Adobe Fireflyを使うとテキストから画像をかんたんに生成することが出来て便利ですよね。
今回はその画像を使用して、思い通りのテキストに生成した画像の質感を加えて魅力的に仕上げる方法を紹介します。

テキストに生成した画像の質感を加えるってどういうこと?

わかりづらい表現で申し訳ない…。この画像を見て欲しいんだけど


真ん中にある「5」のテキストってまるで風船で膨らませたようになっているよね。つまりこのようにあるテキストになんらかの質感を加えて、魅力的な印象のテキストを作る方法だよ。

素敵だけど、なんだか難しそう

実は全然難しくなくて、作業としては3ステップで出来るんだよ! 次から早速教えていくね。
生成画像を参照して、魅力的なテキストに仕上げる3ステップ
1:元となるテキストを作成して、別画像として保存
まずは元となるテキストを作成しましょう。PhotoshopでもIllustratorでも画像として書き出せるものであればソフトはなんでもかまいません。今回は「5」というテキストを作成してみました。フォントは太めで良い感じのFuturaを選択してみました。 こちらをjpgかpngの形式で書き出しておきます。

2:Adobe Fireflyで好きな質感の画像を作成
つづいてAdobe Fireflyのサイトに移って、生成画像を作成していきます。Fireflyをまだ触ったことがないという方は、ぜひこの機会に触ってみてください。

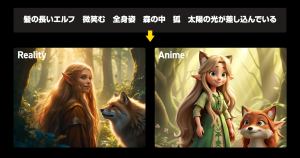
例にもあるように、日本語で作成したいイメージをテキスト入力していくだけで、魅力的な画像が出力されます。
今回は風船のような質感にしたいので、以下のようなテキスト(プロンプトといいます)を入力してみましょう。
1つの風船 パンパンに膨らんでいる 金色 誕生日 白背景
するとこのようなイメージが出力されました。

良い感じですね! シンプルなものから模様が入ったものまで4パターンの出力をしてくれました。ここでイメージが気に入らなければ再度生成ボタンを押すか、テキストを変更して生成をやり直して、理想のイメージが出るまで何度もチャレンジしましょう。今回はこのイメージを使っていきたいと思います。
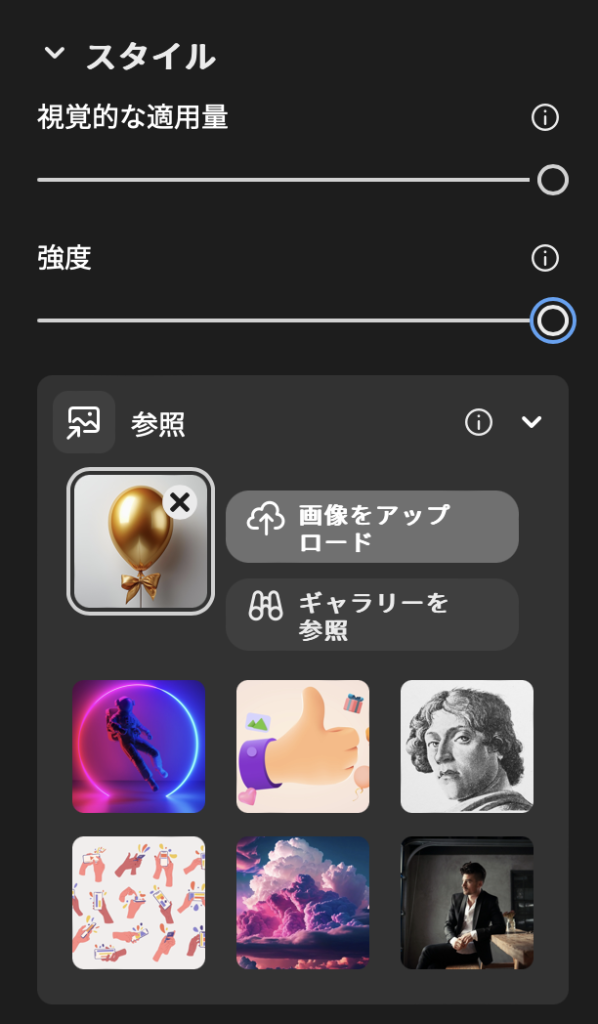
3:スタイル・画像を参照して、パラメーターをそれぞれ変更
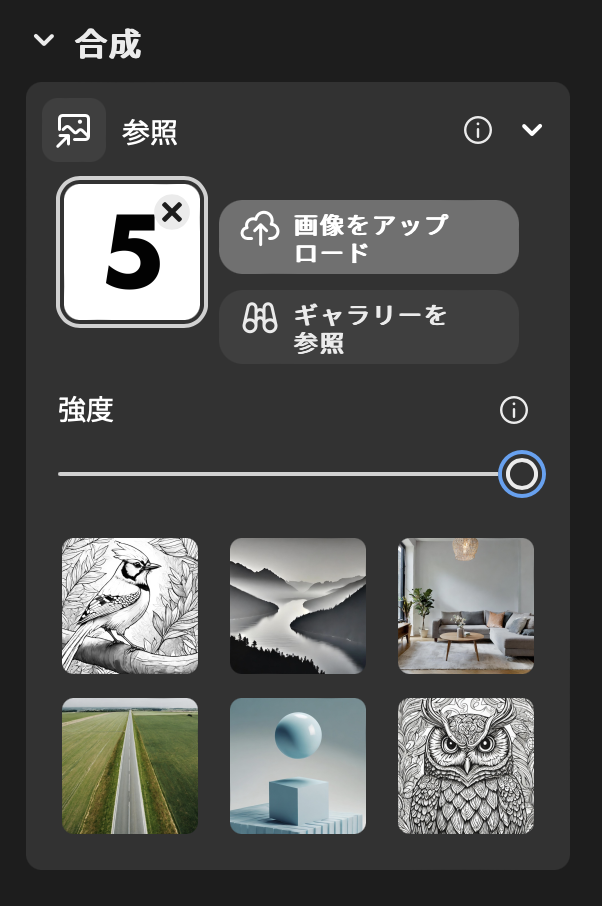
Adobe Fireflyの画面を見ていただくと、左側にいろいろとパラメーターを調整できるパネルがあります。こちらを使って調整をしていきます。

画像を参照
左側にある「合成」パネルにある [参照]を調整していきます。ここではステップ1で作成した「5」の画像をアップロードして、強度のスライダを右まで動かし最大値にします。

スタイルを参照
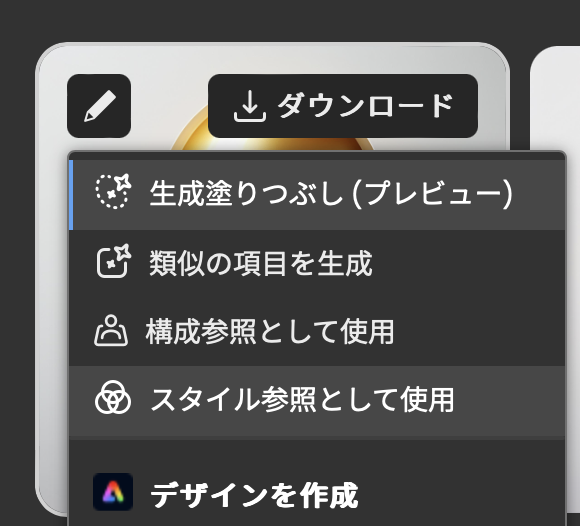
次に生成された4つの画像から、気に入った画像にカーソルを合わせて、左上の鉛筆アイコンをクリックします。

その中から、「スタイル参照として使用」を選択します。

そうすると参照として登録されますので、「視覚的な適用量」「強度」ともに右にスライダを動かし最大値にします。

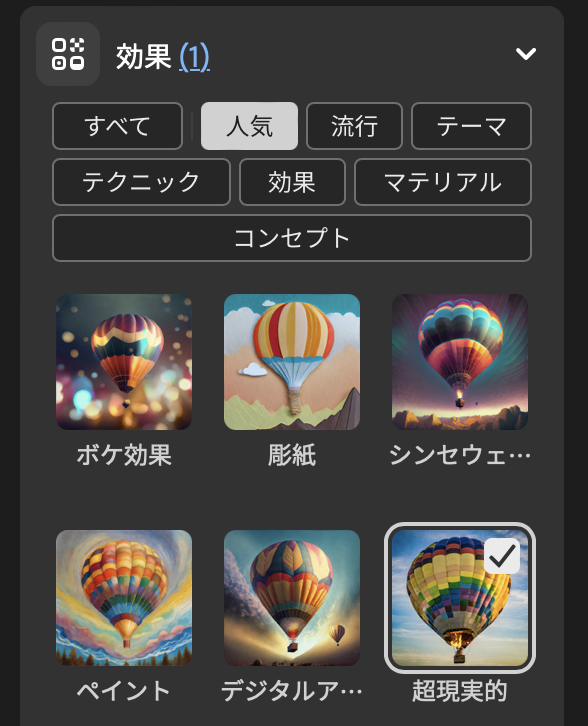
効果
最後に効果パネルから「超現実的」を選択します。

以上で調整は完了です。ここまで設定できれば生成ボタンをクリックしましょう〜。出てきた結果がこちら!

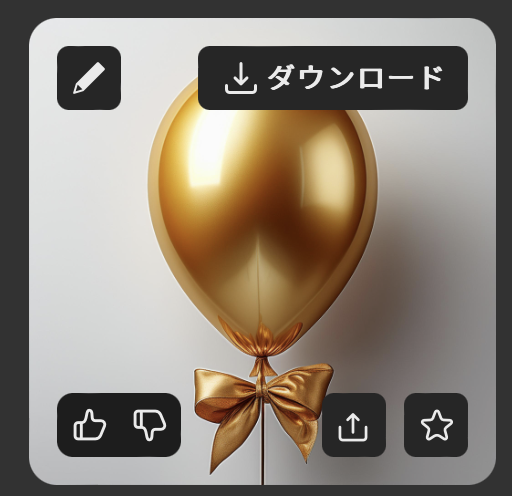
おおー良い感じですね。ひとつをクローズアップして詳細を見て見ましょう。風船のシワの部分とかまでしっかりと再現されていて、このままデザインに組み込めそうです。気に入ったらダウンロードして素材として使っていきましょう。

Adobe Fireflyで作成されたコンテンツは著作権もクリアになっていますので、商用利用しても問題ございません。バンバン使っていきましょう!
テキストにひと工夫加えて、より魅力的にしてみる
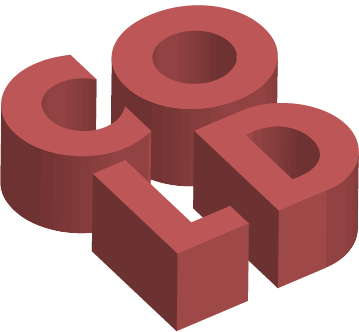
テキストは何も平面だけではなく、Illustratorで3Dにしたものとかでも大丈夫です。例えばこのように3Dで斜めから見た構図のテキストで作ってみても面白いです。

元となる生成画像のプロンプトは次のようにしてみました。
Icecube bluebackground

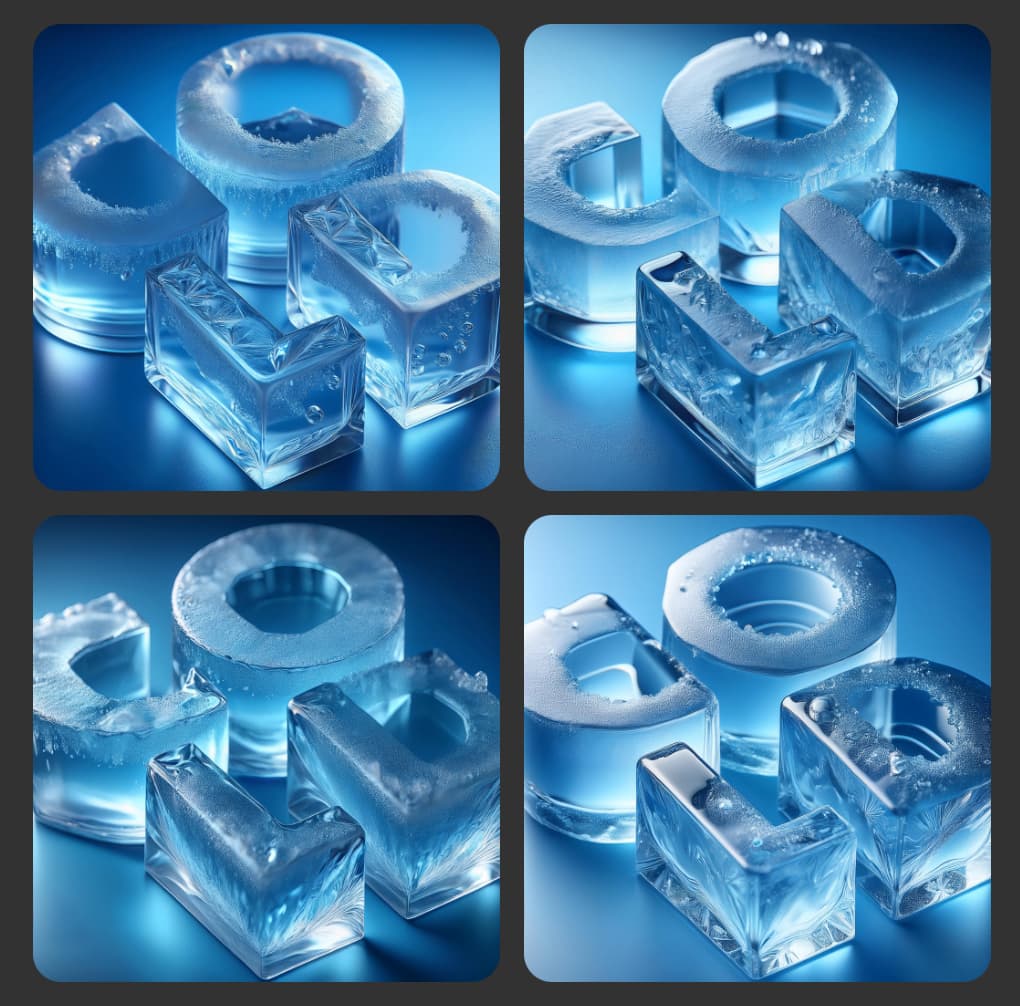
出力結果はこのようになりましたので、先ほどと同じ手順に沿ってパラメーターをいじってみます。ちなみに今回は右上の画像をスタイルとして参照しました。そのほかは同じようにちょいちょいと設定して…生成ボタンをクリック!
↓
↓
↓

おおー、面白い結果になりました! このように3Dテキストにしても同じ調整をすることで魅力的なテキストに仕上げることができますので、みなさんもいろいろと試してみてください。
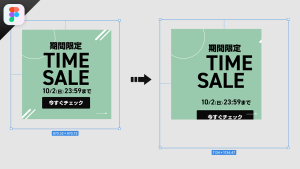
ちなみに端の画像が見切れていて気になる場合
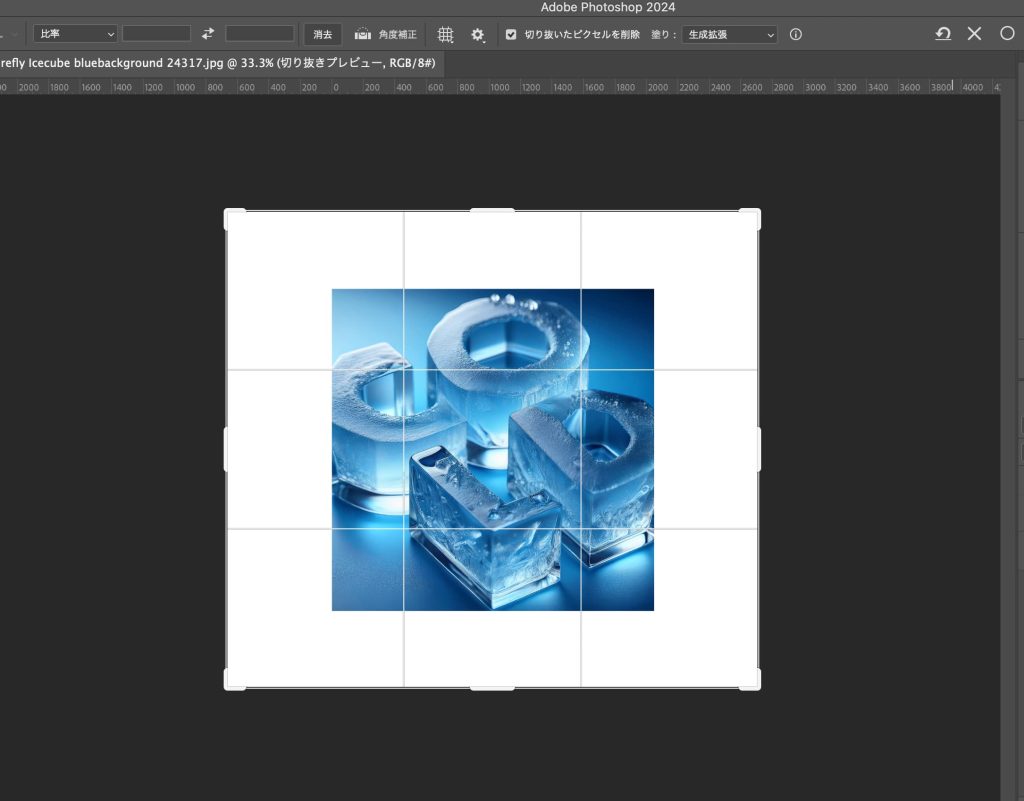
この画像良いのですが、なぜか端の部分の画像が見切れてしまっていますよね。そこは少し気になるので、修正したいと思います。
画像をダウンロード後、Photoshopで開いて切り抜きツールで周りを少し拡張します。この時にツールオプションにある塗りが「生成拡張」になっているのを確認してから○ボタンをクリックします。


生成拡張のパネルが出てきますが、何も入力せずそのまま生成ボタンをクリックします。
↓
↓
↓

すると周りの不足していた画像が生成されて、うまく馴染むように拡張部分を作成してくれます。
これで素材としてほかの部分に使用できそうですね。
ぜひみなさんもお試しください!