

うーん、困ったな…
どないしたん? 困った顔して

実は先方から素材をもらったんだけど、一色しかないのに色展開のカラーバリエーションを作ってと言われてしまって。。どうしようか悩んでいたの。
あるあるやね! 大丈夫、カラーバリエーションを作るにはちょっとしたコツがあるんやけど、教えてあげるからしっかり覚えときや。
Webデザインや画像加工をしていると、結構難題な指示をもらうことがあります。
「画像素材はピンク色しかありませんが、ネイビーやグリーンなど色展開カラーバリエーションに変えてもらってデザインしてください。」
その瞬間、「素材ないのか〜(笑)これは時間かかるなー」と心の中で思うのですが、実は色を変更するのはコツがあって、それを覚えると結構かんたんにカラーバリエーションを作れます! そしてだいたい何色にでも変更できますので、すごく役立ちます! 今回はその方法を説明したいと思います。
カラーバリエーションを作成する手順
今回はこの画像を例にして説明していきます。ピンク色の画像素材しかありませんが、ほかの色展開に合わせてカラーバリエーションを作成していきます。色展開している色味はなんとかわかるけど、画像素材がないという困った状況ですね。ここではピンクをネイビーに変更する方法を説明します。

1.色変更する箇所の選択範囲を作成する
まずは下準備として色を変更する範囲を選択してください。私はマグネット選択ツールと多角形選択ツールを使用してチマチマ作成するのが好きですが、ここはお好みのやり方でかまいません。

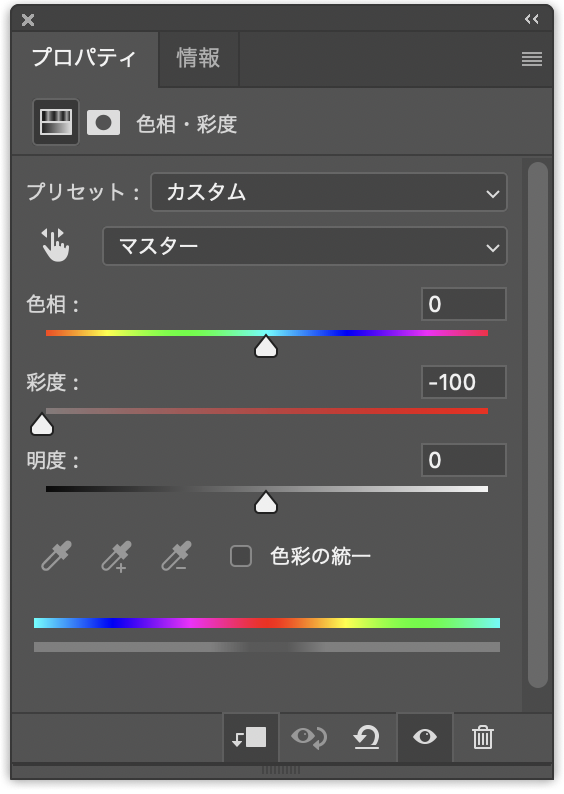
2.「色相・彩度」で彩度を落としてグレーにする
新規調整レイヤーの中から「色相・彩度」を選んでマスターの彩度を「-100」にして、グレーに変更します。


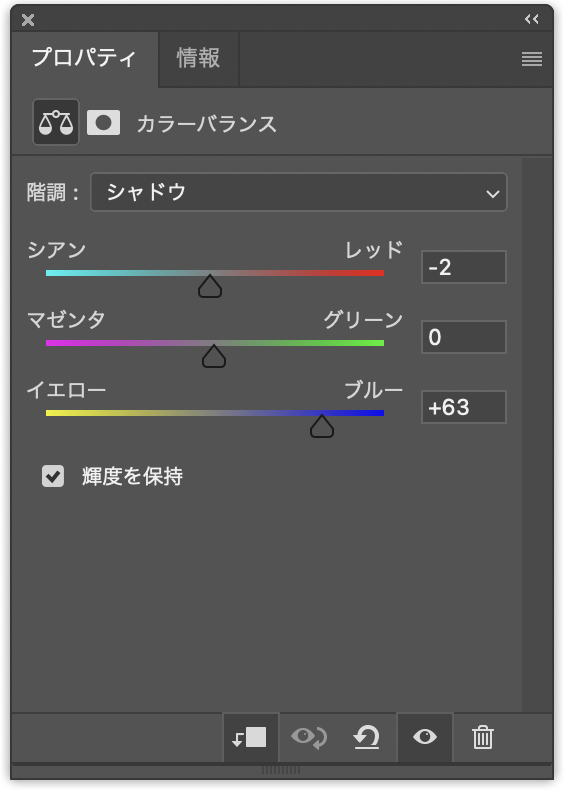
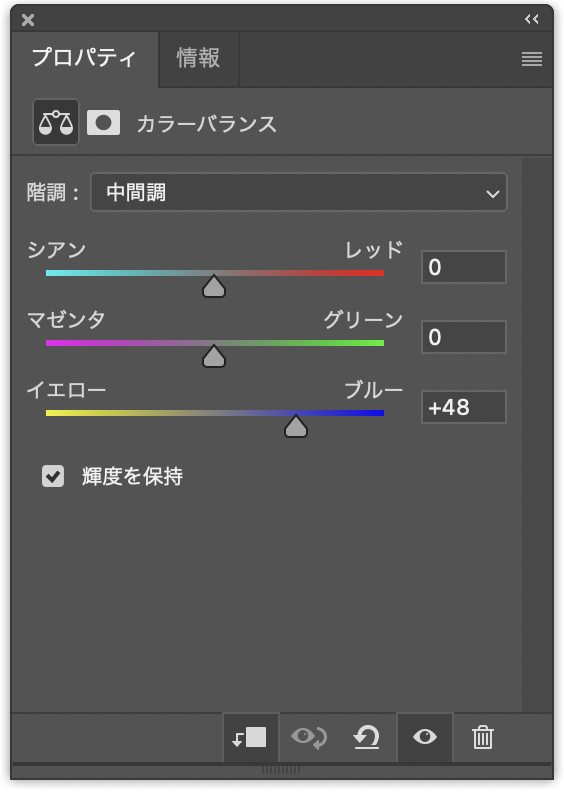
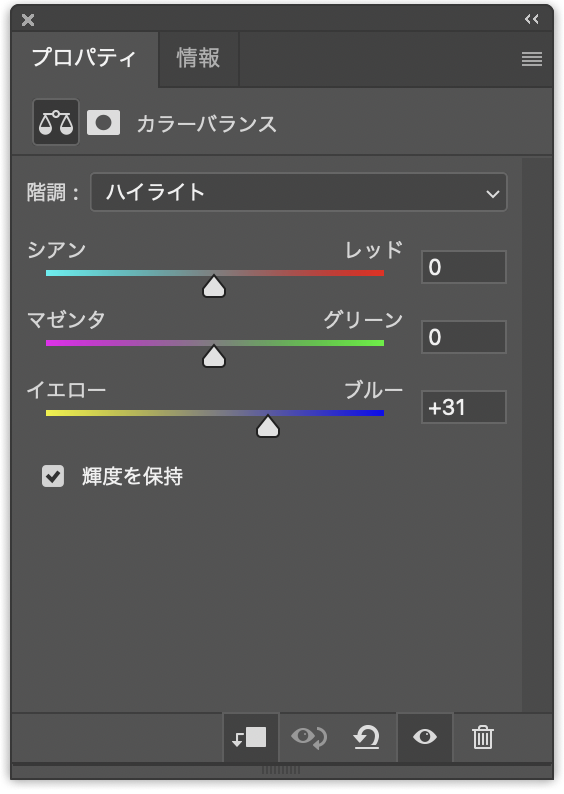
3.「カラーバランス」で変更したい色味を追加する
新規調整レイヤーから「カラーバランス」を選択します。カラーバランスは画像内の階調をシャドウ・中間調・ハイライトの3つに分けて、それぞれに対して色味を追加することができます。今回はこの数値で設定しました。




元画像のピンク色の明度が高いため、この時点ではネイビーにはなりません。次のステップで明度を調整します。
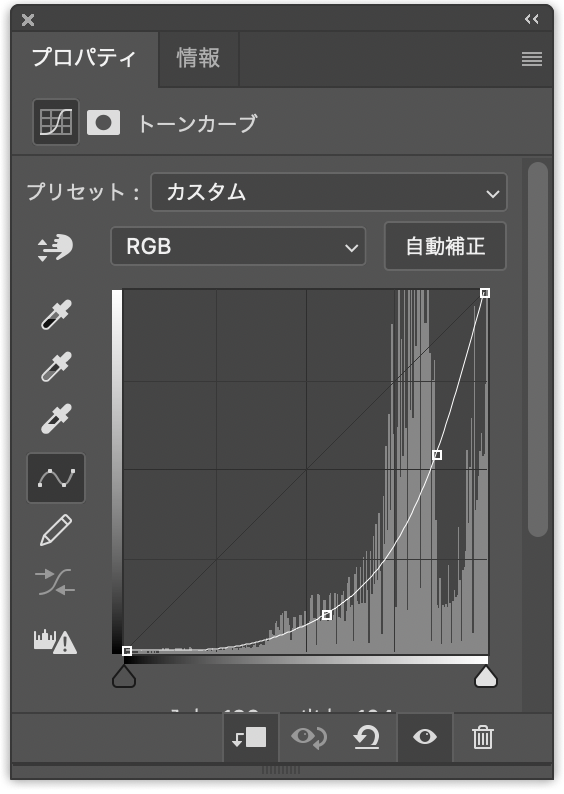
4.トーンカーブで明度を調整する
新規調整レイヤーから「トーンカーブ」を選択します。明度を調整するのはほかに「レベル補正」などもありますが、そちらでも大丈夫です。私は細かい調整ができるのでトーンカーブを使います。


ハイライト部分の明度を落とすためトーンカーブを大きく下げています。この時点だと明るいブルーになって、ネイビーではありませんね。これはブルーの彩度と明度が高いため、次に彩度を調整します。
5.「色相・彩度」で彩度を調整する
新規調整レイヤーで「色相・彩度」を選択して彩度を調整します。手順1でも色相・彩度を使いましたが、それはグレーにするための調整レイヤーのため、手順4では新規で作成します。


明度を落とすため、対象をプルダウンから「ブルー系」に変更して明度・彩度・色相を調整していきます。明度を調整する際は「マスター」ではなく「○○系」を選択するようにすると、うまく調整できます。
まとめ
今回作成した画像のBefore,Afterを並べてみました。
[s201_bai id=”12″]
カラーバリエーションを作成する方法いかがでしたでしょうか?
今回のポイントは、
まず「色相・彩度」から彩度を-100にしてグレーにする
この部分かと思います。まず無彩色にすることで、手順2のカラーバランスで色を追加しやすくなり、あとは微調整を繰り返していけばどのような色でも作成することができます。はじめはうまく色の調整ができないかもしれませんが、大丈夫です! 何度も経験していくうちに、「この色を出すには彩度と明度はこのぐらいでいいだろう」とだんだんと分かってきます! ただし、黒色→白色、白色→黒色はなかなか自然な感じにするのは難しいです。。というのも黒や白は階調が偏っており、色を追加するにもそもそものピクセルが存在しない状態なので、うまく調整が出来ないんですよね。。まずは色のついたものから作成して慣れていきましょう〜。
同じ手順でカラーバリエーションを作成できます
同じやり方でほかの色にも展開した場合の例です。すべて「カラーバランス」「トーンカーブ」「色相・彩度」の調整だけで作成したものです。





必ず調整レイヤーを使うこと
補足ですが、色調補正を行う際は、調整レイヤーを使用するようにしてください! これを使わないと大変です! 調整レイヤーって何?という方は以下の記事に詳細を書きましたので、ぜひ参考にしてください。











