
FIgmaでよくある困りごとについて
Figmaを使っていると、サイズを変更するために拡大縮小をしたい時ありますよね。
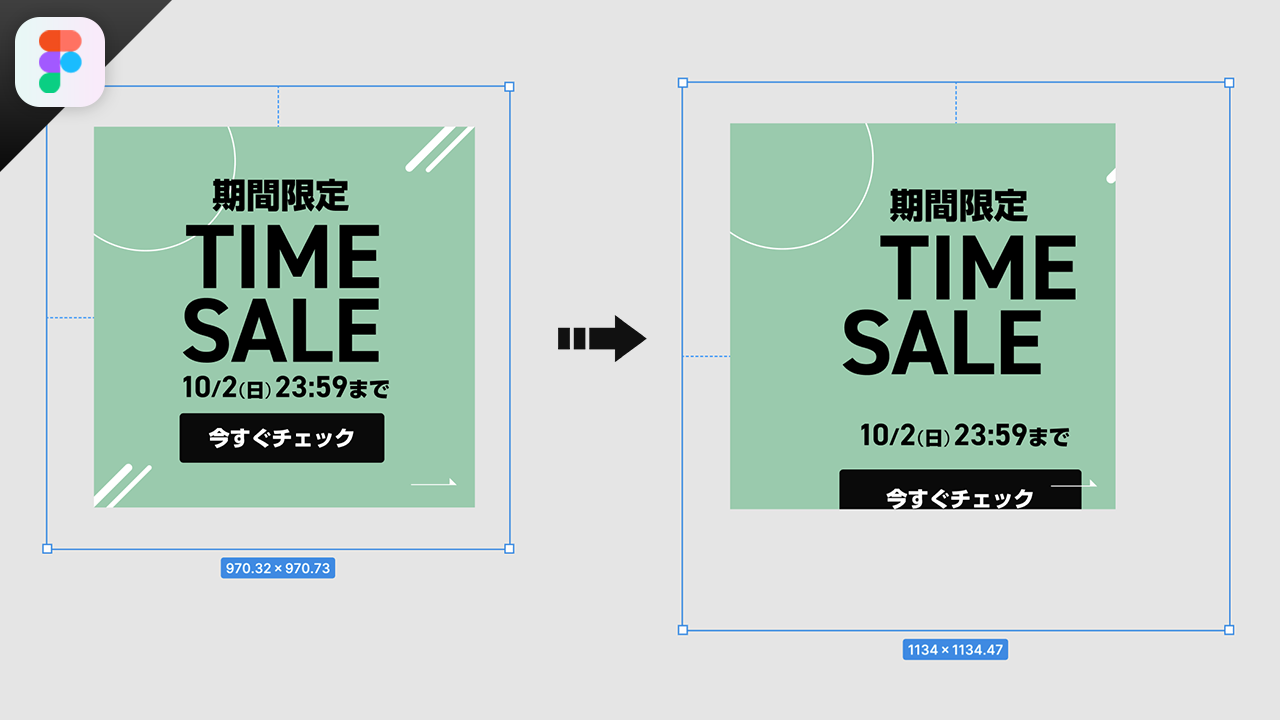
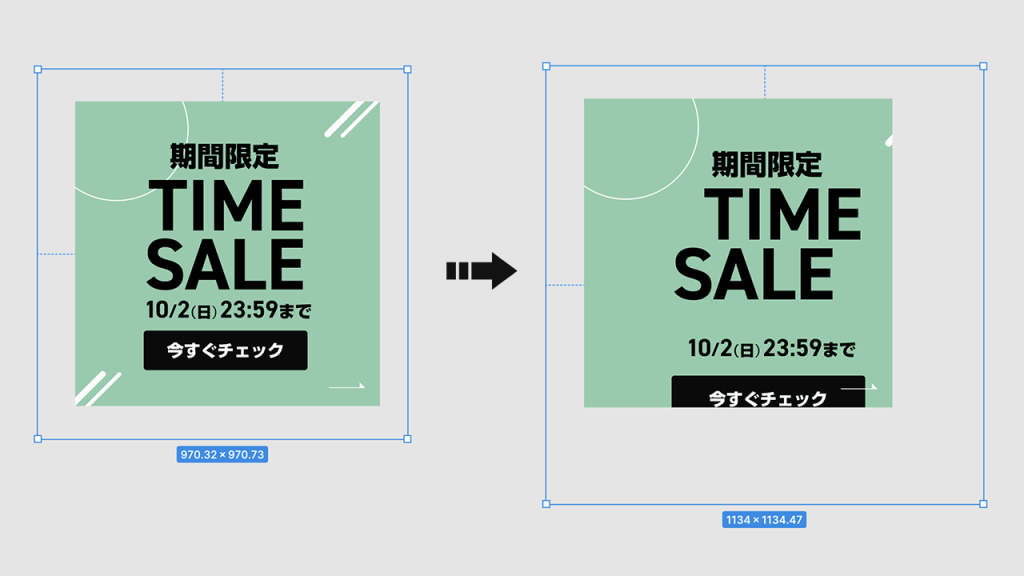
そんなとき意図せずこのようになることありませんか?
要素バラバラになってレイアウトが崩れたり、下地だけが大きくなったり・・


なんかおかしい…思った通りにならないわ。やりたいのは単純に拡大したいの!

落ち着いて。それすぐに設定できるから!
みなさんも経験されたことあるのではないでしょうか? あるあるですよね。私もこれを知る前は何度やってもうまくいかずに悶々としていました。
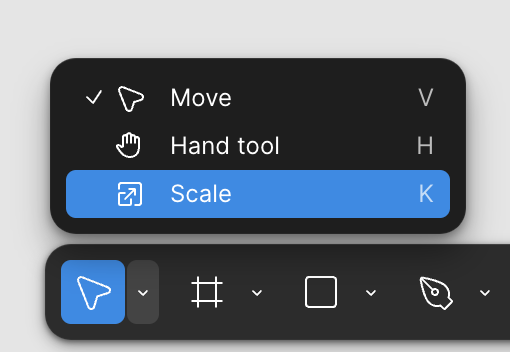
実はこれほんとにかんたんに解決できるんです! それは

たったこれだけのことだったんです。(Figmaのバージョンによっては見た目は違うかも知れません)
スケールツールを選択して同じ作業をやってみると・・


そうそう、これがやりたかったのよ!

よかったね。次からは落ち着いてスケールツールを選ぶのを忘れないでね。
FrameとGroupのふるまい・役割の違いについて
このように拡大縮小でレイアウトが崩れるというのは、オブジェクトをGroupでまとめているときに起きやすいです。Frameでまとめていると、オブジェクトは動かずに背景だけが動くという感じになります。(それはそれで求めている拡大縮小とは違いますが…)
このGroupとFrameの大まかなふるまい・役割の違いを理解しておくと、今後Figmaを扱う上でかなり役に立つのではと思います。
Group
これはPhotoshopでいうフォルダにまとめるという感覚です。
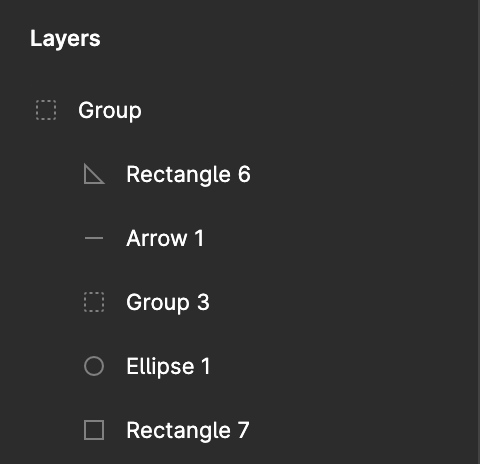
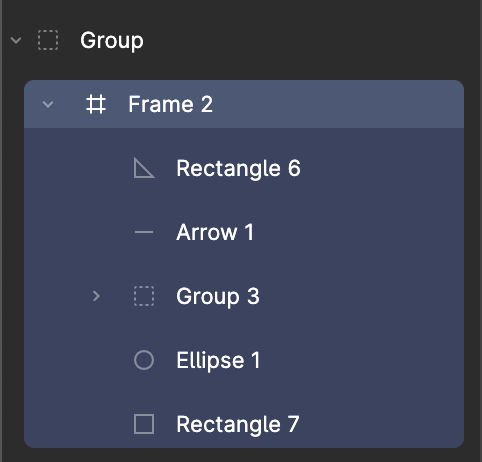
例えば以下のようにすべてのオブジェクトをGroupにまとめるとこんな感じです。

実際の見た目はどうなっているかというと

このような感じで、端にあるあしらいが地の背景を無視して外側まではみ出しているのがわかります。Groupは単純にレイヤーをまとめるという効果のみで、オブジェクトのふるまいまで影響を及ぼすことはありません。
Frame
いっぽうFrameはどうでしょうか。役割としてはGroupと同じくオブジェクトをまとめるということもできます。
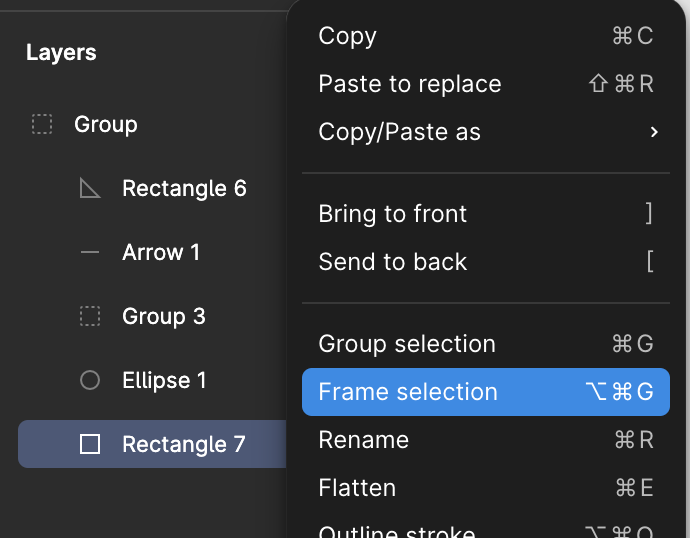
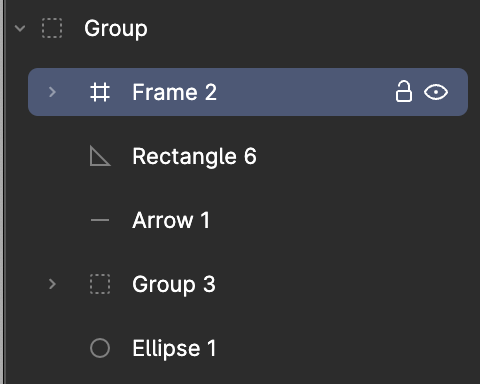
GroupからFrameに変換もできますので、かんたんにやり方を書きますと






このようにFrameはコンテンツを内包する力をもっており、はみだした部分を隠すか隠さないかのふるまいを決められます。これは便利な機能となりますので、ぜひやり方を覚えると上達が早くなると思います。
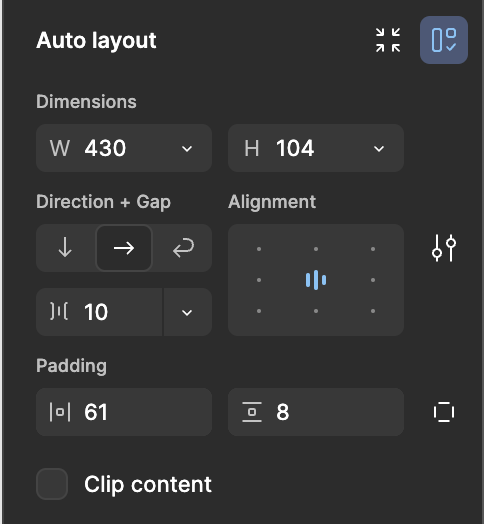
またAuto layout機能も使えるようになります。選択した二つ以上のオブジェクトにAuto layoutをかけてマージンなどを一定に保ちつつ数値調整もできます。

ただ後から大きく修正する場合は、このAuto layout機能はやっかいな気がするので、(というか実際にやっかい…)ほかの人が作成したFigmaを作業する場合は、いったんAuto layoutをオフにして新しく作成して、最後にAuto layoutの適用を再度行うという感じで進めています。
もっとうまくいくやり方もあるかもしれませんが、今のところ試行錯誤して上記のやりかたに行き着いています。ああ、上手な人はどうやっているんでしょうか。。誰か教えて〜。
というわけで最後は本題からずれてしまいましたが、本記事でもっとも言いたかったことは
オブジェクトの拡大縮小には移動ツールの裏側にあるスケールツールを使う
ということでした。ではまた。