
Webデザインをしていると必要になるのがやっぱりアイコンですよね。これがあるだけでテキストの補足になりますし、差別化することもできるし、反復してリズムを作ることもできます。
でもアイコンって1から作ると時間がかかるし、探そうとするとどれがいいのかわからない。私は会社勤めなので、商用に使えるかどうかも気になります。
そこで商用利用可で、もちろん無料で使えるおすすめのフリーアイコン素材サイトを3つお伝えします。
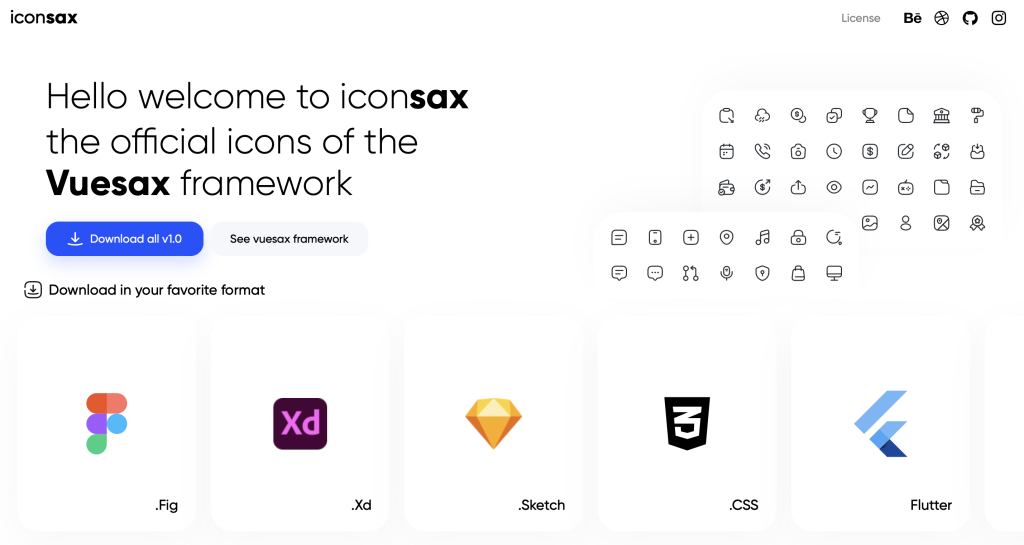
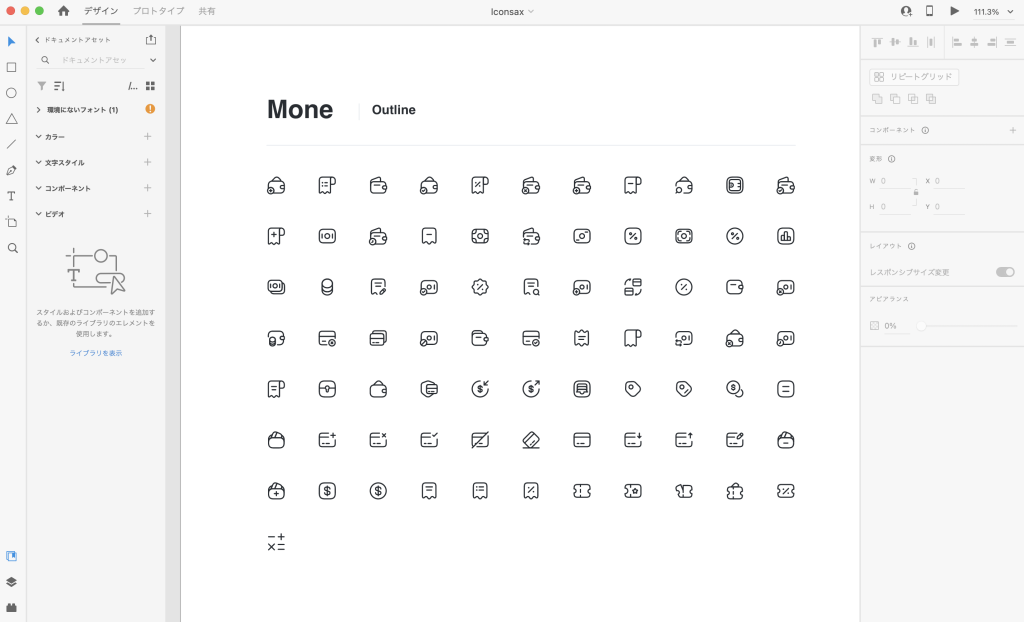
iconsax
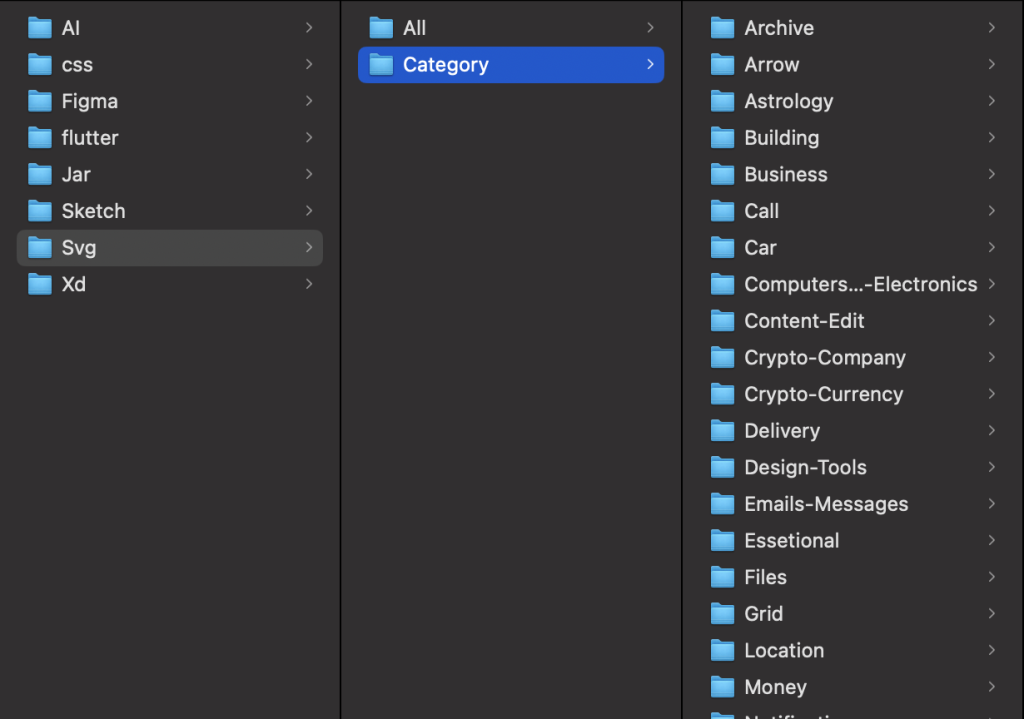
こちらのiconsaxは1,000種類のアイコンと6つのスタイルにより6,000種類のアイコンが無料でダウンロードできるサイトです。ダウンロードフォーマットもFigma,XD,Sketch,CSS,Flutterと揃っており、目的に応じて分けてダウンロードもできますし、全てのフォーマットが入った一式をダウンロードすることも可能です。
アイコンの印象としては、丸みを持った可愛らしいデザインとなっています。トップの下部にはSoon v2とも記載があり、もうすぐアップデートされそうで、楽しみです。(2023年4月執筆時点)





- 用意されているアイコンは1,000種類
- 6つの異なるスタイル
- 豊富なフォーマットでダウンロード可能
- ダウンロード時に色・サイズの変更可能
- 丸みを帯びた可愛い印象
mingcute
こちらのMingCute Iconは約2,000種類のアイコンで、1つのアイコンにアウトライン版と塗り版があるので、実際のアイコンパターンとしては約1,000種類あります。
サイトの作りがわかりやすく、スクロールもしくはカテゴリやサーチで絞り込みながら探す感じで、直感的ですね。
アイコンをクリックすると色の変更やサイズの変更もできるのが嬉しいところです。
ダウンロードのフォーマットはSVG,PNGが用意されており、かんたんにダウンロードできて、どのアプリでもすぐに使えるのが使いやすいです。
サイトの右上にある「Download」ボタンからは全てのアイコンを一度にダウンロードできて、さらに便利に使えます。
こちらもアイコンは丸みを帯びて可愛らしい印象です。




- 用意されているアイコンは1,000種類
- 2つの異なるスタイル
- SVG,PNGフォーマットでダウンロード可能
- 丸みを帯びた可愛い印象
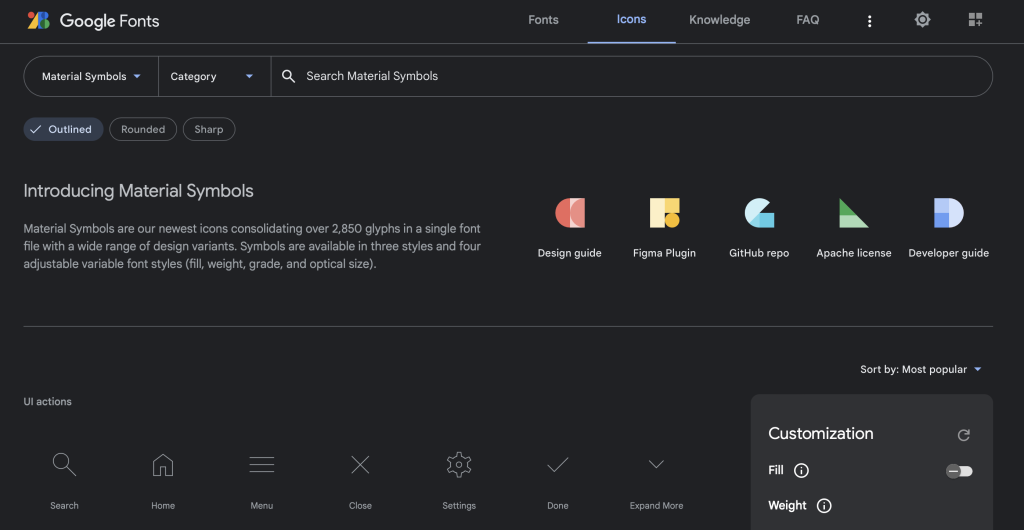
Google icons
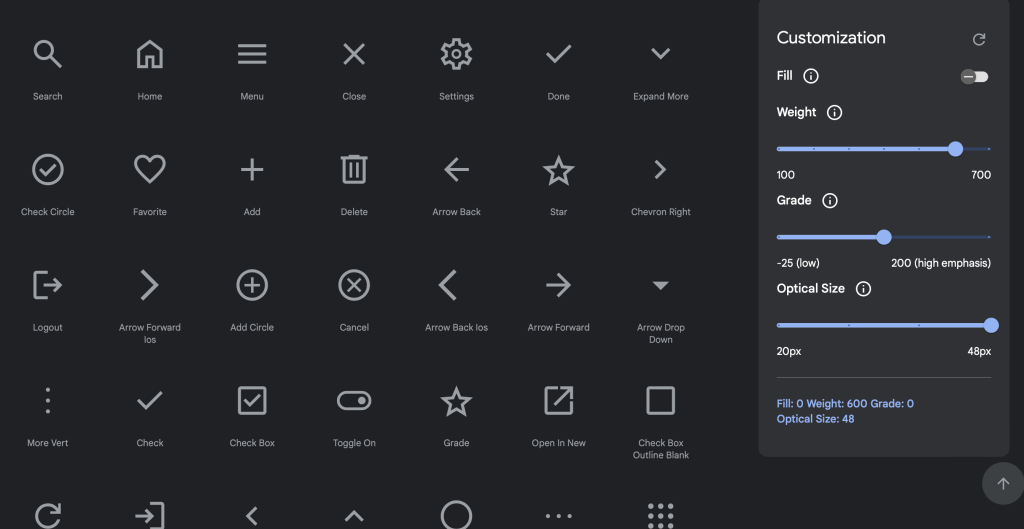
こちらのGoogle iconsはGoogle Fontsのひとつのコンテンツとして提供されています。黒い画面が印象的ですね。
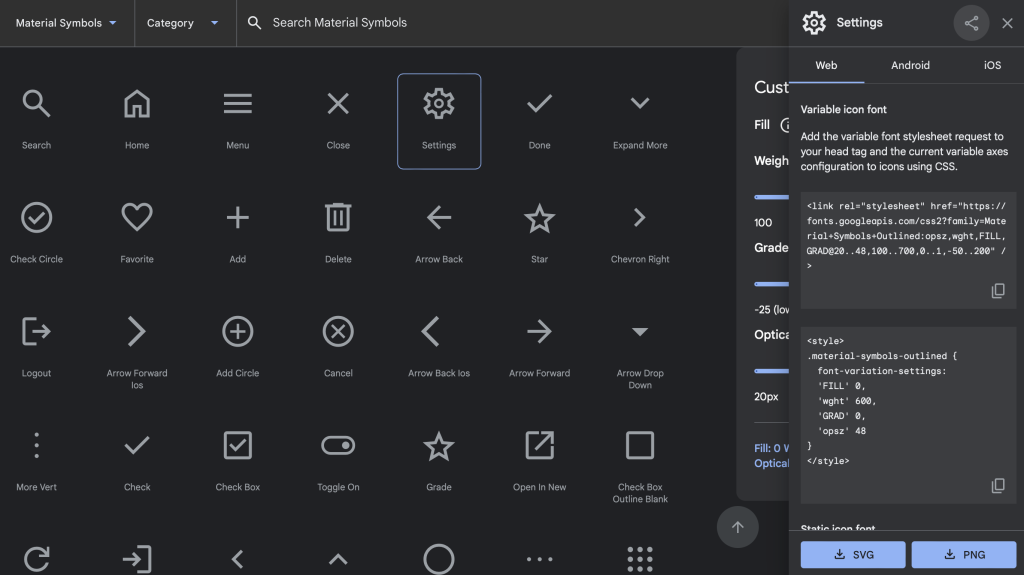
Material SymbolsとMaretial iconsの大きく二つに分かれています。キャプチャはMaterial Symbolsでこちらの方がよりカスタマイズ性に優れています。
Weight,Grade,Opticalの3種類のスライダで細かく線の太さやサイズを調整でき、また上部の選択肢でアウトラインや丸み、シャープなども選択できて、ほんと細かく調整ができるのが特徴です。
アイコンの種類は2,850種類そろっており、カスタマイズとの組み合わせは天文学的数字になりますね。
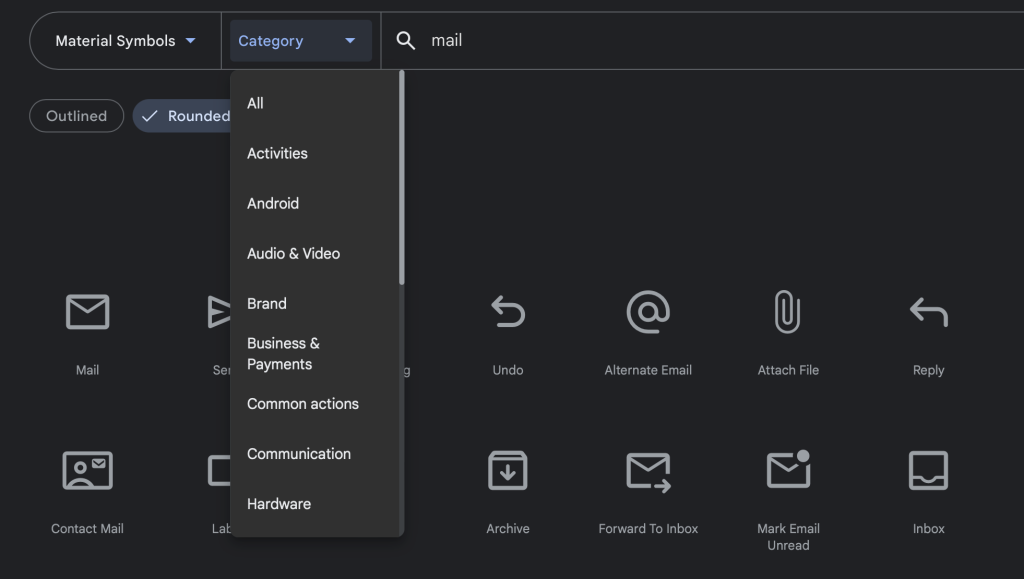
もちろんカテゴリやサーチで絞り込みもできますし、ダウンロードフォーマットはSVG,PNGと使いやすいのもありがたいですね。




- 用意されているアイコンは2,850種類
- 細かくカスタマイズ可能
- SVG,PNGフォーマットでダウンロード可能
- 丸みを持たせたりシャープにしたりを調整可能

ぜひ3つともブックマークして楽しいデザインライフを!






