みなさんこんにちは、いかがお過ごしでしょうか。今回はFigmaで困ったことのお話です。

弊社にもsketchからFigmaへデザイン移行する流れがやってきたよ
部署によってデザインするツールちゃうから、慣れるまでに結構戸惑うねんなー。

そうなんだよね! またイチから覚えなくちゃいけない…

Figmaを使っていて、困ったことがあって。フレームサイズを変更しようと思ったら、コンテンツまで一緒に拡大縮小・移動されちゃうんだ。
というように、Figmaでフレームサイズを変更しようとすると、コンテンツまで一緒に拡大縮小・移動されて思ってたんと違うってことにならないですか? 私はまさにそれにハマってしまって、しばらく悩んでしまって業務ストップしちゃいました。。そんなことにならないように解決方法をお教えします。
結論
早く教えてー。という声が聞こえてきそうなので、もう結論から先に書いちゃいます。
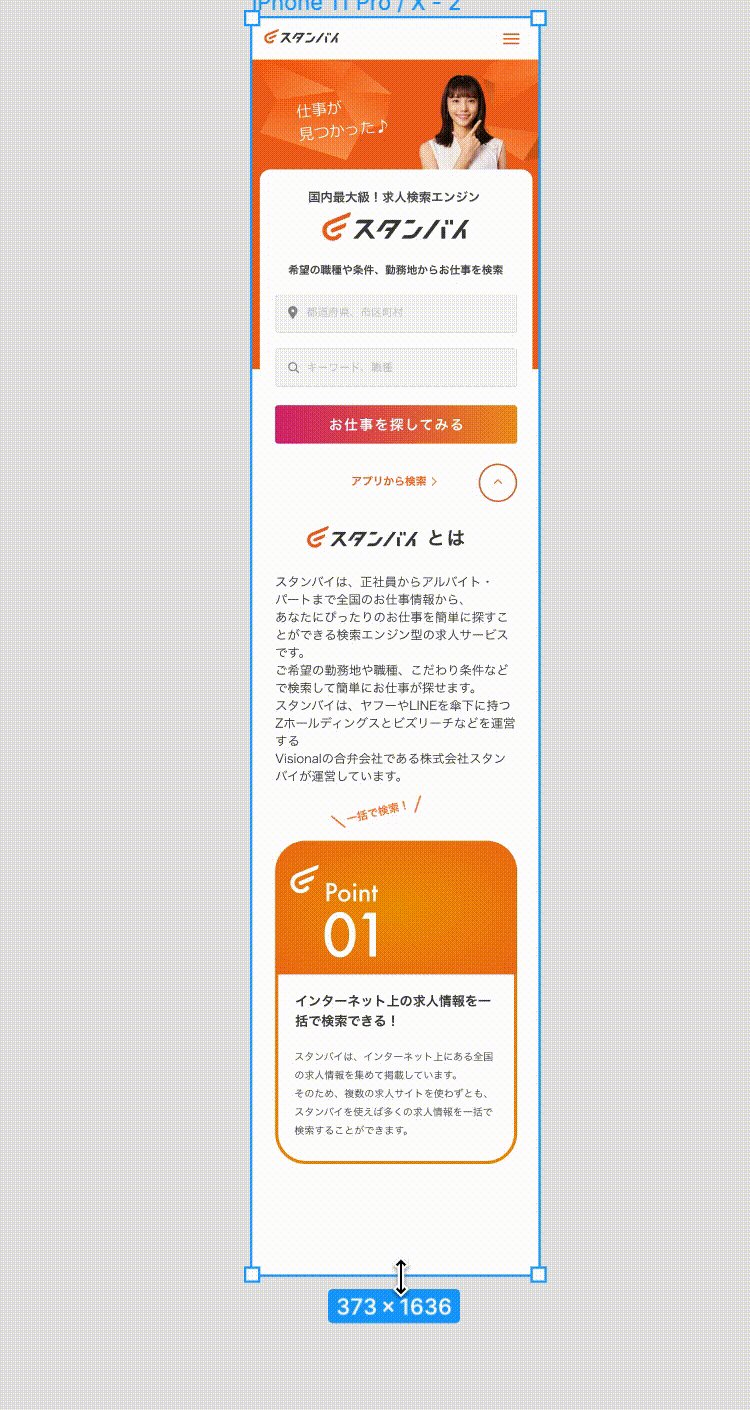
⌘キーを押しながらFrameをドラッグします。
はい、すごく悩んだ割に解決方法はすごくシンプルでしたw こうやって⌘キーを押しながら変形させることでコンテンツに影響することなくフレームサイズを変更できます。
え、え、コンテンツが一緒に拡大縮小・移動されるって意味がわからない! という方いらっしゃらないかもしれませんが、念の為以下にアニメーションGIFを用意しましたので、イメージを掴んでみてください。
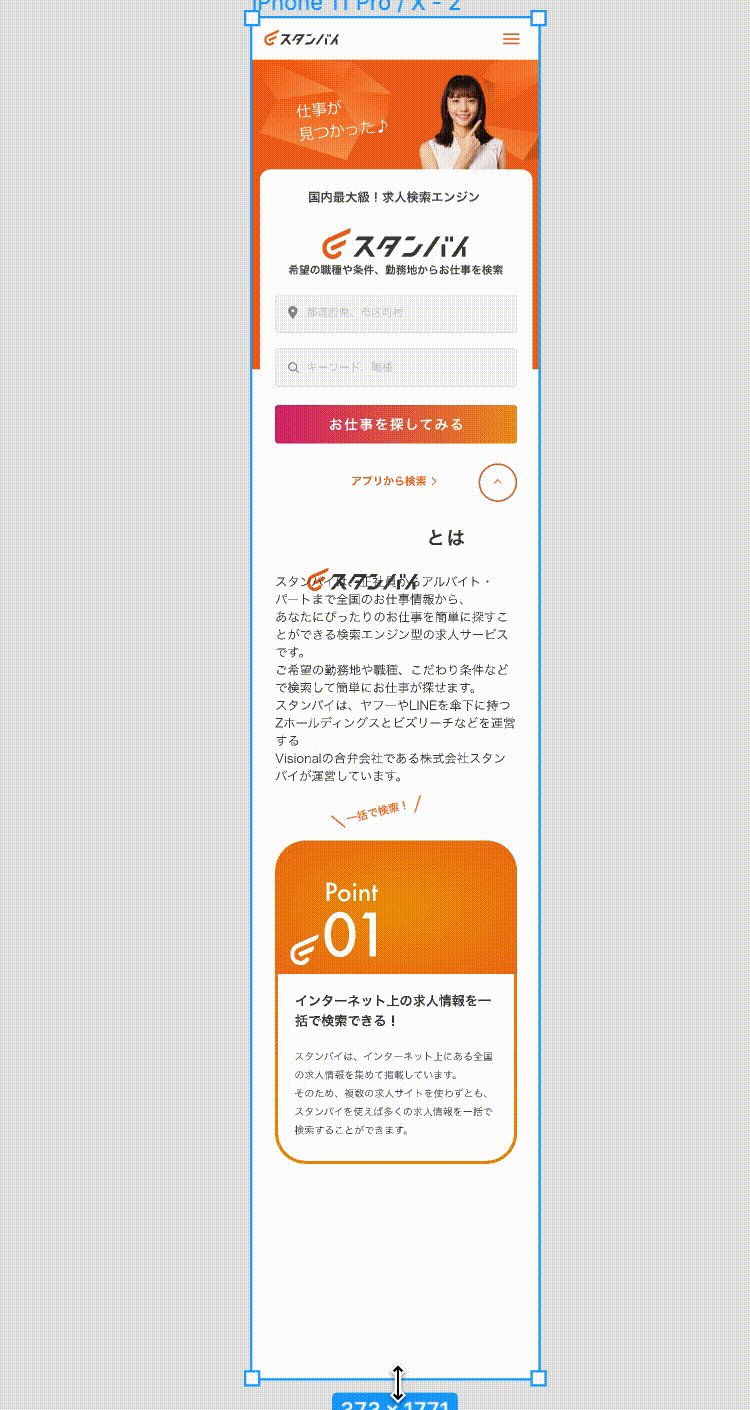
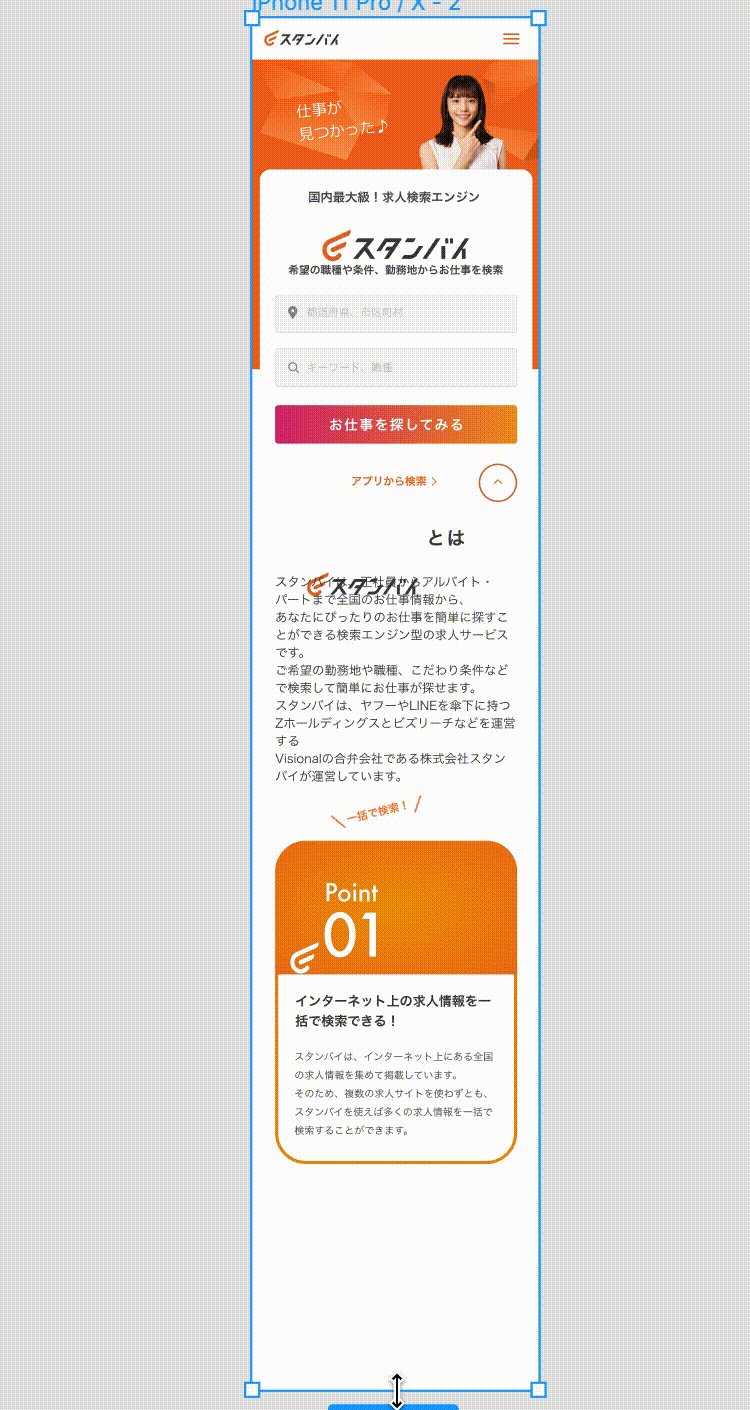
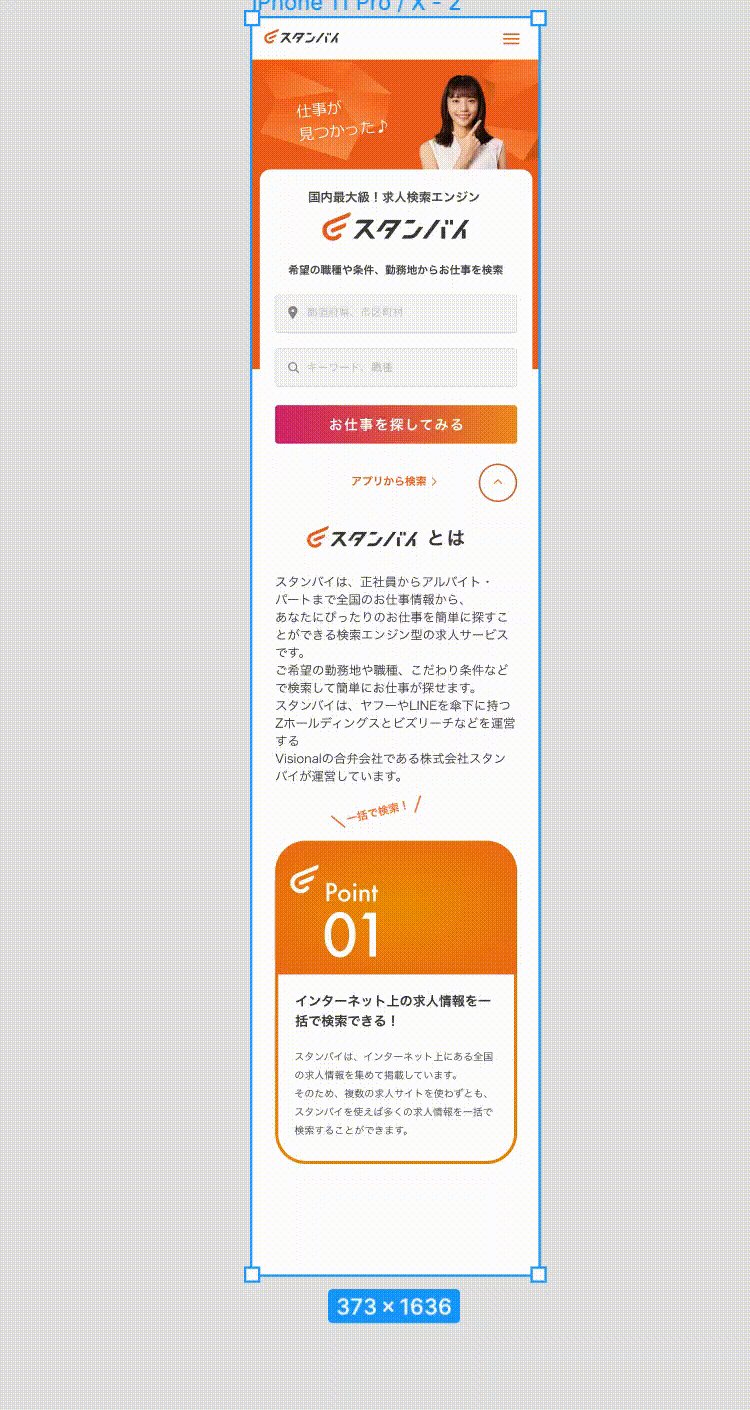
NG例
フレームサイズのみを変更したいのに、コンテンツも一緒に変更されてしまう。
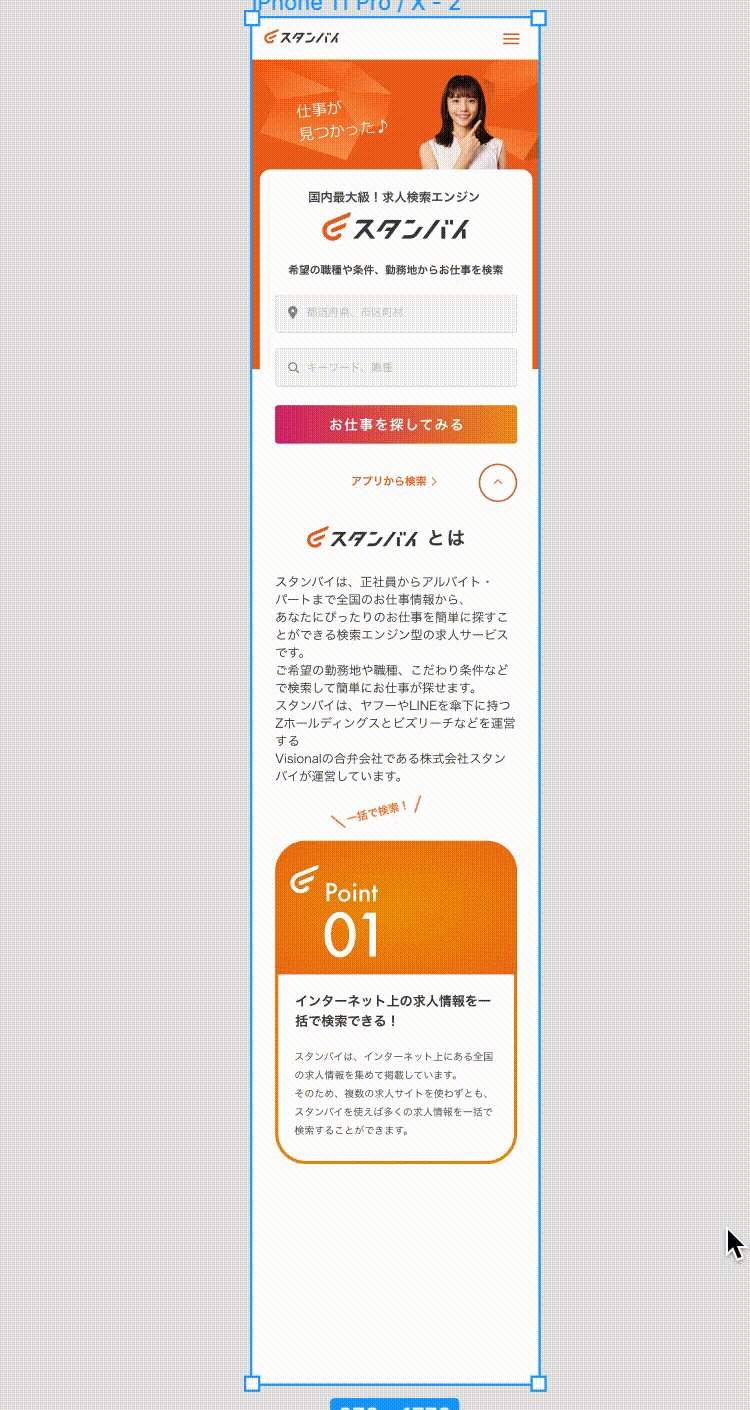
このGIFでいうと、中央付近の「スタンバイ」というロゴが一緒に動いてしまっているのがわかると思います。なぜか一部のコンテンツだけが動いてしまうというよく分からない仕様です。。

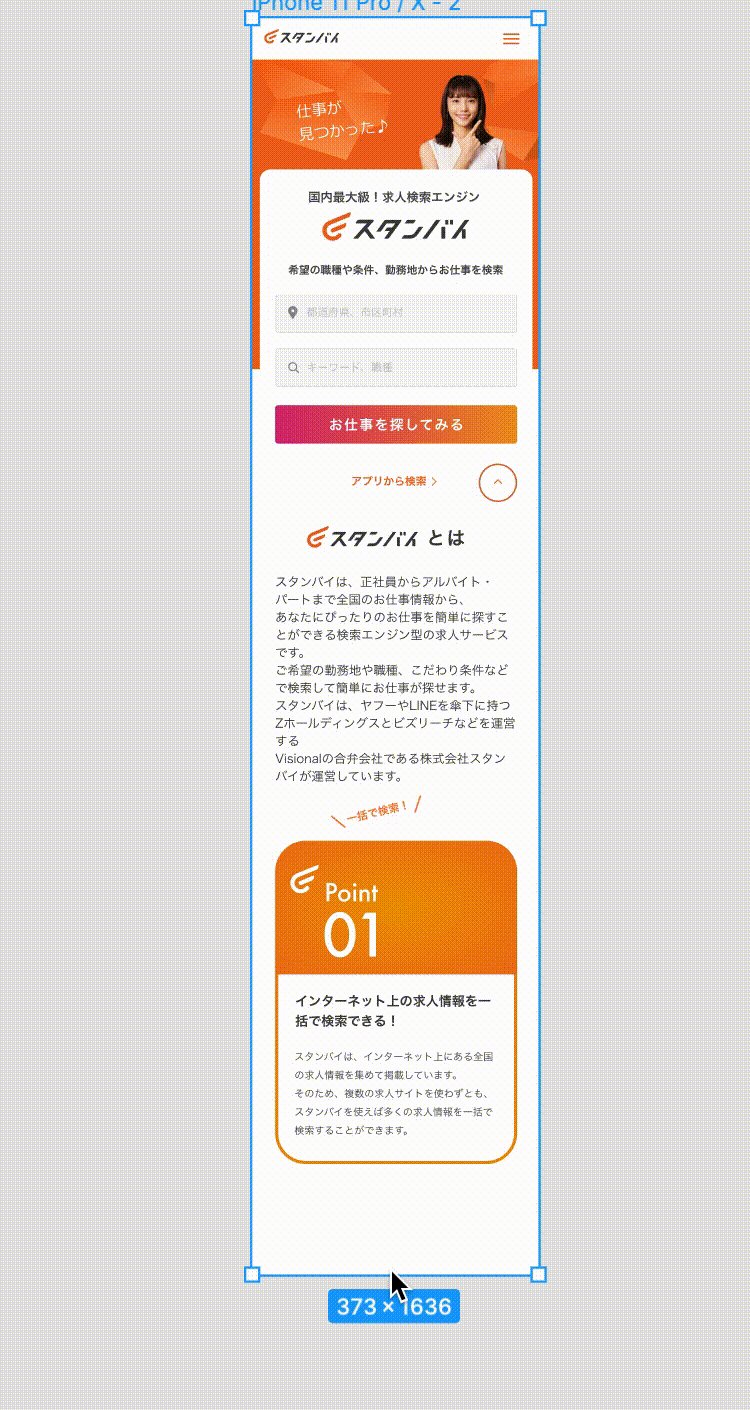
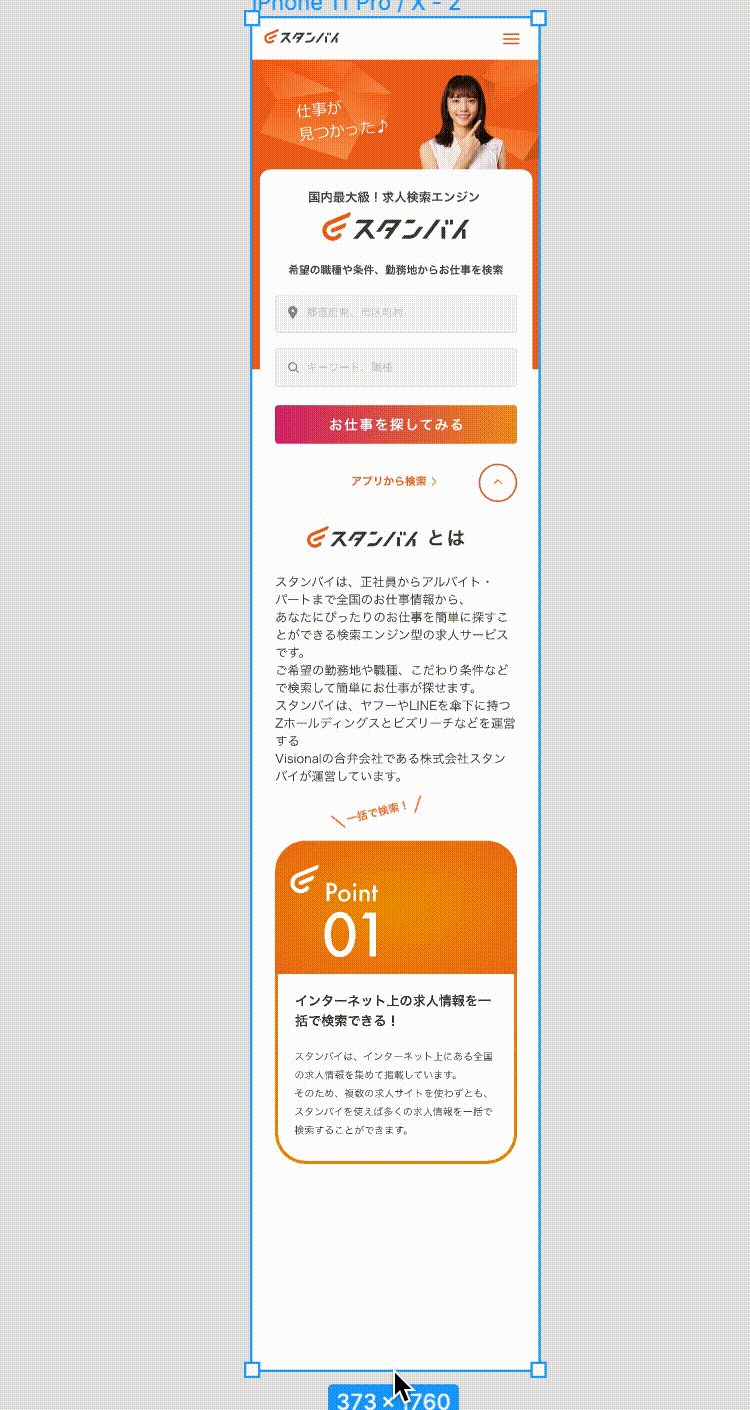
OK例
⌘キーを押しながらドラッグすることで、フレームのみサイズが変更される。
ちょっと縦長のGIFなのでみづらいかもしれませんが、すみません。今度は⌘キーを押しながらドラッグしてみると、コンテンツは拡大縮小や移動されることなく、固定のままフレームサイズのみが変更されます。

フレームサイズの変更はよく使うと思いますので、とにかく困ったら⌘キー! ということをぜひ覚えてしまいましょう。
Figmaさんはなぜこの仕様にしたのかわかりませんねえ。ユーザーを困らせるような仕様はぜひやめてほしいと思いますmm
あ、でもFigmaはすごく軽くてPrototypeも一緒に作成できて重宝しています! もうほかのツールには戻れない気がしています。ていうかこれが最後のデザインツールにしてほしいです。 FigmaとPhotoshopで生きていきますw 今後もFigmaさん使わせてもらいますー。