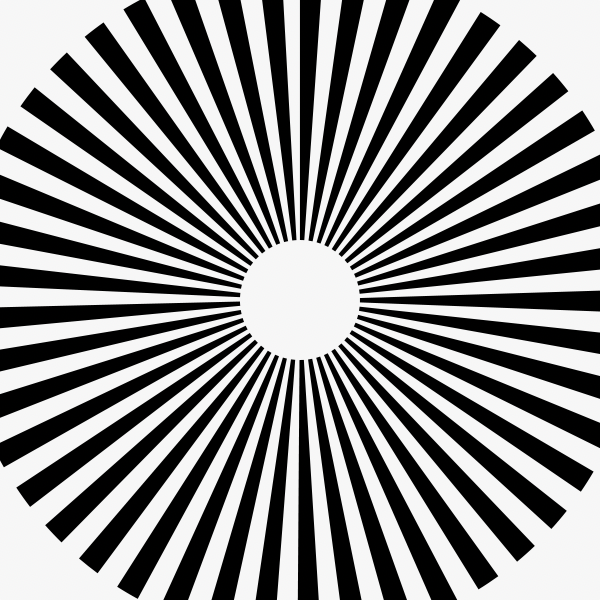
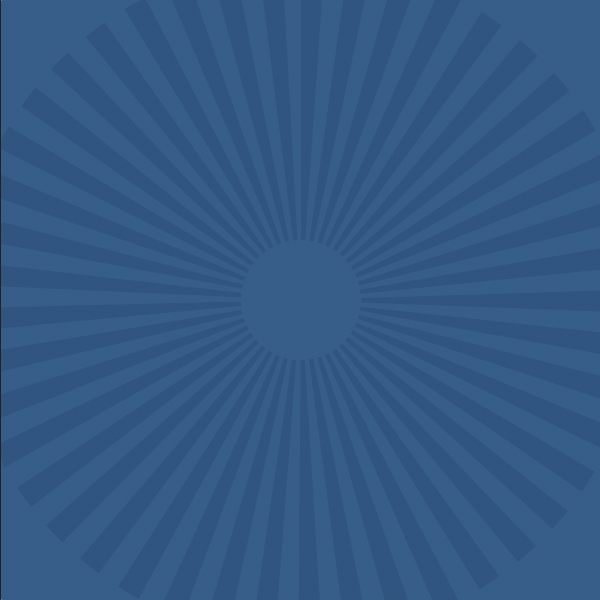
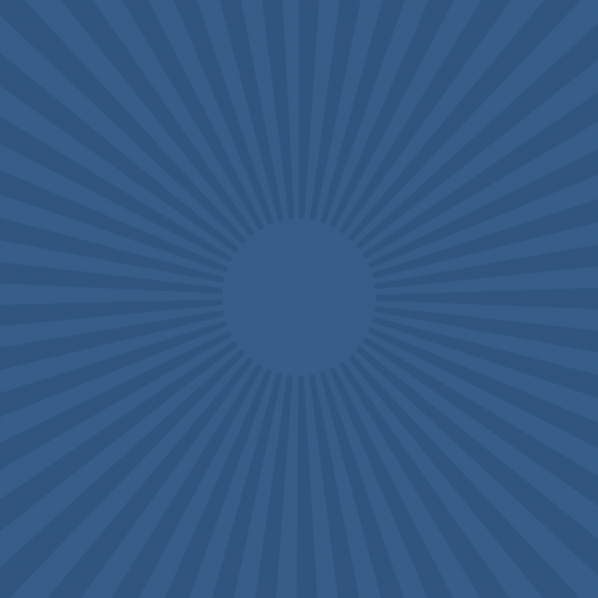
よくバナーとかで背景に放射状の模様があるデザイン見ますよね。何を言っているか分からない方はこの画像を見てください。背景をよく見ると、中央から外側に向けて放射状にうっすら線が伸びていますよね。実はこれPhotoshopでかんたんに出来るのです。
今回はこの放射状の模様をかんたんに作る方法をお伝えしたいと思います。


このデザインバナーとしてイケてるのかしら?

今回のためだけに作成したものだから、細かいところは指摘しないでください! というわけで、さっそく手順を説明します(汗)
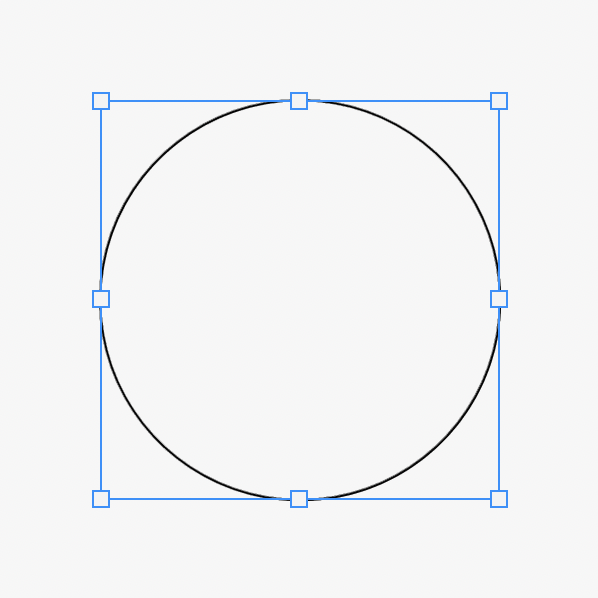
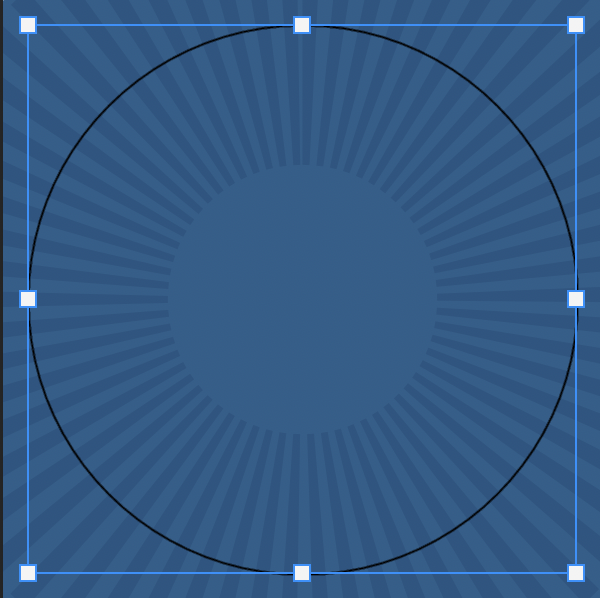
楕円形ツールで正円を描く

楕円形ツールでSHIFTキーを押しながらドラッグして正円を作ります。もちろんクリックしてダイアログを表示し、数値入力でも構いません。
今回は600×600pxのカンバスに、400×400pxの円を描きました。カンバスが大きすぎるとうまく作成できませんので、表記の通りに試しみてください。
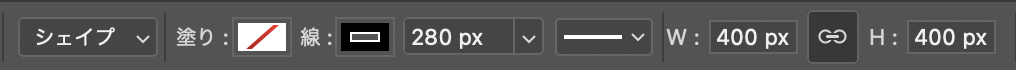
線幅を280pxに設定する

楕円形ツールのオプションにある線幅の設定を280pxにします。

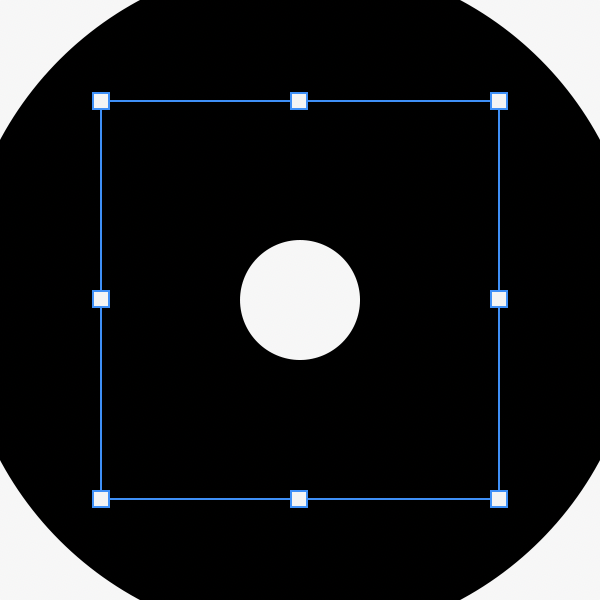
オプションの波線をそれぞれ0.05pxに設定する
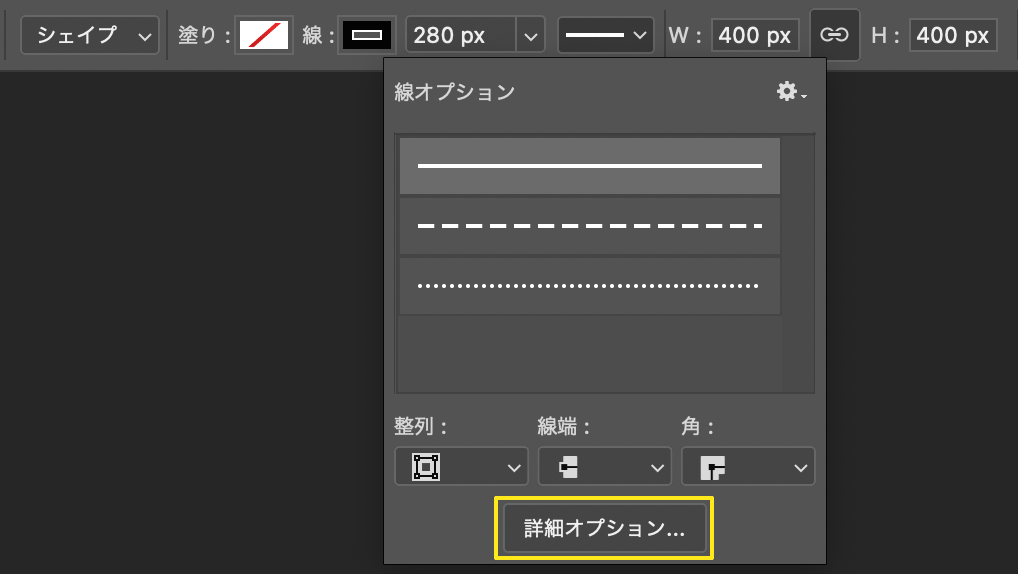
ツールオプションにある詳細オプションを開きます。

波線にチェックをいれて、線幅:0.05、間隔:0.05と入力します。

するとこのように、線が放射状へと変わります。
色やサイズを調整する
あとは色やサイズを調整して、思い通りのデザインに仕上げます。

ここでは背景色と放射状線の色を同じ#275f8cに設定して、放射状線のレイヤーを乗算にして不透明度を15%に設定しています。
サイズを変更する際は注意が必要です。単純に自由変形でサイズ変更すると、放射状のデザインそのものも変わってしまい意図した感じになりません。

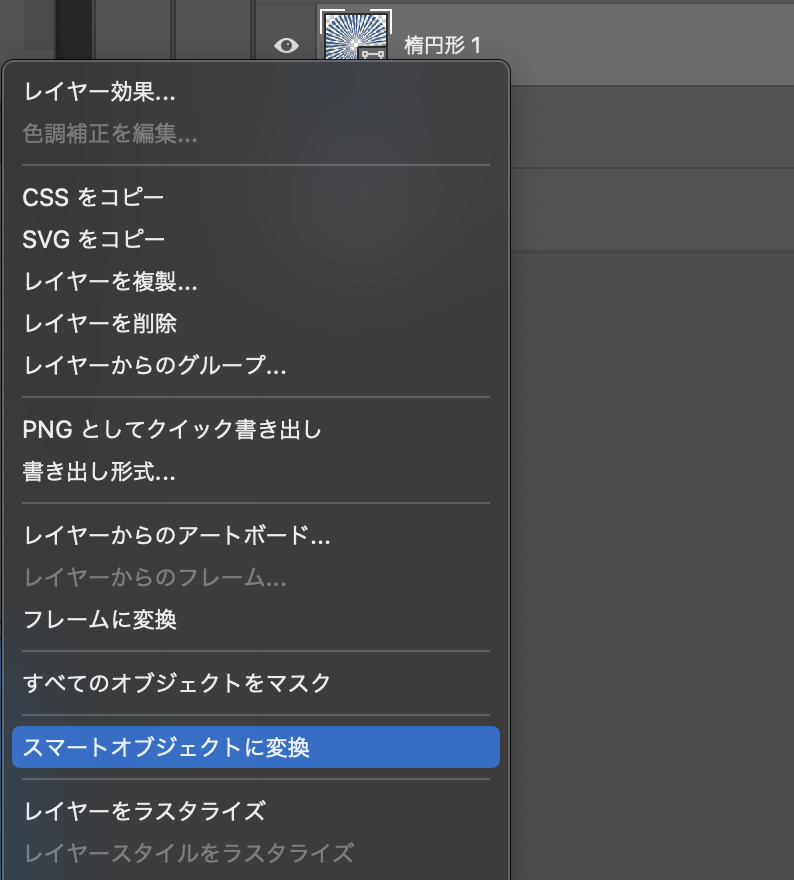
サイズ変更の場合は、まずスマートオブジェクト化をしてから変形するようにしましょう。


そうするとサイズ変更しても放射状のデザインには影響ありません。
こちらバナーなどさまざまな場面で使えますので、覚えておくと便利ですね。