WebデザインをするのにFigmaは欠かせないツールですよね。ただひとつだけ不満がありました。
縦に長いサイトのスクリーンショットを撮って貼り付けると、画質が悪くなってガビガビになる

これなんですよね。Webサイトのフルサイズをスクリーンショットで撮って、それをたくさん貼り付けるという場面って社内でも結構使うんですよ。とくに案件初期の部分で、課題の洗い出しをしたり、競合調査をしたりする際に、Webサイトをささっとスクショして、ぺたっと貼り付けたいのに、長いサイトはリサイズで画質悪くなってガビガビになってしまう・・。ああ、これさえなければFigma最高なのにーと思っていたところ、実はかんたんに解決することがわかりました!!
プラグイン “Insert Big Image” を使う
はい! かんたんですね。FIgma単体ではどうしても4096px以上の長さだと自動的にリサイズされてしまいますので、プラグインの力を借りることになります。
やり方はとってもかんたんですので、私個人的におすすめのスクリーンキャプチャの方法もついでに合わせて説明したいと思います。

長年困っていたことが、このプラグインで解決できました!
解像度2倍でWebサイト全体のスクリーンキャプチャをかんたんに撮る方法
まずは横道にそれますが、スクリーンキャプチャを綺麗に撮るところから説明しようと思います。
スクリーンキャプチャを撮る方法はほかにも多くあると思いますが、肝心なのは解像度を2倍で撮りたいという部分なんですよね。MacのRetinaディスプレイ用に2倍の解像度のキャプチャを貼り付けておくと綺麗に見えるという、まあデザイナーの自己満足みたいなもので、どうせなら綺麗な画像を社内のほかの人にもみてもらいたいという心理が働きます。
そのおすすめのやり方というのが、まずFirefoxのブラウザを使います。ダウンロードしていないという方は以下リンクからダウンロードください。
・Firefox
https://www.mozilla.org/ja/firefox/new/
- Firefoxのウェブコンソールを開きます。メニューバーの
ツール > 開発ツールをクリックします :screenshot --fullpage --dpr 2と入力してEnterを押す- スクリーンショットが
ダウンロードフォルダに保存されます
※画像
これによりRetina用に解像度が2倍のサイズでフルサイズWebサイトのスクリーンショットを撮れます。便利ですね。
プラグイン”Insert Big Image”のインストール方法
ではようやくプラグインをインストールする方法です。2つの方法があります。
1.以下のURLからプラグインをダウンロードする
https://www.figma.com/community/plugin/799646392992487942/Insert-Big-Image

2.メニューのPlugins > Find more Plugins から “Insert Big Image” と検索する


どちらの方法でもかんたんなので、まずはお使いのFigmaにインストールしましょう
プラグイン”Insert Big Image”の使い方
使い方もとてもかんたんで、2ステップで完了です。
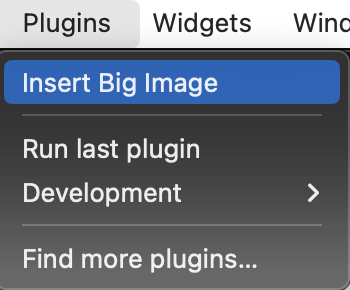
- メニューバーの
Plugins > Insert Big Imageを選びます - 出てきたダイアログに画像をドラッグ&ドロップするか、画像を選択して挿入します


さっそくWebサイトのキャプチャを挿入してみます。

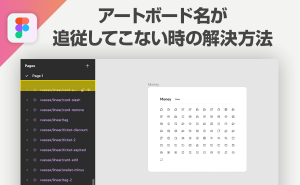
結果はこのようになります。約25,000pxの縦長サイトが6つの画像に分割されて、グループ化されているのがわかります。
Figmaは画像の一辺が4,096px以上のものを挿入すると自動的にリサイズして縮小してしまう仕様になっています。
ですので、縮小されないように4,096px未満に画像を分割してグループ化してくれているというわけです。

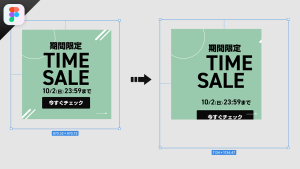
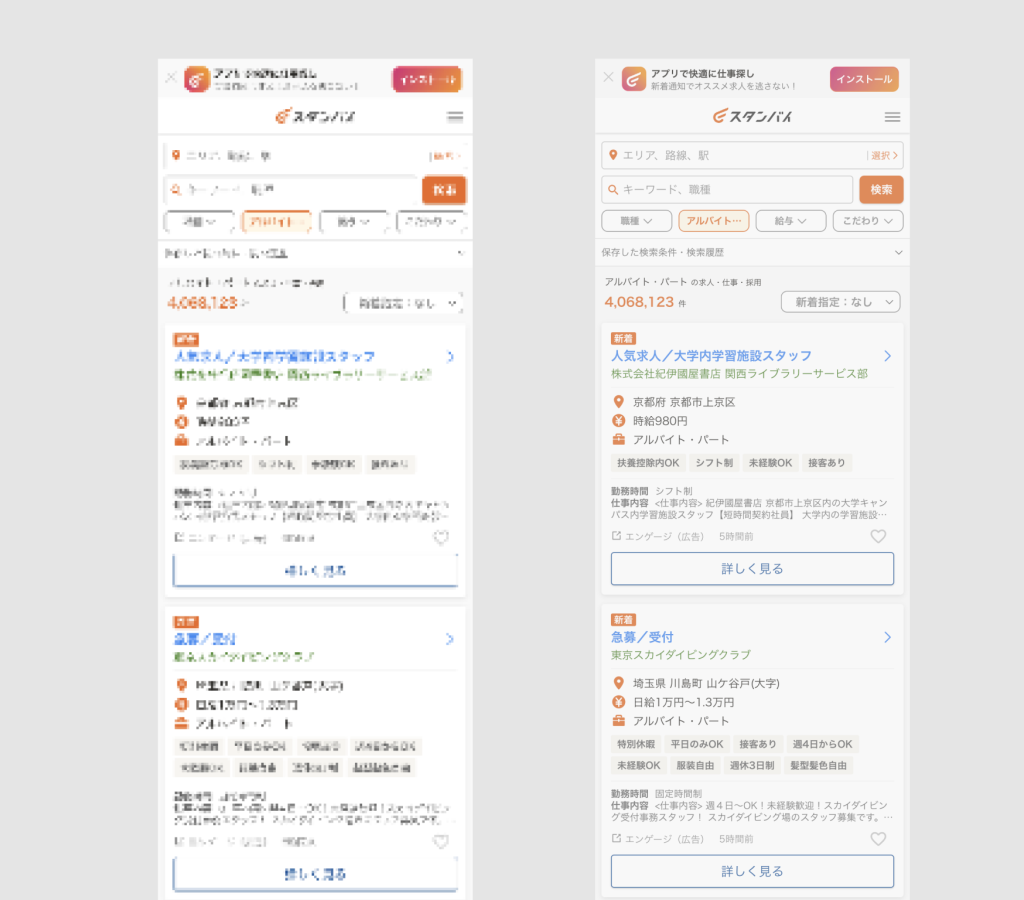
比較してみると一目瞭然ですね。左が単純に挿入したもの、右がInsert Big Imageを使ったものです。くっきりして文字もしっかりと可読性がありますね。これで作業が捗りそうです。
みなさんもInsert Big Imageを使って快適なWebデザインライフをお過ごしください。そしてこのプラグインを作ってくださった作者さんに感謝です。