こんにちは。突然ですが、みなさん毎月の収入をもう少し増やしたいと思われる方いらっしゃるのではないでしょうか。
増やしたいなと思っていても、何から手をつければいいかわからない方もいらっしゃるのではないでしょうか??
私はインハウスデザイナーとして会社員でありながら、副業としてデザイナーや講師業務で副収入を得ています。すべて独学で学んだわけですが、講師業務をする中で勉強方法には効率的なやり方があるということに気がつきましたので、今回はそれを記事にしてお伝えしようと思います。
本記事はこのような方におすすめです。

スクールに通えばもっとかんたんに学べるんじゃないの?

最近広告でもよく見るよね。たしかにスクールに通うと専用の動画が見放題だったり、マンツーマンで相談ができるというメリットがあるよ。

ただ初期費用がかかってしまうので、今回は独学で勉強する方向けにお伝えします。
収入を得るために大切な、3つの重要な柱の考え方
ゼロからWebデザイナーになり収入を得るためには、大きくわけて3つの柱が必要になると思っています。それを図にしたのが以下の画像です。

文字が小さいのであまり見えないかもしれませんが
- スキル習得
- スキルの可視化
- 実績、信頼の可視化
の3つが重要な柱として記載しています。
それぞれが円形で表現されており、かつ少し重なっているのは、1つの項目が2つにまたがることもあることと、一方通行の考え方ではなく各々行ったり来たりすることからこのように表現しています。
もう少し詳しく説明していきたいと思います。
スキル習得
まず手始めにやらないといけないことは、なんと言ってもスキルの習得です。ビジュアルデザインをメインにした場合は、バナー作成やLP作成が主になると思いますので、Photoshopのスキルは必須です。
また大きく分けてデザインに関する基礎スキル習得と、Photoshopなどのツールに関するスキル習得の2つのカテゴリーがあります。
ツールに関するスキル習得
Photoshop基本操作
先にも書きましたが、ビジュアルデザインをメインとして案件をこなすためにはPhotoshopの操作をまずはある程度できるようになったほうがいいと思います。小さめバナーやポスターサイズデザイン、LPデザイン、Webサイトデザインまで、やりやすいやりづらいはあるけれど、一通り作成は出来るのがPhotoshopの魅力です。また画像加工(切り抜きや色調補正)など画像に対するアプローチが出来るのはPhotoshop一択になりますので、ぜひ覚えるようにしてください。
といってもPhotoshopは多くのコマンドがありますが、全てのコマンドを覚える必要はありません。最低限のことだけ覚えるだけで十分に仕事に役立てることができます。
最低限の覚えることとしては、以下の項目かなと思います。
- テキスト
- 図形
- レイヤー
- カラー
- マスク
- 選択範囲
- 画像加工
- レタッチ
アルファチャンネルなども使用することありますが、必須スキルではないと思います。とりいそぎ上記の項目さえ覚えられれば、ある程度のものは作成できます。
覚え方もさまざまありますが、おすすめとしては書籍を購入して、記載しているお手本をなぞって進めていくのがよいかなと思います。お金を払って得た情報だとやる気が違いますからね! あと書籍だと振り返りがしやすいこと、お手本と同じ素材が付属されることもおすすめな点です。
Illustrator基本操作
ビジュアルデザインにおいてIllustratorが活躍する場面としては、装飾のあしらいの作成やイラスト作成やシェイプの作成がメインかと思います。Phooshopでもできることはありますので、覚えるのは必須ではないのですが、覚えていくと仕事の幅が広がる感じでしょうか。(ちなみに筆者はIllustratorは私物パソコンには入っておらず、すべてPhotoshopで表現します)
こちらも最低限覚えることとしては、以下の項目かなと思います。
- ベジェ曲線
- パスファインダー
- カラー
- テキスト
ほんと最低限のコマンドですね。しかしベジェ曲線やパスファインダーはIllustrator独特のコマンドなので、覚えてほしいところですね。ブレンドなども覚えるとさらに表現力は増しますよ。
先ほどと同じですが、これ一冊でPhotoshop&Illurastrator両方が覚えられるのでおすすめです。
Figma基本操作
Figmaは主にLPやワイヤーフレームを作成するのに特化したデザインツールです。Adobe XDやSketchに変わるツールとして急速に普及してきたツールです。(2023年現在、AdobeからXDはすでにダウンロード不可となりFigma一本に注力すると見られています)
こちらも最低限覚えることとしては、以下の項目かなと思います。
- ページ、フレームの理解
- 図形
- マスク
- カラー
- テキスト
- コンポーネント
そもそも直感的に理解できるUIとなっており、すこし触るだけで理解が深まるツールだと思います。そのため書籍まで購入せずとも、基本操作を教えてくれるウェブサイトを見るだけでも十分かなと思います。

デザインに関する基礎スキル習得
Photoshopを主にしたスキル習得がある程度進んだら、デザインに関する基礎スキルの習得をやり始めます。
デザインには一定のセオリーがあり、そのセオリーに沿って作成することで、ある程度のクオリティまでは達成できると思っています。逆にどんなに力をいれて作成してもセオリーに沿っていないとおかしく見えるんですよね。ということでしっかりとデザインの基礎を習得しましょう。

じゃあデザインの基礎ってなに?

大きく分けて3つの覚えてほしいことがあるよ。今から説明するね。
デザイン4原則

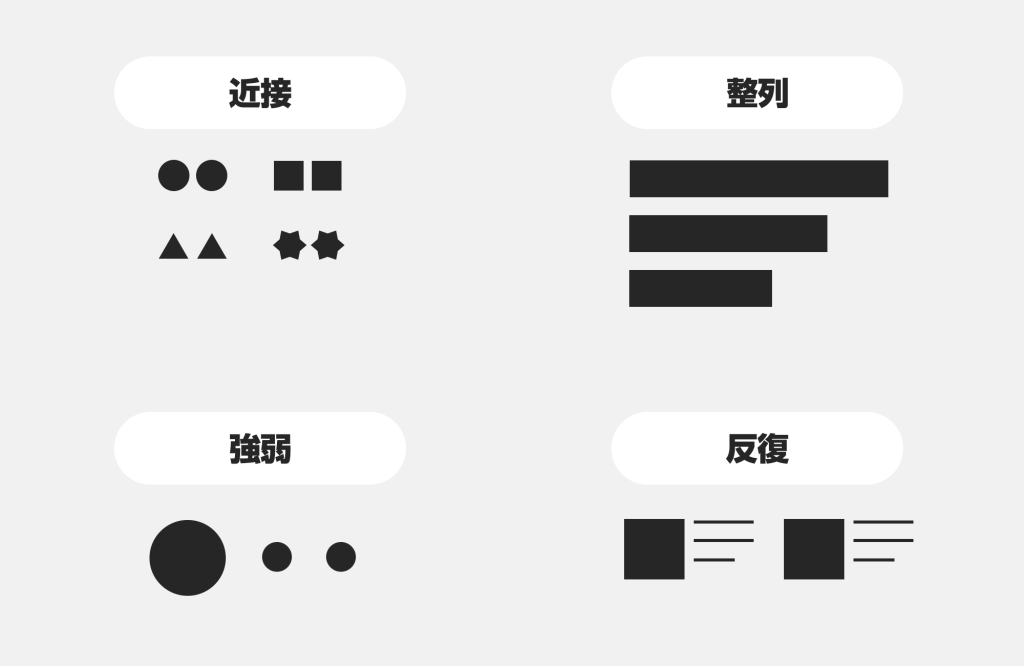
絶対に覚えないといけないのが「近接」「整列」「強弱」「反復」というデザイン4原則です。これを知っているとあらゆる場面で意識的にデザインできるようになり、クオリティが大きく向上します。
近接:関係する情報は近づける
整列:要素を揃えることでグルーピングする
強弱:情報に優先度をつけ、対比を作る
反復:特徴的な要素を繰り返す
この4つはデザインの根幹とも言えるべきものです。意識的にできるようになればデザイナーとして一歩上のステージに立つことになります。

色彩の基礎

次に重要なのが色彩の基礎です。色彩とはそもそもなんだっけという基本情報から配色にいたるまで覚えることが多いですが、Webデザインには欠かせません。
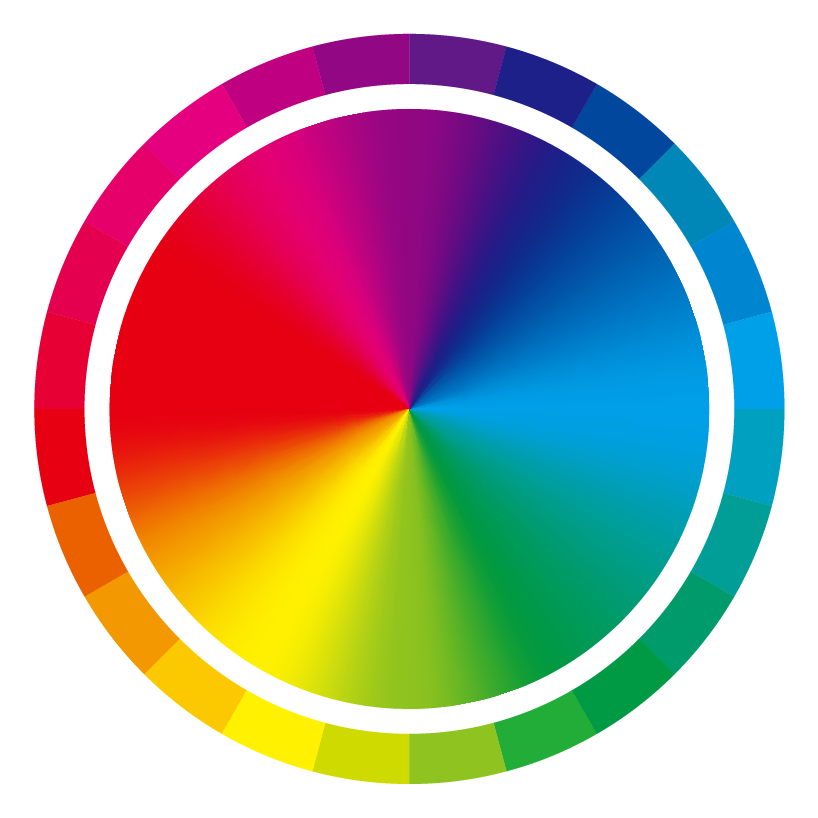
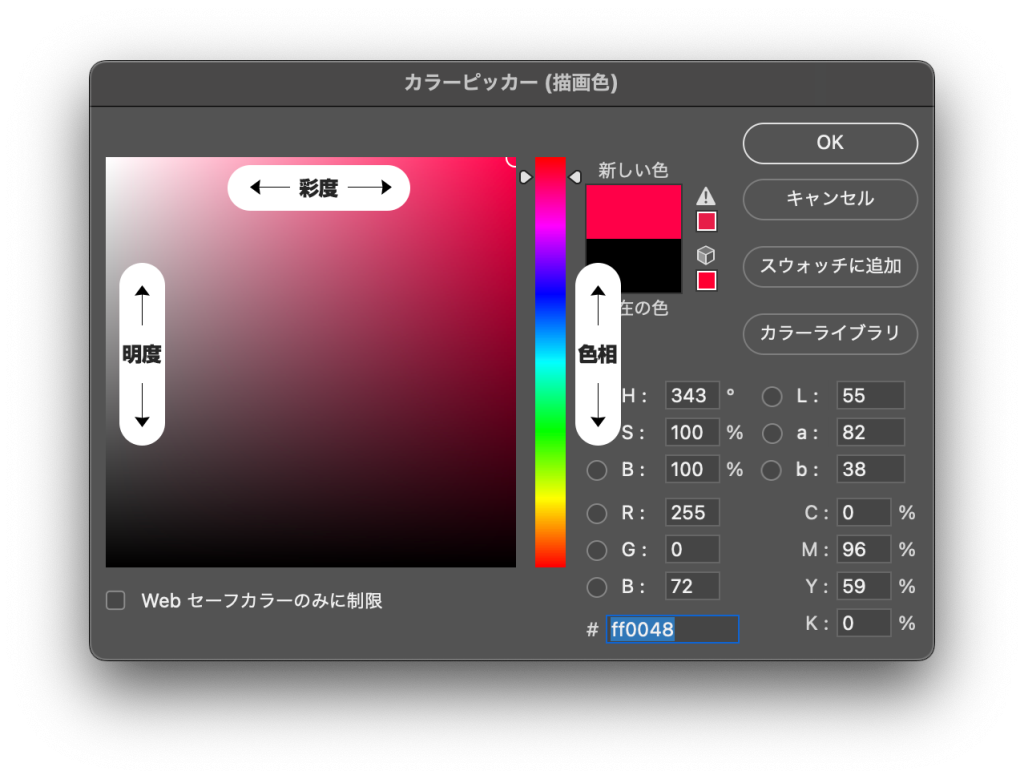
基本情報としてまず覚えておきたいのが色の3属性です。
色相は「色の違い」を表す性質です。「赤」や「緑」、「青」は色の違いなので色相になります。
彩度は「色の鮮やかさ」を表す性質です。彩度が高いと鮮やかな色に、彩度が低いとくすんだ色になります。
明度は「色の明るさ」を表す性質です。明度が高いと白に近く、明度が低いと黒に近い色になります。
Photoshopにある色相・彩度のダイアログでお馴染みのため直感的に理解できるかと思います。

次に配色の基本も覚えておきたいところです。突き詰めて学ぼうとすると、膨大な情報量になりますが覚えておきたいのは以下の項目かと思います。
配色バランス:メインカラー70% | サブカラー20% | アクセントカラー10%の割合で作成する
パーセンテージはあくまでも目安であり多少異なる説もありますが、メインを多めに、サブを少なめ、アクセントとして若干のカラーを入れるという考え方は共通して言えることです。考える際にもメインカラーから決めて、その補色となる色はどれになるのかなどと決めていくと設定しやすいです。
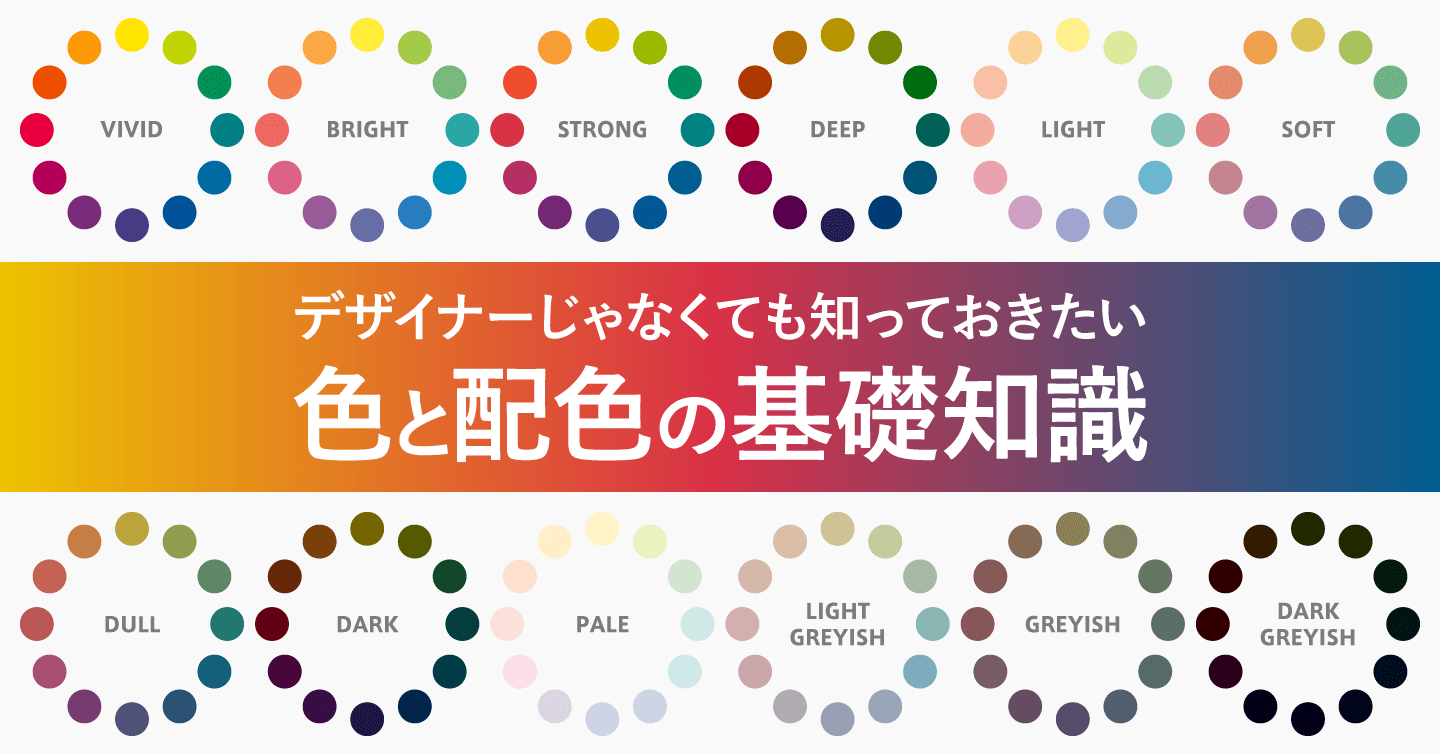
色彩のトーンを合わせる
色彩の中でも似たような明度、彩度を持つグループがいくつかあり、ペールトーンやダークトーンなど名称もついています。配色をする際はそのグループ内で設定することで全体のトーンを合わせることができて、結果クオリティ良く仕上がります。
コントラスト比を考える
コントラスト比って言い換えると明暗比ということです。情報を伝える際には明度の差を使って違いを出して表現すると良いです。
もっともやっていけないことは「青い背景にとりあえず赤が目立つから」など色味だけを考えて差異をつけてしまうことです。そうすると色盲・色弱の方には差異がわからないケースもありますし、そもそも青背景に赤色だとハレーションが起きてチカチカして目が辛いです。。
それを避けるために、まずはカラー情報を入れずモノクロでデザインを始めるのをおすすめします。明度のみで情報の差異をつけるため必然的にコントラスト比を意識するようになります。コントラスト比が決まったら、要素ずつ色を入れていく作業を行うとバランスの取れた仕上がりになります。

Adobe Color
https://color.adobe.com/ja/create/color-wheel
テキストの基礎
Webデザインにはテキスト要素は必ずと言っていいほど存在しますので、テキスト周りの基礎を学ぶことは必然だと思います。ただ記載すればよいわけではなく、書体のもつ印象や意味合い含め選定し整えることが、情報が適切に伝わることにも繋がります。
最低限覚えてほしいこととしては、以下の3項目かなと思います。
フォントの選び方
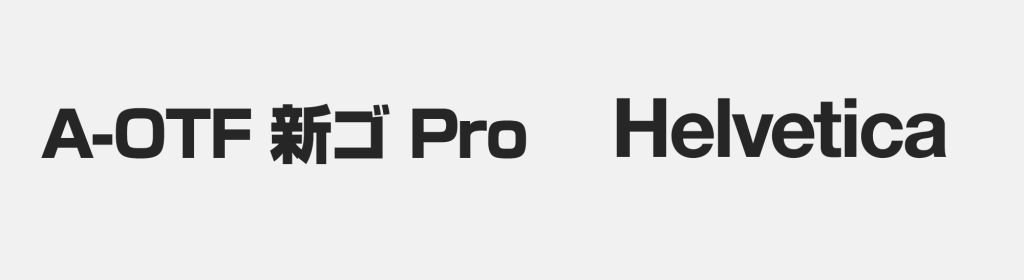
フォントを大きく分けると、3つのグループがあります。それぞれに特徴があり受け手の印象が異なります。コンセプトに合ったフォント選びをすることが重要になります。
①力強さを表現するゴシック体・サンセリフ体

②上品さを表現する明朝体・セリフ体

③個性さを表現するユニーク書体

それぞれ多く用意する必要はなくて、数種類お気に入りのフォントがあれば十分です。目的に応じて使い分けられるようにするのが良いと思います。
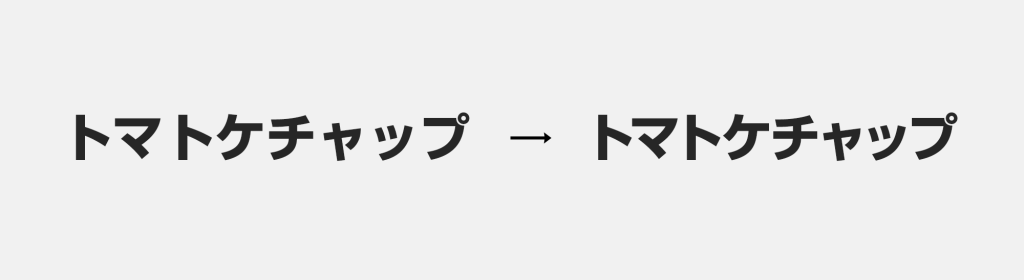
カーニング

文字間の空き調整のことをカーニングといいます。ギュッと間隔を詰めると迫力が出て、間隔を広げるとグッと高級感が出ます。もっともやってはいけないのは、ただテキストを打ち込んで終わりとしてしまうこと。デフォルトの文字間では間隔がバラバラのため、クオリティが高いとは言えません。オプティカルやoptionキー+移動を駆使してカーニングを意識するようにしましょう。
サイズのバランス

日本語と欧文が混在した文章の場合、たいていサイズ感が合わないですよね。。数字も入ってくるとより分かります。その際は細かくサイズ感を調整してバランスをとります。見違えるほどクオリティが上がります。ほかにも単位、や括弧も調整することで美しく仕上がります。
伝わるデザイン
https://tsutawarudesign.com/index.html
デザイン4原則、色彩の基礎、テキストの基礎、以上の3つが最低限のデザインに関する基礎スキル習得です。何から勉強するかわからないという方はこのスキルを磨くことを始めましょう。
デザインの表現力を豊かに
そのほかデザインの基礎スキルを早く習得する方法として、3つの方法をおすすめします。
意識してデザインをたくさん観察する
世の中にはたくさんデザインが溢れていますよね。道を歩いている時でも店舗看板や電車・バス広告、ネット上でも検索広告からWebサイト、YouTubeのサムネイルまでデザインだらけです。
そのデザインを意識して観察してみることで、いつもとは違う視点でデザインが見えてくると思います。
- デザイン4原則はどのように反映されているか
- パッと見て情報の優先度が理解できるか
- 色のトーン、コントラスト、配色バランスは見ていて違和感ないか
- フォント選び、カーニング、テキストの可読性は高いか
- あしらいはどのように表現して、それによってどう見え方が変わるか
たとえば上記の項目などに意識して観察すると、さらっと見ていたデザインが全然違ったもので見えてきて、さらにデザインツールでどうすれば再現できるのかが分かるようになってきます。そこまで来ると自分のデザインの解像度が上がってきたとも言えます。
デザインの解像度が上がるというのは、このデザインをしているのは、おそらくこういう理由だろう。ということが分かるということです。デザインには必ず理由がありますので、それが想像できるようになれば、スキルが上達している証拠です!
Pintarest
https://www.pinterest.jp
muuuuu
https://muuuuu.org
bookma!
https://bookma.org
LP-archive
https://rdlp.jp/lp-archive/
BANNER-LIBRARY
https://design-library.jp
デザイン模写
次におすすめなのが、デザインの模写です。トレースともいいます。つまり実際のバナーやLPを見て同じように作成するということですね。
先人の素晴らしいデザイナーが丹精込めて作成した作品を拝借して、全く同じように作ってみます。その際レイヤーを重ねて透明度を調整したりスポイトツールで色を取るのではなくて、横に並べて目で見て余白の間隔やカラーリングを自分なりに調整してみることをおすすめします。
ツールの使い方やデザインの基礎を思い出しながら、実際手を動かしていくことに意味があり、上達へと近づきます。
オリジナルデザイン作成
模写をしてデザインのコツを掴んできたら、自分だけのオリジナルデザインを作成していきましょう。
その際、役立つのはクラウドソーシングです。実際の依頼案件の内容を読んでみて、細かく仕様が書かれているものを選ぶことで作成するべきクリエイティブとターゲット層などがイメージしやすいです。
ここでは実際に応募するわけではなく、依頼内容を参考にしてクライアントにもし提案するならこういうデザインだなと思って作成してください。応募するわけではないので、期日もなくプレッシャーもありません。自由にのびのびと作成することができます。練習にはうってつけです。
スキル習得について手順をおさらい
ツールに関するスキルを習得
・Photoshopの基本操作
・Illustratorの基本操作
・Figmaの基本操作
↓
デザインに関する基礎スキルを習得
・デザイン4原則
・色彩の基礎
・テキストの基礎
↓
デザインの表現力を豊かにする
・意識してデザインを観察する
・デザイン模写
・オリジナルデザイン作成

ぜひこの順番でスキルを習得していきましょう!
スキルの可視化
ある程度スキルを習得した後は、スキルの可視化をします。いくら自分で上達したと感じていても、周りから見える形にしなければ、クライアントにとって不安になり案件受注には繋がらないのです。それを払拭するためにスキルの可視化を行いましょう。
オリジナルデザイン作成
こちら先ほどのスキル習得の一環としても出てきた項目ですが、間違いではございません。
オリジナルデザインを作成することはスキルの習得でもありスキルの可視化にも繋がるからです。作成するごとに手元にクリエイティブが残ることは財産でもあります。作成したファイルは捨てないでストックしておいてください。
ポートフォリオ作成
ここまで進めると手元にある程度クリエイティブがストックされていると思います。次にそのクリエイティブを誰もが見られるようにポートフォリオを公開しておきましょう。
ポートフォリオもピンキリでこだわりを求めるとサーバーを借りて構築して、、ということになりますが、まだそこまでは必要ないと思います。
いったんは どういうスキルを持っていて、どのようなデザインテイストで作成ができるのか が分かればよいと思いますので、それを念頭に置いて簡単にクリエイティブを並べただけのようなポートフォリオをまず作成しましょう。
現在かんたんにポートフォリオを作成できるサイトもありますので、積極的にそれを使うのをおすすめします。おすすめしたいサイトは以下の2つです。
Canva
https://www.canva.com/ja_jp/
信頼・実績の可視化
スキルの可視化ができたら、次に目指すべきことが信頼・実績の可視化です。周りからみてスキルは十分にあると思われても、実際はどういう人なんだろうと思われるとこれも案件受注には繋がらないことになりかねません。
そこで自分にはスキルもあり、信頼・実績もあるということを可視化することに注力しましょう。
クラウドソーシング利用
クラウドソーシングは手軽に案件受注ができるのがメリットですが、もうひとつのメリットとして信頼・実績がストックされていき全員に公開されるということも挙げられます。
たとえばあるサイトだと、会員登録すると
- 本人確認を済ませているか
- NDA締結しているかどうか
- プロフィールの充実度
- 本人評価
- 案件受注実績
- 案件完了数
などが一覧で見れる自分だけのページが作られます。初めは受注実績や完了数はゼロになりますが、本人確認やプロフィール充実度などは登録時点で埋められるものですので、きちんと対応する=信頼のおける人物であることをアピールできます。
ついでにそのまま案件を探して応募できますので、まずはクラウドソーシングを利用することをおすすめします。
CrowdWorks
https://crowdworks.jp/
Lancers
https://www.lancers.jp
案件実績つくり
次に実績を作ることに注力します。あくまでプロフィール上の実績を可視化するためが目的なので、低価格の案件でも積極的に応募する姿勢が大事だと思います。
応募型のクラウドソーシングだと、主にコンペ形式とプロジェクト形式(受注後に作業を行う)がありますが、コンペ形式の案件応募に軸を置きつつ、プロジェクト形式にも並行して応募することをおすすめします。
実績をつんでいくことで、経験値も上がり、スキルも上達する、ポートフォリオも増えるということでよいことづくしです。
低価格でもクオリティは落とさずにしっかりと対応することで信頼も増えて、次の案件受注に繋がる可能性もあります。

私の場合はかんたんに受注できる画像レタッチから始めて、実績を積みつつ、EC商品画像へと徐々にシフトしていきました。
まとめ
いかがでしたでしょうか。スキル習得やスキルの可視化、信頼・実績の可視化は止まることなく常にアップデートし続けるものだと思います。
ただ全くのデザイン初心者が勉強する道のりとしては、記事内容の通りにやってもらうとすんなりと習得できると思います。ぜひ副収入を得られるまで頑張りましょう! 目指せ月5万円!