
今回はみなさんもお買い物をする際に、一度は見たことがあるECサイト用向け売れる商品画像についてお話しようと思います。私は商品画像作成のお仕事を受注しつつ、Photoshopの講師としてもバナー作成を教えています。
バナーの画像とECサイト向けの商品画像を毎月頻繁に見るのですが、どうも両者には作成方法に少し違うところがあり、そのあたりを意識して作らないといけないなと思っています。
そこで私が感じたECサイト向けの商品画像を作るにあたって気をつけていること、考えていることをお伝えしたいと思います。

ところでECサイト向けの商品画像って何?

ネットのショッピングモール、例えば楽天やYahoo!ショッピングなどのサイトで商品ページに表示される画像のことだね。

検索結果のサムネイルにもなる1枚目の画像は、とくに多くの人は目にしていると思うよ。

検索結果のあの画像のことね、よく見るわ。

そう、今回はその画像の作り方のコツを教えるよ。これからデザイナーを目指す人は覚えていて損はないと思うよ。
今回の記事は、ある程度バナー作成の基本が理解されているという前提で書いています。ご了承ください。
もしまだバナー作成において自信がないと感じられているのでしたら、以下の本を先に読まれることをお勧めします。
Eコマース用の商品画像作成のコツを習得するメリットとは
ところで今Eコマース用の商品画像作成のコツを覚えるメリットは何なのでしょうか? それはひとえに
需要があるから安定して仕事を受注しやすい
ということだと思います。副業で収入を得たいと思っている人にはぴったりだと思います。
まだまだAmazonや楽天、Yahoo!ショッピングなどEコマースサイトは根強く人気があり、出店者の数も多いです。
出店者が多いということは商品も比例して多くなり、商品画像を欲する人も多くなるということです。実際クラウドソーシングサイトでもバナー作成の依頼数は年々減っているようにも思えています(私の肌感です)が、商品画像の作成依頼数は変わらずに一定数の依頼は常に何かしらあると感じます。
バナー作成はサイトリニューアル時や販促セール時期で一時的に必要となるイメージですが、商品画像はEコマースサイトが存在する以上、商品は入荷する訳ですので、常にニーズがあります。
クライアント数も多い上に、だいたい継続しての作業を希望されている方がほとんどです。一度でも依頼を受けて相性が良いと判断されると、毎月依頼をいただけることになりますので安定して収入を得ることができます。クライアントにとっては自サイトのトンマナは同じに合わせたいですし、いちいち画像に関する仕様を1から説明するのは手間になりますので、同じ人に依頼をしたいという心理が働きます。
上記の理由からEコマース用の商品画像のコツを知っておくのは、副収入を得ようという方にはオススメです。
Eコマース用の商品画像のポイント
商品画像をクライアントから依頼されたと仮定して、私が何をどのように考えているのかを順に追って説明したいと思います。
競合調査
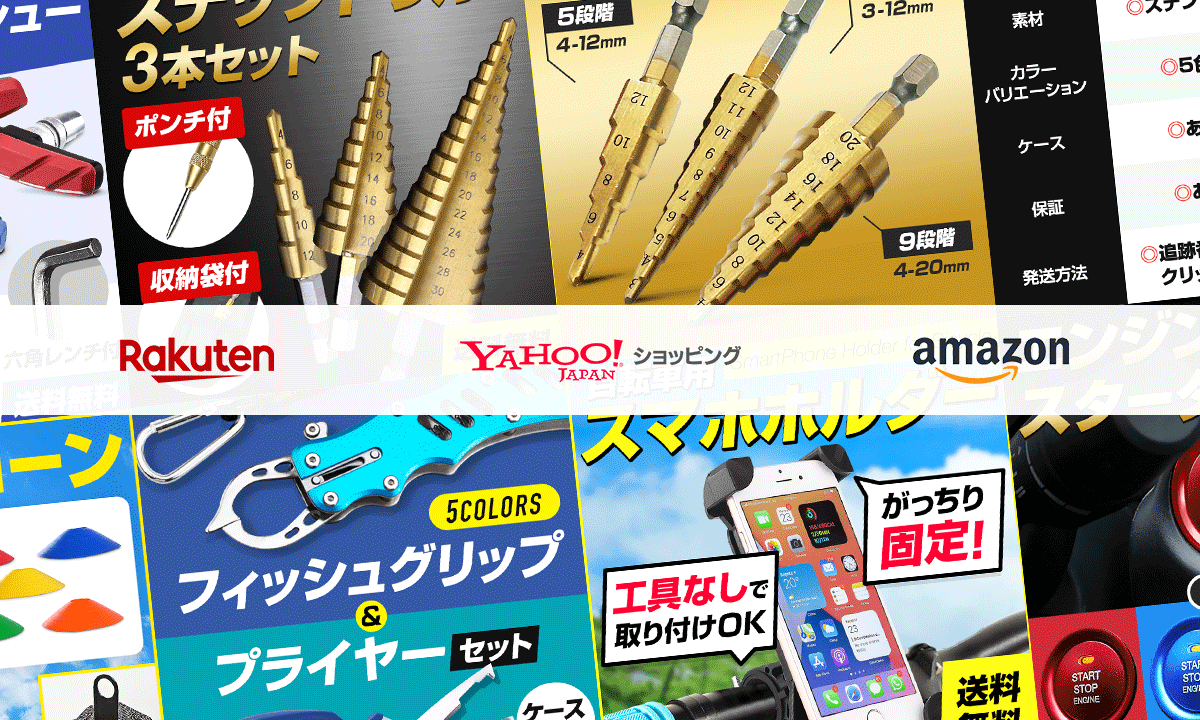
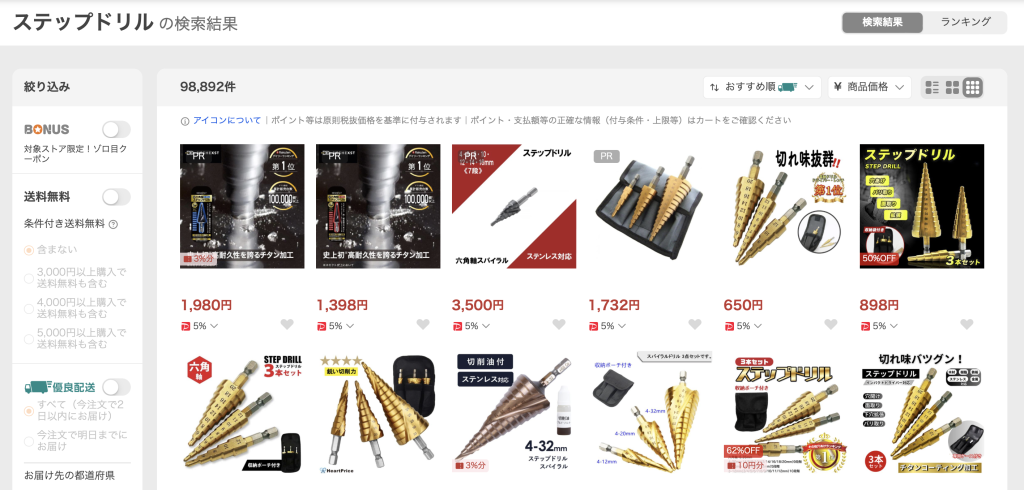
クライアントは数多くの商品の中から自社の商品を選んでもらうのが目的のため、他者の商品に打ち勝つためには競合調査が必要だと考えています。Eコマース商品画像の競合調査はとてもかんたんです。Amazonや楽天、Yahoo!ショッピングなどのサイトで、商品名やそれに付随する言葉を検索するだけで見つかります。

ずらっと競合の画像が出てきますね。ここでの確認するポイントは以下の通りです。
- 訴求する優先順位は何か
- テキストの強調はどういう表現か
- 背景の強調はどういう表現か
このようなことを考えています。よくわからないかもしれませんので、少しだけ補足説明をしたいと思います。
訴求する優先順位は何か
多くの依頼ではクライアントから画像といくつかのキャッチコピーテキストが指示されてくると思います。いただいた要素のうち、訴求優先順位をどのように考えればいいのかを競合調査をすることで検討することが出来ます。ざっと競合の画像を見て、最も目につくもの何か、2番目・3番目に目に止まるものは何かを考えるようにします。その後、依頼内容と照らし合わせて優先順位を決めましょう。
テキストの強調はどういう表現か
多くは商品名がもっとも強調されるテキストになるかと思います。その際に強調はどのように表現されているのかをみています。シンプルにフォントサイズだけで強調しているのか、背景を敷いているのか、グラデーションや袋文字でゴリゴリ強調しているのかなどですね。自分が作成する場合、どのように目立たせるのかの参考にしています。
背景の強調はどういう表現か
多くの面積を占めてクオリティに影響する背景がどのように表現されているのかも確認しています。多くは白背景のものもあれば、うっすらとグレーにしていたり、黒で締まって見せたりグラデーションを使用したりさまざまです。もっとも商品を訴求できる背景は何かを想定するためにしっかりと競合を確認しておきます。
以上の観点で競合調査を行います。これにより大まかな方向性が確立されますね。
フォントを見やすく
商品画像においてフォントの役割はとても重要です。商品を強調すると同時に商品名・商品説明をユーザーに読みやすく伝える役割があるので特にこだわらないといけないと思っています。

ではどういうところにこだわって気をつけているのかというと、
- フォントサイズはできる限り大きめ
- フォントはゴシック体を使用する
- アンチエイリアスの設定は「強く」にする
- ケースによりグラデーションカラーも使用する
たいだいこのように考えています。フォントサイズが大きめなのは、ショッピングサイトのユーザーが主にスマートフォンでの閲覧をしていることを前提にして、スマートフォンのサイズでも問題なく読めるように大きめにします。
読みやすさを追求するため、基本設定のフォントはゴシック体を使用します。「A-OTF 新ゴ Pro」を好きでよく使用しています。フォントウェイトも太めの「H」や「U」あたりを使っています。もちろん商材に応じて、エレガントさが重要な要素であえばあえて明朝体を使用することもありますが、基本設定はゴシック体になります。
アンチエイリアスを「強く」にするのも同様に、少しでもフォントに太さを加えて強調するためだと考えています。

余白はみっちりと埋める
通常のバナーデザインだと、余白もデザインの一部と説明できますが、商品画像においては余白は無駄なスペースだと考えられて、何かしら埋めるように指示されることが多いです。なので、初めから余白までみっちりと埋めるようなレイアウトを考えています。
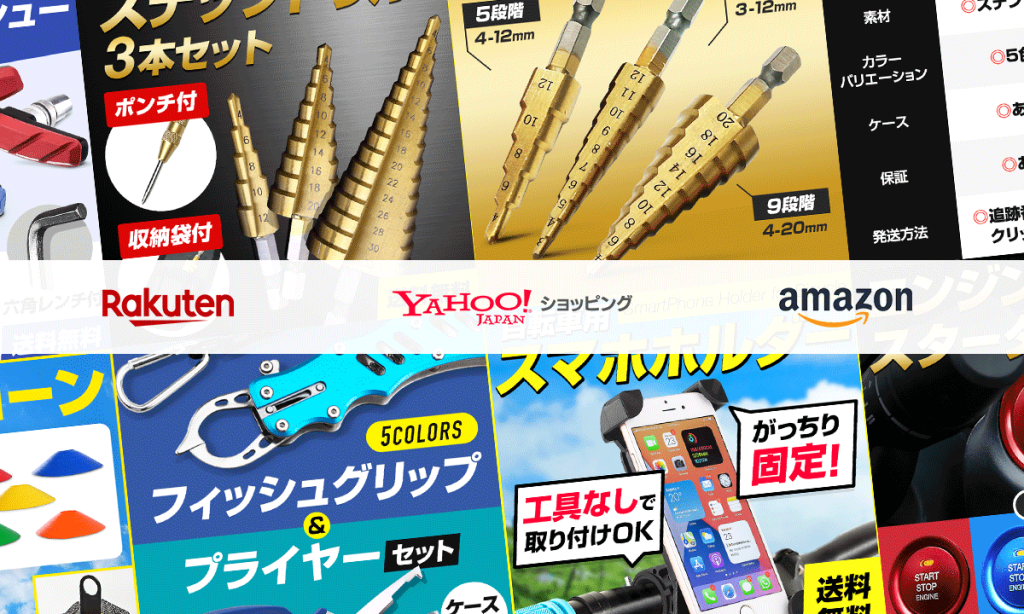
以下の例だと余白と感じさせないようにレイアウトを考え、区切り線を斜めにしたりテキストを配置したりしています。


商品名をしっかり見せる
昨今のトレンドとして、テキストが画像の後ろに回り込んで、テキストの一部が見えなくなるような表現をするのが流行っています。しかし商品画像において商品名はユーザーに最優先で訴える必要があるので、商品名を画像の裏に回り込ませるような加工は一切せずに、しっかりと商品名を見せなければいけません。それをした方がトレンドに沿ってカッコよく見えると分かっていても、商品名第一優先で考えています。

カラーリングは目立つ色合いにする
制作する上で、モノクロで統一したい気分になることもありますが、モノクロではいけません。必ず目立つ色合いは入れるようにして、さらにできる限り3色以上は使用することを心がけています。
これもひとえに競合と比較して目立っているか、目に留まるようになっているのかという観点のもとです。


検索結果で目立つように境界線を付ける
競合調査をして、ライバルが派手目で目立つような画像が多い場合は画像に境界線を付けることも考えます。ビビットなカラーの境界線を付けることで、検索結果でより目立つことにつながるので積極的に使用しています。


おわりに
以上のポイントを気にしながら商品画像の作成に努めています。基本的にはバナーを作成するのと同じですが、商品名を最も重要視するという点で、少し考え方が変わるのが特徴だといえます。クライアントの意向に沿って作成することで修正・手戻りを最小限に抑えて、時間効率のよい成果物に仕上げることができます。なおかつCVRなど成績が良ければクライアントからも喜ばれて引き続き契約依頼が来て、安定した受注を得ることが出来ますので、収入源も安定します。ぜひこれからEコマースの商品画像を作成するという方がいれば参考にしてください。