私はEコマースの商品画像作成を副業としているのですが、依頼者によっては素材がない上に求められるクオリティが高いという難易度の高い依頼も来ます。

素材がないのになかなか無茶を言うな、、どうやって作ろう…
めっちゃ困りますよね。昔は素材がない場合は素材サイトで探すしかありませんでしたが、今は生成塗りつぶしでテキストから素材を作るという手があります。今回はその事例とともに生成塗りつぶしの基本的な使い方もお伝えします。
生成塗りつぶしの基本
そもそもPhotoshopで生成塗りつぶしをするやり方の基本を紹介したいと思います。
切り抜きツールで生成拡張をする
いきなり「生成拡張」と呼び名が変わりましたが、一緒のことです。Photoshopでも選択するメニューによって呼び名が変わっているだけです。
切り抜きツールを使うと簡単に画像の足りない部分を生成してくれます。
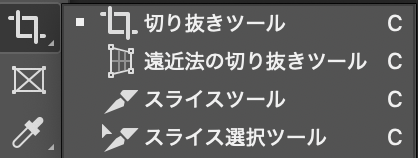
1.切り抜きツールを選択

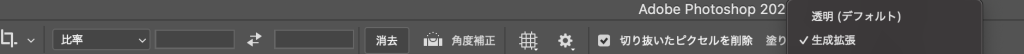
2.ツールオプションの「塗り」を生成拡張にする

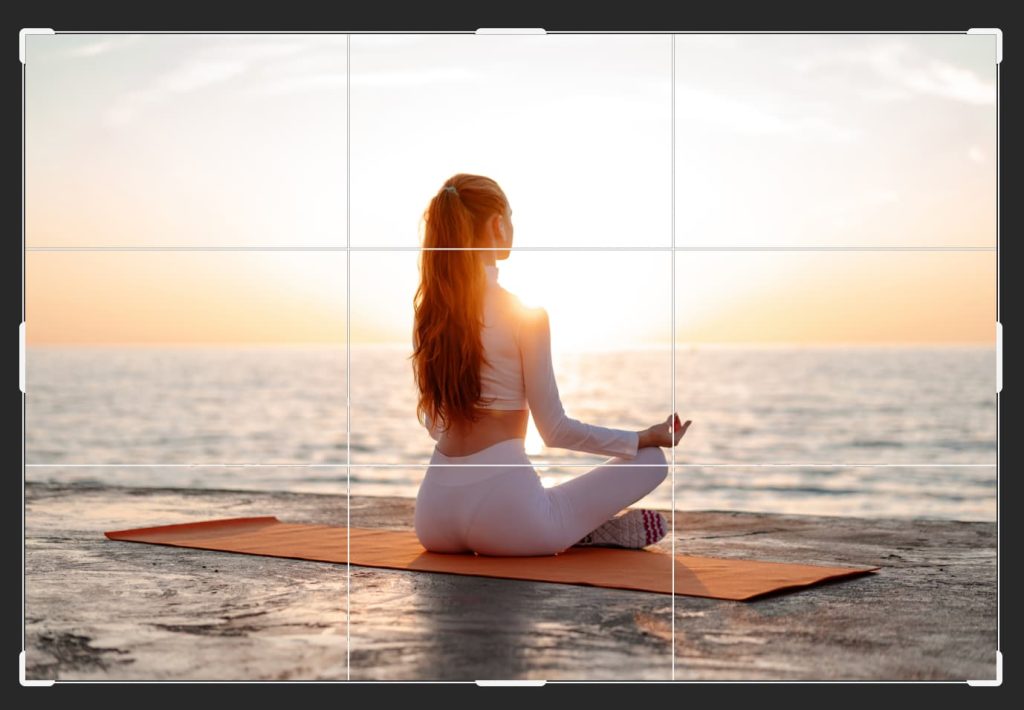
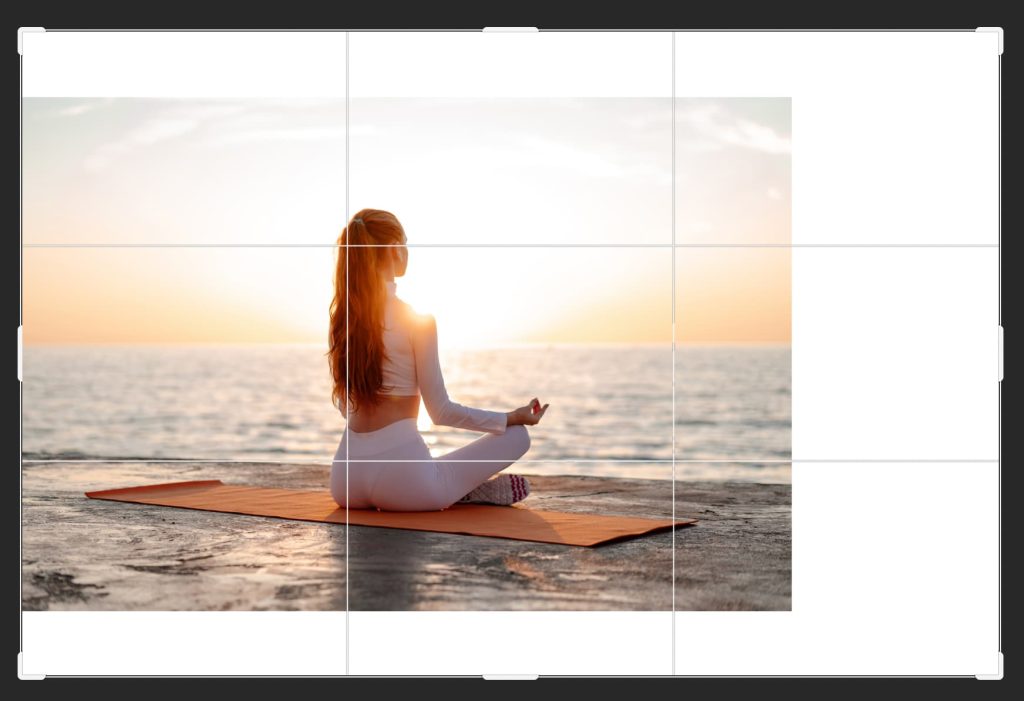
3.拡張したい方向へ切り抜き範囲を広げる


4.ツールオプションの○ボタンをクリックする

5.生成拡張のダイアログには何も入力せずに生成ボタンをクリック

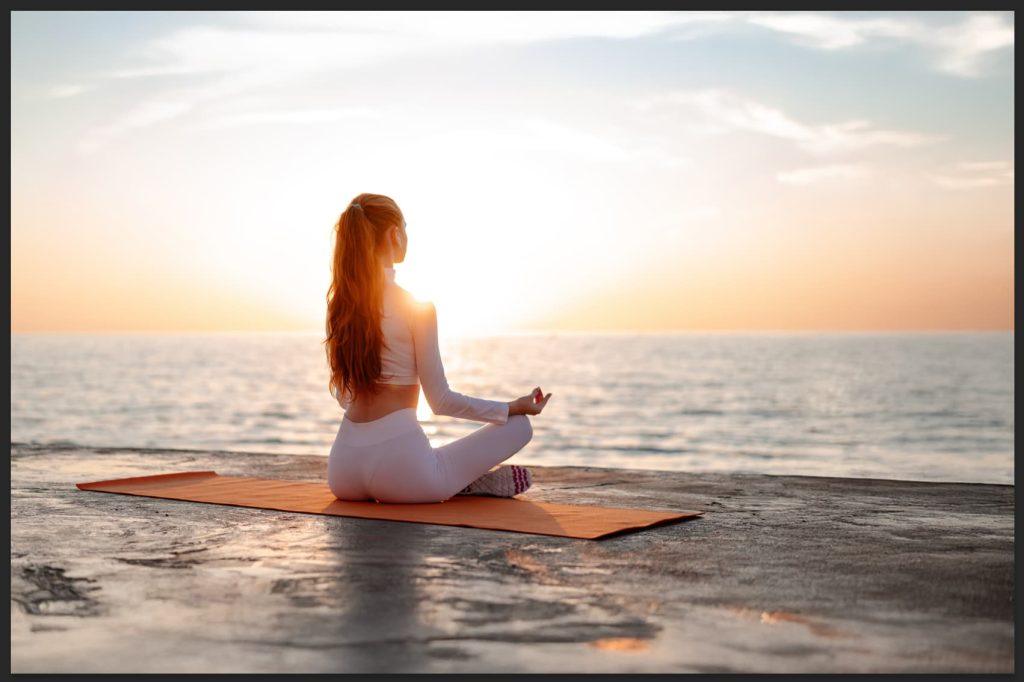
6.完成! 生成された画像からバリエーションを選ぶ

生成される画像は必ず3点ずつ表示されます。プロパティ内のバリエーションエリアからほかのバリエーションを選んで最も適したものに変更できます。
気に入らない場合は再度生成ボタンを押したり、プロンプトを入力することで求める画像に近づけることができます。

選択範囲を作成してその範囲内に生成する
先に画像に選択範囲を作成してから生成するというやり方もあります。
例えばこのオムレツの画像にニコちゃんマークの形でケチャップを乗せたいと思います。

1.作りたい形に沿って選択範囲を作成する

クイックマスクとブラシツールを使って、ニコちゃんマークになるように選択範囲をつくりました。
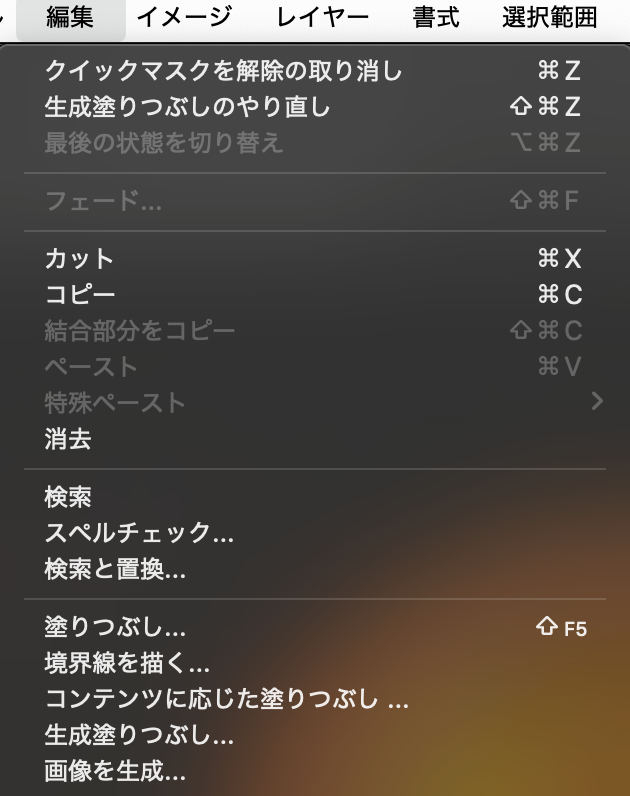
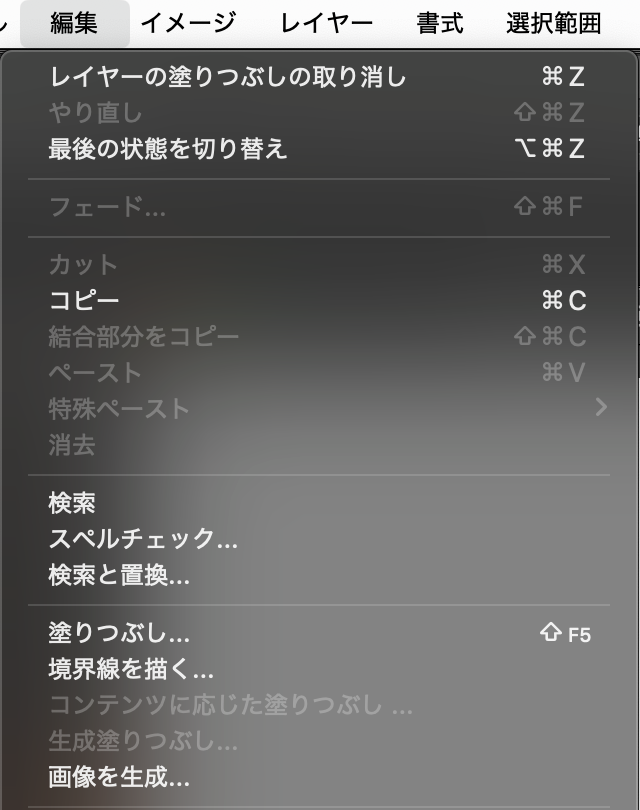
2.編集メニュー>生成塗りつぶしを選択する

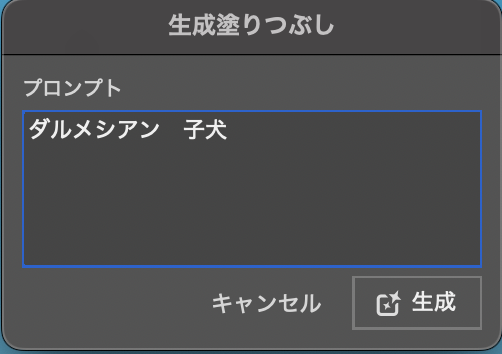
3.ダイアログに「ケチャップ」とプロンプトを入力する

4.完成! 生成された画像からバリエーションを選ぶ

いい感じにニコちゃんマークの形でケチャップが生成されました。こちらも3つのバリエーションが表示されますので、希望の画像を選択できます。
選択範囲を使うと既存の画像の内容を差し替えることも可能です。
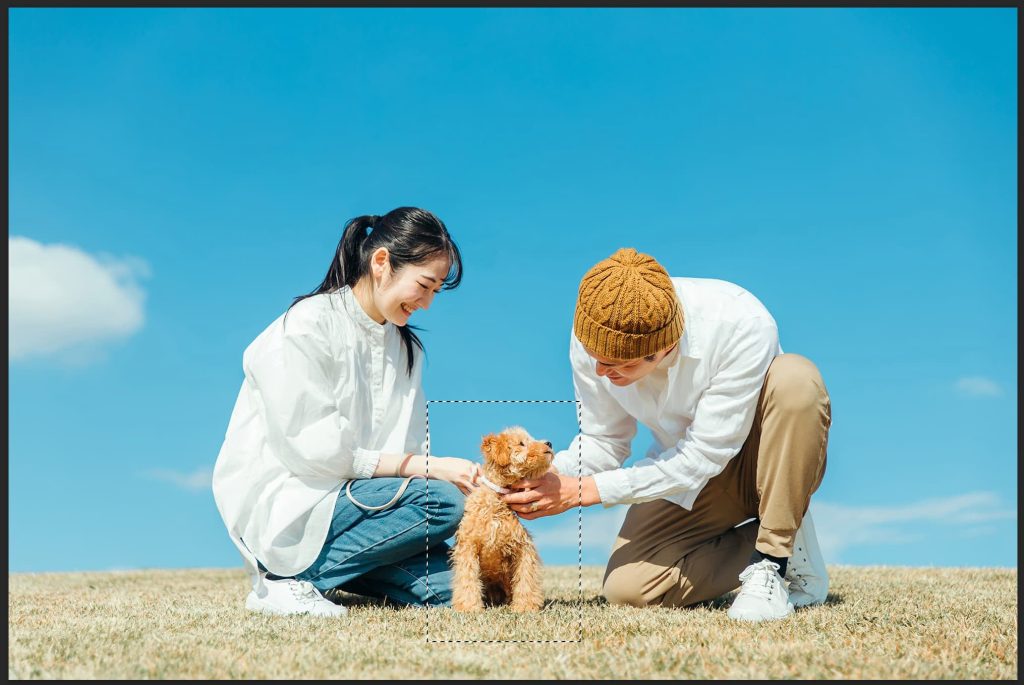
例えば次のような画像内の犬だけを差し替えることもできます。

1.差し替える部分を含んで選択範囲を作成

2.ダイアログに差し替えたい対象物のプロンプトを入力する

3.完成! 生成された画像からバリエーションを選ぶ

このように選択範囲内にうまく馴染むように生成してくれます。
テキストから生成する
何もないところから画像を生成することもできます。商品画像作成においてはこのパターンがもっとも多いかもしれません。
1.選択範囲を作成せずに編集メニュー>画像を生成

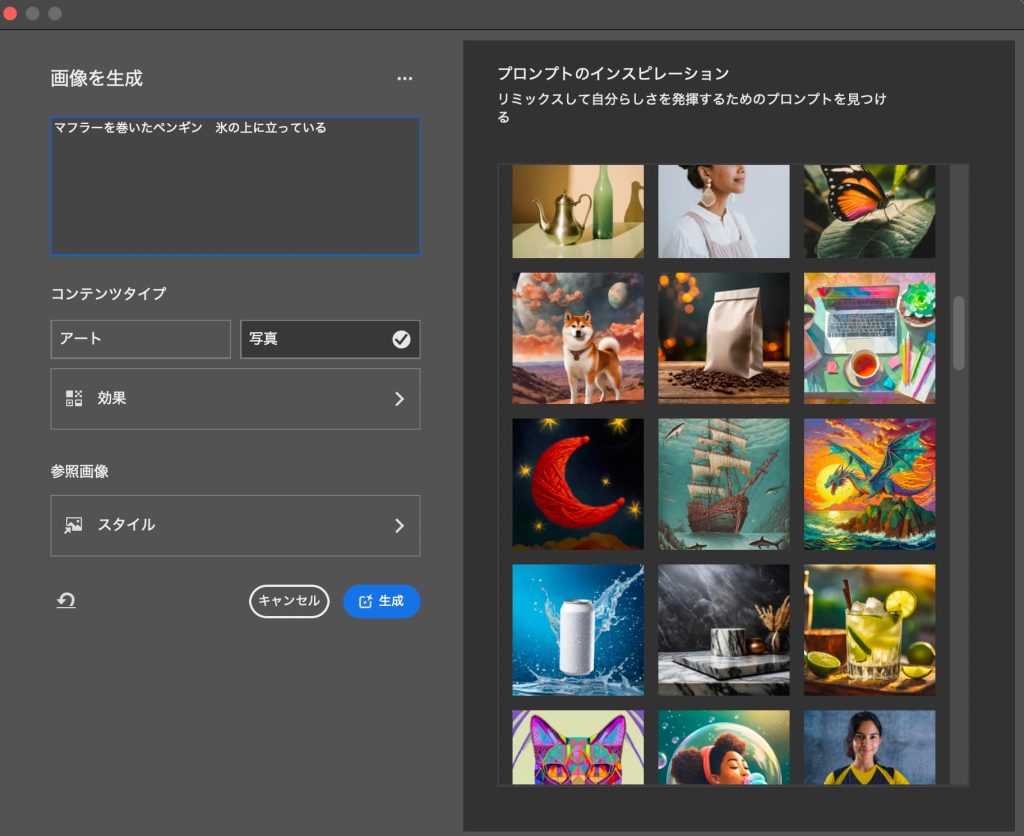
2.パネルに作成したいプロンプトを入力する

3.完成! 生成された画像からバリエーションを選ぶ

このようにキャンバスサイズいっぱいに画像が生成されることになります。
Photoshop内から生成することもできますし、Adobe Fireflyのサイトから生成して、画像をダウンロードするやり方でもどちらでも可能ですね。
実際に案件で使った事例紹介
私が案件として実際に生成塗りつぶしを利用して作成した作品を見てもらいたいと思います。


これ素材はバッグしかなかったのです!(といってもバッグ自体にもかなり加工・修正を加えています)
その上で左側画像の指示書には
「保冷と保温がわかるようなイメージ画像を背景に敷く」
が書かれていまして、右側画像には
「自転車でバッグを背負っている感じとバッグを手で自然に持っている感じ」
ということがさらっと書かれていたのですね。

だから素材ないのにさらっと指示されても困る!
とはいえ依頼を受けたからには完成させないといけないので、よっしゃ生成塗りつぶしで作成するかと決めました。
テキストからそれぞれ適した画像を生成する
保冷・保温の画像はまだやりやすいですね。それぞれイメージしやすいものですのでAdobe Fireflyにプロンプトを入力していきます。今回入れたプロンプトはこちら
背景氷たくさん 多くの飲み物の瓶や缶がその上に置かれている

熱々のピザのアップ マルゲリータ 湯気が出ている 具材たくさん チーズがとろり 背景赤色

なかなかイメージに合うものが出来ましたので、背景に配置して調整すれば完成です。
もうひとつが少しやっかいですね。生成した画像と実際のバッグ素材を不自然にならないように加工しないといけません。
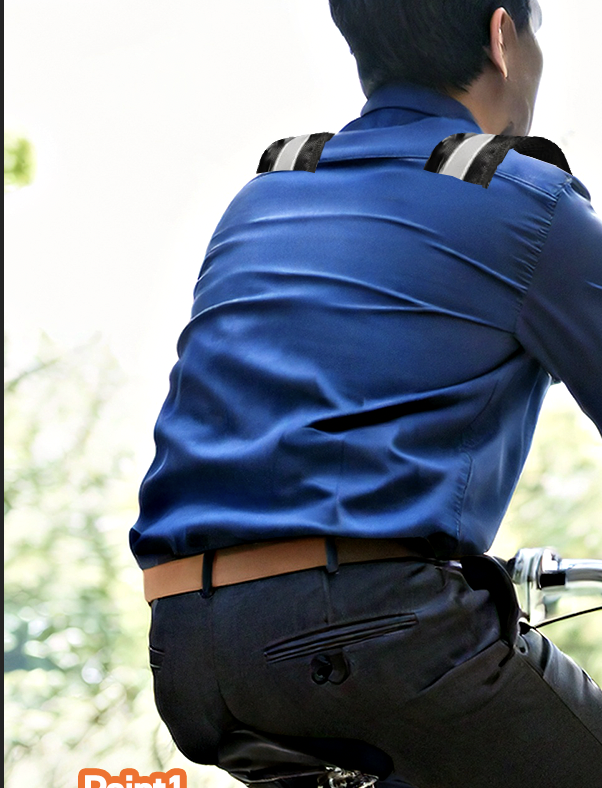
まずは自転車に乗っている人物を生成します。
自転車に乗っている 成人男性 やや右を向いている 背中がみえる

バッグを背負っているように見せないといけないので、ちょうどいいい背中の角度を出すのが難しかったのですが、やや右を向いているというふわっとした指示でようやく出来ました。髪が薄いのが気になりますが、そのあたりも加工してなんとかすることにしました。


いったんリュックのベルト部分を肩に馴染むように角度や大きさを調整してから、本体を角度やサイズ、露出を合わせて自然に見えるように調整しました。
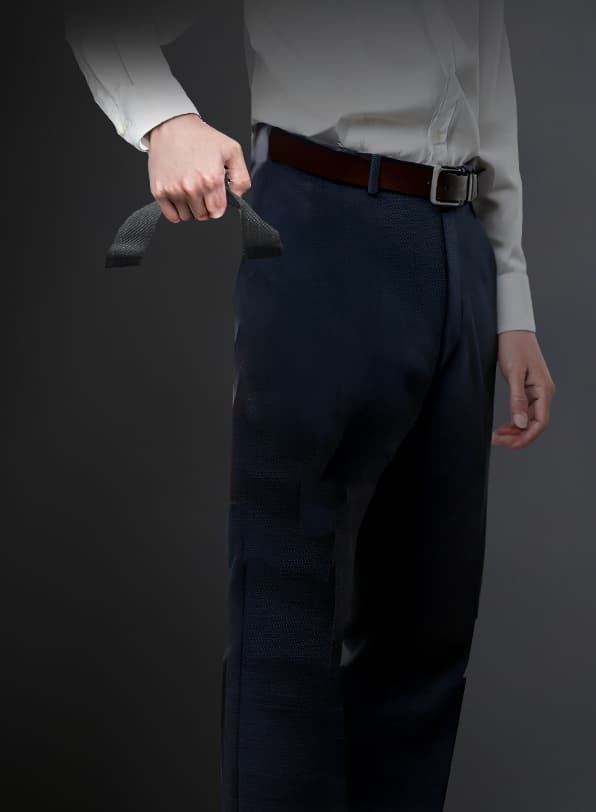
続いてバッグを手で持っているような画像です。
カバンを持っている 手のアップ 白いシャツ 全身 成人男性

バッグを持っているような手の仕草が必要なため、バッグを持った状態で生成されるようにしました。最初はスーツを着ている画像でしたが、バッグのターゲットと合わないためカジュアルな服装に方向転換しました。


この後の調整がしやすいように腕のパーツと体のパーツに分けます。体のパーツは上下が少し足りないので、切り抜きツールの生成拡張を使用して不足分を補いました。


取手のパーツは別で切り出して握っている手と合うように調整します。その後に商品本体を配置して取手の位置が自然に見えるように大きさ、露出などを調整します。
このようにしてようやくクライアントが求めるクオリティを出すことができました。


ひと昔まえは素材サイトから探すしかなかったのですが、生成AIによってテキストから画像を作ることが出来るようになり作成工程もクオリティも大きく変化しました。素材ゼロの一見難しい依頼でもこなせるようになるので、商品画像作成にも役立ちます。ただやはり通常よりも工数はかかるため、単価は1.5倍の交渉をして上げていただきました!