今回はデザインそのものではなく、素人デザイナーの私が感じたデザインの概念のお話です。
デザインの概念とかかっこよく言っているけど、もともとデザイナーなんてなろうとも思っていなかったよね。

はいw デザインなんて全然学んでいなかったのですが、ある出来事でデザインって奥深くて楽しい! と感じたのです。
ノンデザイナーからデザインの4原則を勉強
私は今WEBデザイナーとして仕事をしていますが、最初からデザイナーを目指していたわけではなく、Photoshopに関する仕事を続けていたら、いつの間にかWEBデザインの仕事に関わる様になっていました。俗に言うノンデザイナーです。そんな私が取り急ぎデザインの仕事をするために勉強したのはデザインの4原則でした。
- 近接 Proximity
- 整列 Alignment
- 強弱 Contrast
- 反復 Repetition
いずれもデザインの基本といわれる原則ですね。偉そうなこと言っていますが、当時はこの原則すら分からずに、ほかの人のデザインのトレースから始めたのを覚えています。デザインってこんな感じでいろんな原則によって成り立っているのだなと感心しながら勉強していました。
勉強のために読んでいたデザイン書はいくつかありますが、とても参考になったのはこの2つでした。
この2つは初心者向けに書かれていますので、私のようなノンデザイナーでも読みやすく理解しやすいのでおすすめです。
勉強した結果、それとなくデザイナーぽくはなりました。が、、
デザインの4原則を身につけ、いくつかの案件を経験することでデザインというものが少しずつわかってきました。
当時のありきたりなバナーのデザイン例はこんな感じです。

新ゴUDを使って読みやすさも考えていますね。 先輩の「困ったらとりあえず新ゴUD使っておけばいいよ」という言葉を真に受けてしまいましたw
当時はこれでダメとも思いませんでしたが、これ以上に自分のデザインが進化する兆しもなくただ平凡に過ごしていました。
新しいデザイナーさんと出会い、その人が作るデザインに衝撃を受ける
平凡にまったりと過ごしていた中、ある人が入社してきました。私と年齢も近く話しやすい雰囲気で、たまたま社内デスクが隣どうしになったため、必然的に仲良くなったのを覚えています。
デザイナーにはそれぞれ癖や方向性のようなものがあり、同じテーマでも人それぞれのアウトプットができますよね。新しい人はどのような方向性のデザインをするのかと思って気になり、ちらちらデザインを覗き見していました。
そして、とあるデザインを見させてもらった際に衝撃を受けました。
そもそも前提の話
どんなデザインかを書く前に、そもそもどんなデザイン仕様なのかを説明しないと理解が難しいので先に説明させてください。
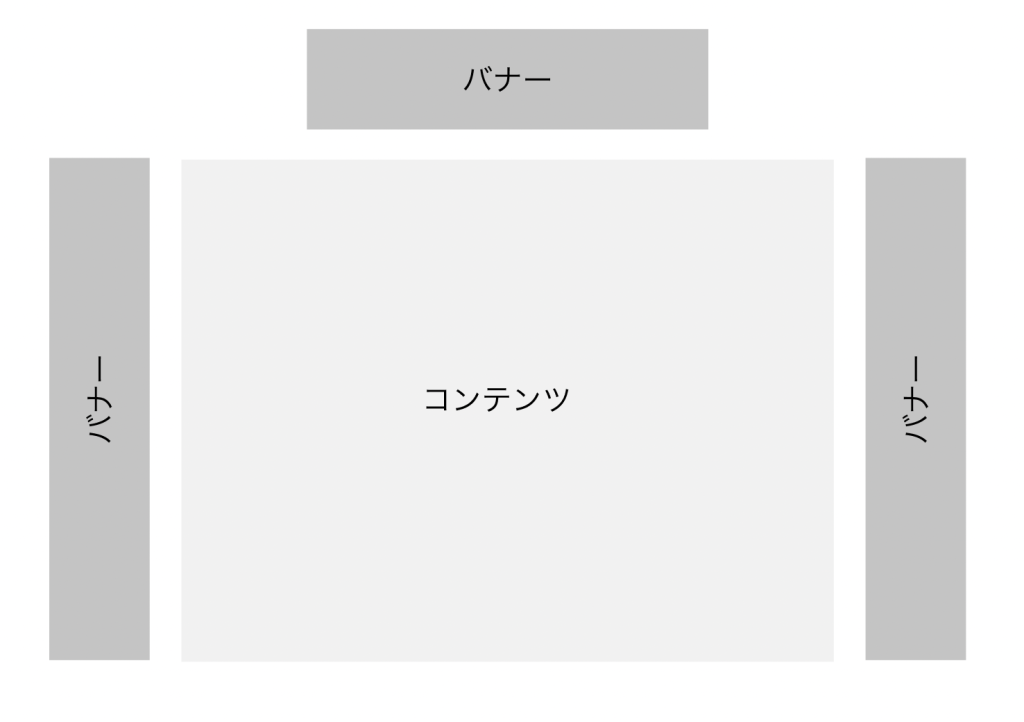
あるサービスサイトのトップページに表示する販促バナーの作成という案件でした。中央にコンテンツがあり、バナーは上部とサイド2箇所に設置場所があり、合計3つのバナーを作成することになります。1つは横長、2つは縦長という仕様です。
バナーの仕様をかんたんな絵にするとこんな感じ

私のような凡人の場合
販促バナーなので、その企画にあった商品画像やキャッチコピーなどをうまく配置して横と縦のバランスを見る感じで作成すると思います。実際何度もこのタイプのバナーを作成したことはあり、全体が調和するように注意しながら完成した後は「うまくバランスよくできた〜」という感じで納品していました。ノンデザイナーの私にはこれが精一杯の対応でした。
かんたんに例えるとこんな感じ

彼の場合
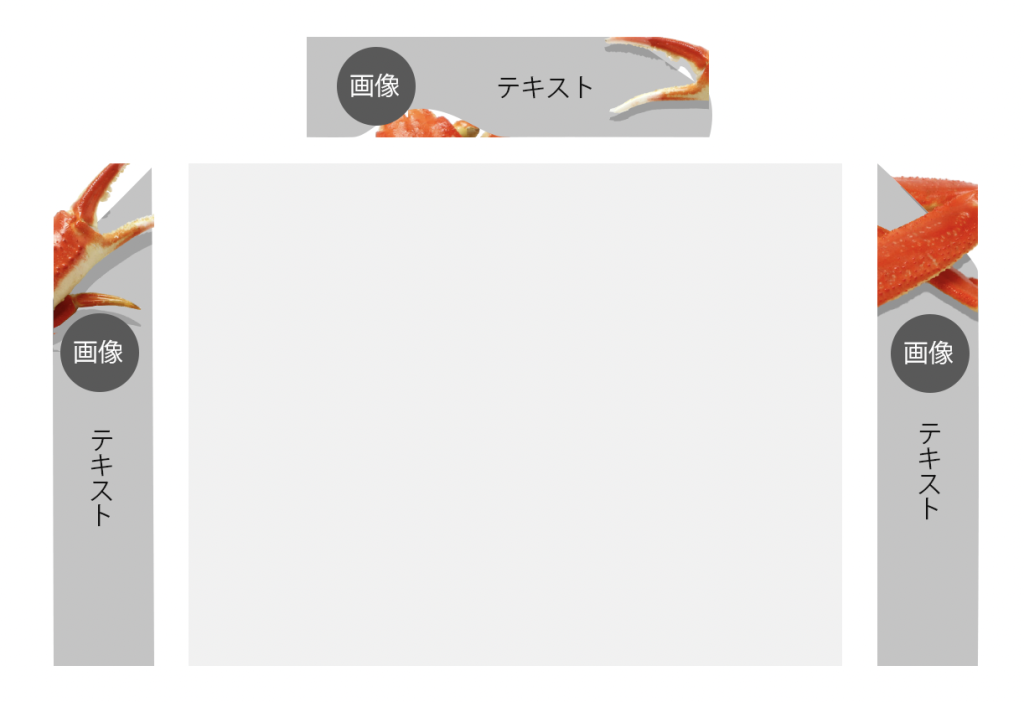
その時はカニの販促ページへ誘導するバナーだったのですが、このようなイメージで全体をひとつの枠として捉えて、そこにカニを配置して、さらにカニがバナーの裏から顔を覗かせるような感じでした。
こういう仕上がりでは全くありませんが、例えるならこういうイメージ!

私の稚拙すぎる表現だとすごさが伝わらないかもしれません。すみません…。でもこういう感じだったんです! なんとなく言いたいことは伝わるのではと思います。
彼と私のデザインの考え方の大きな違いは
デザインの枠にとらわれない
ということかなと思います。バナーサイズにとらわれてひとつひとつを個別に考えるのではなく、サイト全体をひとつの枠としてとらえて、最大限ユーザーに訴求する形はどのようにすればいいのかを意識していたのです。
私とは全く違う考え方をしていて、衝撃をうけました。またデザインの奥深さを知り、デザインの楽しさを知り、よりデザインを勉強しなくてはいけないと思った出来事でした。そして私の未熟さをあらためて知る機会にもなりました。
さらに昔の記憶が蘇りました
私は昔の記憶はあまり残っていない方なのですが、小学生のころに書道の先生がいったことはすごく鮮明に残っているのです。この出来事を体験して、昔の記憶がふっと蘇りました。
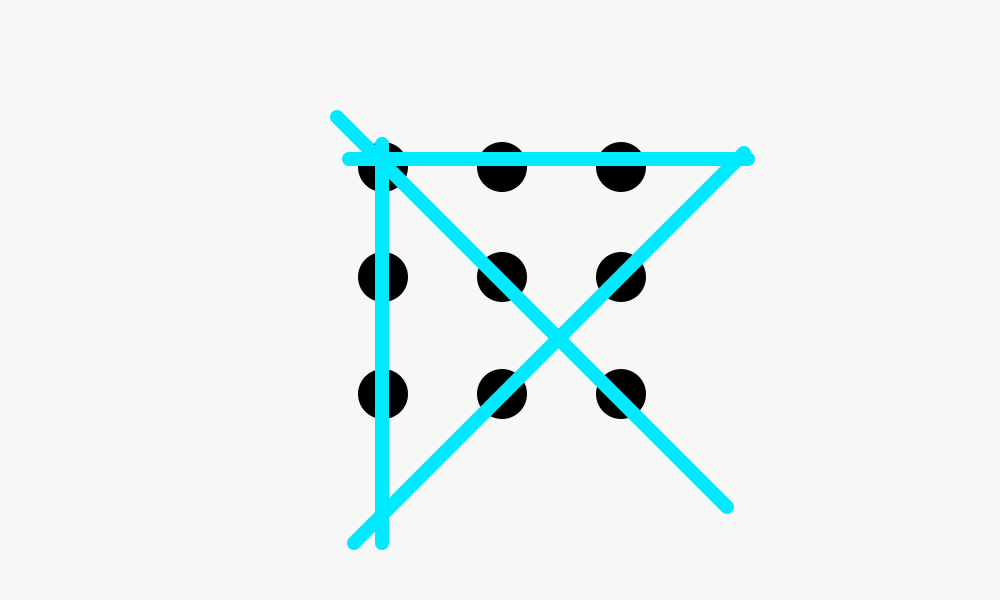
それはタイトル画像にも使っているもので、先生は黒板に9つの点を書いて生徒に尋ねました。

黒板に9つの点があります。4本だけ直線を引いて、全部の点を通るためにはどうすればいいでしょう?
面白いことをいう先生だなーと思って、考えていたのを覚えています。ほとんどの生徒は分からなかったんです。私も分からなかったと思います。
ヒント。黒板は広いんや。
途中でヒントも出してくれたのですが、でも誰も分からなかったんですね。
正解は
・
・
・
・
・
こちら

そうなんですよね、9つの点をひとつの枠だと思っていると絶対に正解に辿り着けないのですが、枠の外に目をやり、違った視点で9つの点を見ると解ける問題なんですよね。
デザインも枠の概念を考える
デザインに置き換えて考えてみると、枠の概念という意味では同じことだと思います。自分の中で枠を決めてしまうと、それ以上視野が広がらずにデザインの幅が決まってしまいます。その枠の概念を一度取っ払い、違った視点、広い視点で物事を見ることで、また異なる面が見えてきて新しくデザインの幅を広げられるのではないかと思います。
そのためにはほかの優れたデザイナーさんの作品を見てインプットを増やし、それが身に沁みるまでアウトプットを繰り返すことで枠を広げられるのではないかと思います。