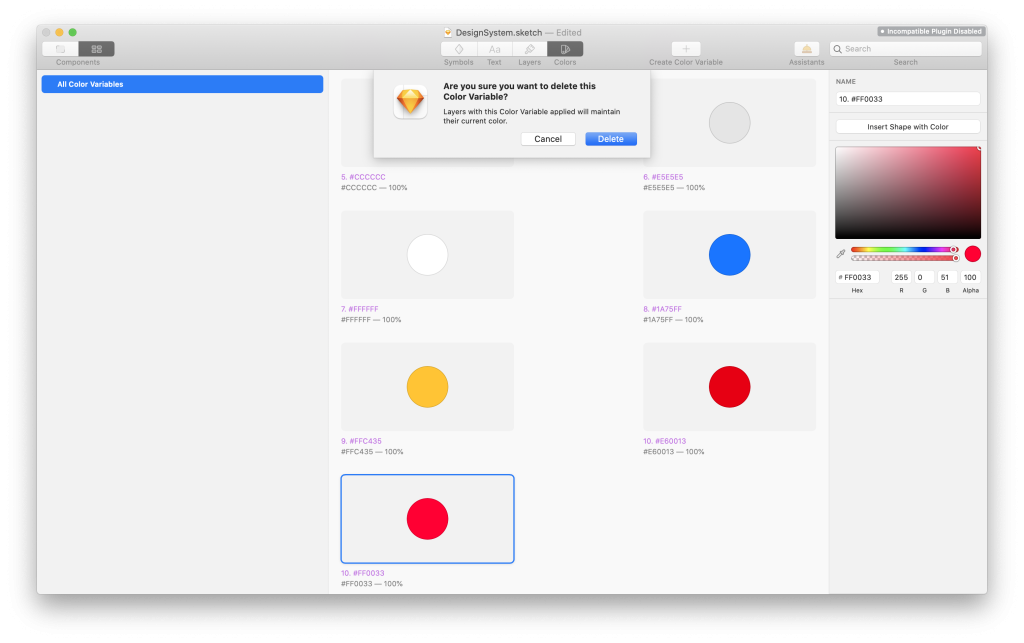
まず左上のCanvasアイコンに目をやります。
Canvasの右側に4つに分かれたアイコンがありますので、そちらをクリックします。

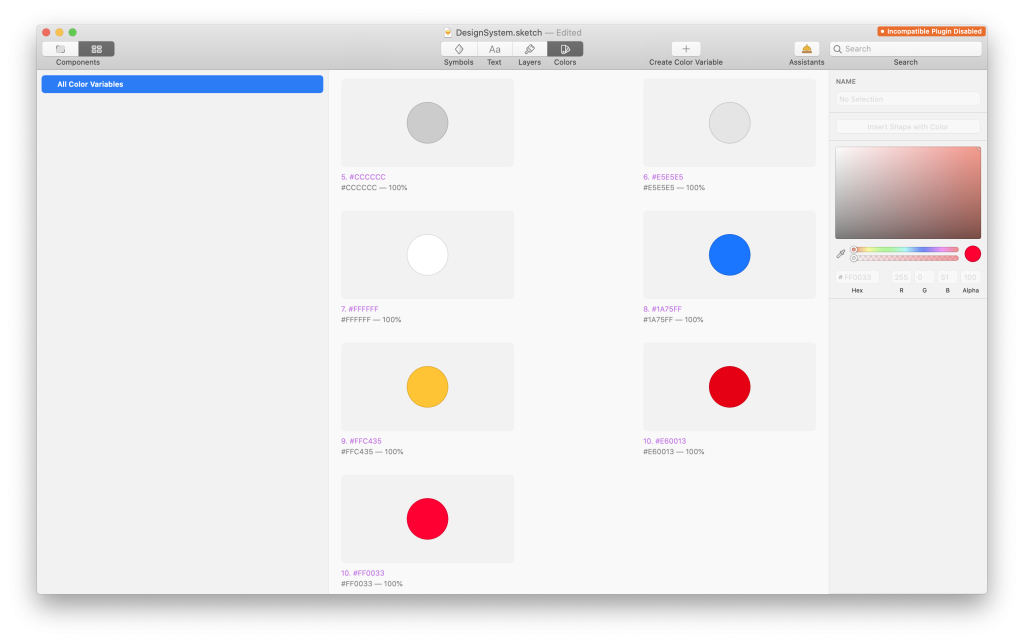
つぎに中央にいくつかアイコンが並んでいますので、一番右のColorsをクリックします。

そうすると登録したカラーコードリストが表示されます。

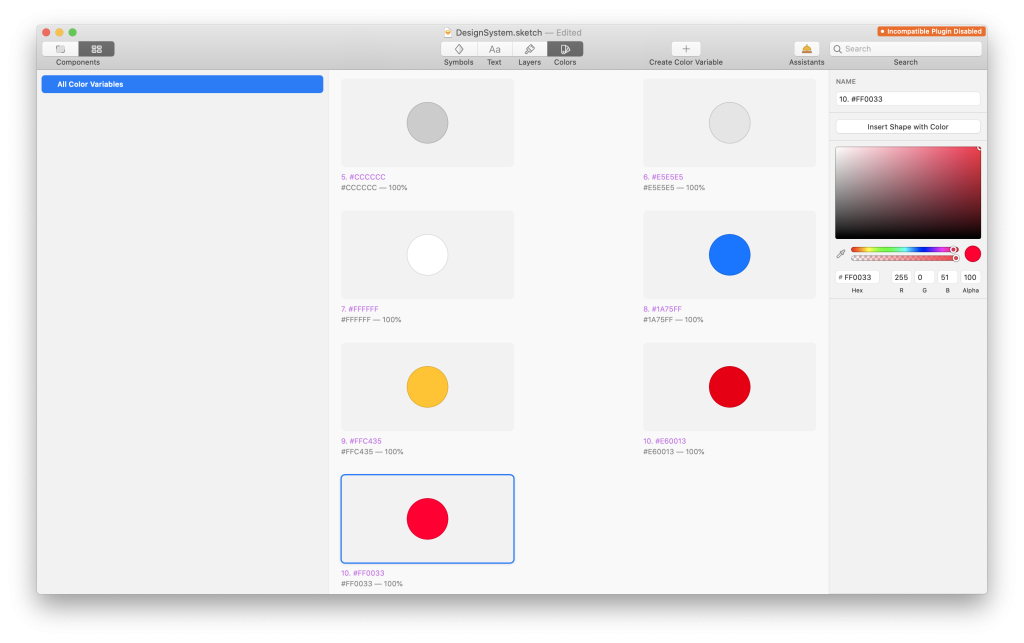
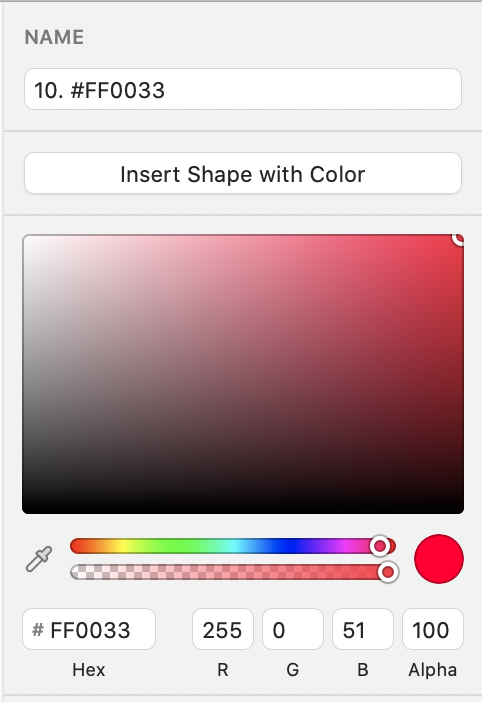
ここで修正・削除したいカラーコードをクリックすると右側のインスペクタに詳細が表示されます。


名称変更をする場合はこのインスペクタで修正すれば反映できます。
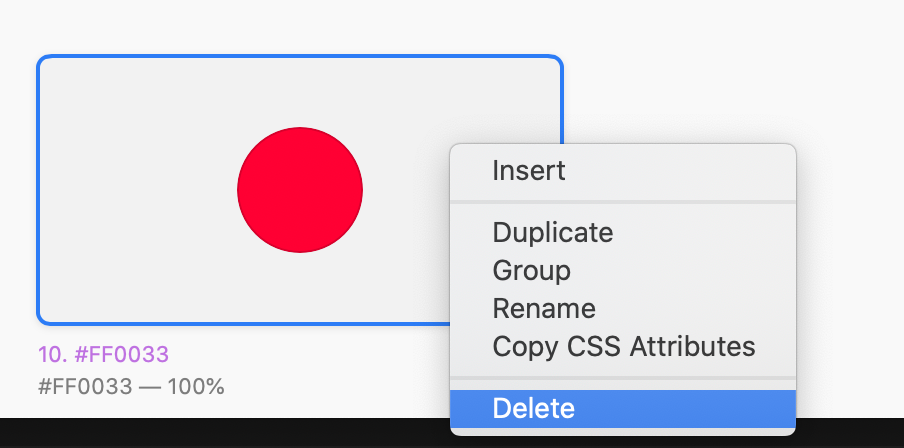
削除したい場合は該当のカラーコードを選択してコントロールキーを押しながらクリックしてコンテキストメニューを表示します。


はい、こちらで削除が出来ました。

いやー今回は本当にわかりづらかったです。そしてこの情報をネットで調べても全然出てこないんですよね。まあこのことで悩んでいるのは私ぐらいなのでしょうか。
私のように困る人が出てほしくないので今回は記事化しました。皆様のお役に立てれば嬉しいです。


