
普段はプラグインやスクリプトは入れないのですが、そんな私でも「これは便利!」と思ったスクリプトを紹介します。
紹介するスクリプト
https://github.com/romashamin/Size-Marks-PS
何をするスクリプトなのか
指定したオブジェクト間の距離やサイズを測るためのスクリプトで、その名もSize-Marksです。簡単な操作なので使い勝手が素晴らしく、慣れてくると手放せなくなります。
どんなときに便利なのか
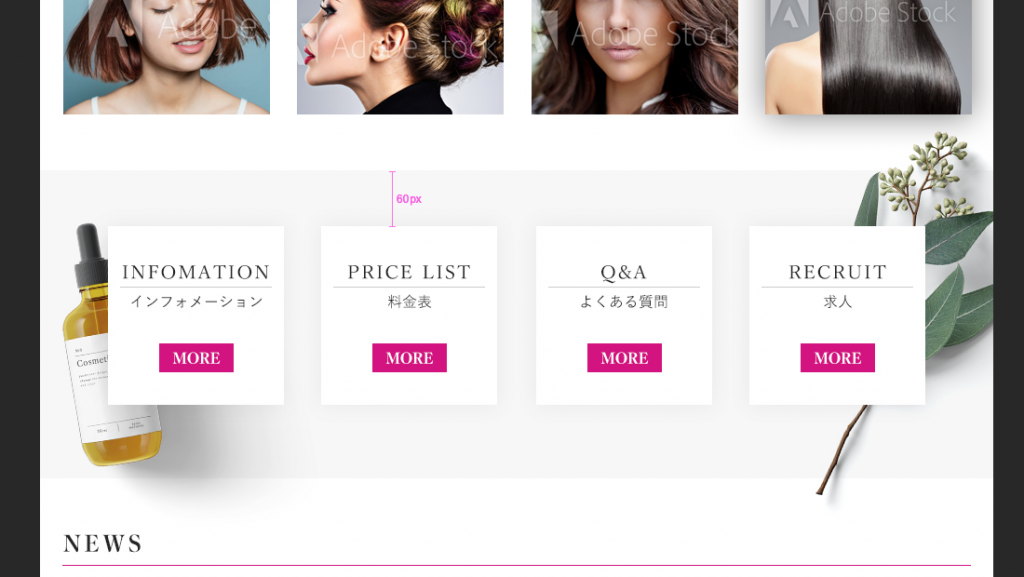
企業で働いているとこんなことはありませんか? webデザインは分業なのでデザイナーがビジュアルデザインを仕上げた後、コーダーへ渡してデザイン指示(ガイド)をします。その際に、この余白を何pixelにして欲しいと指示書も一緒に渡します。じゃないと正確なデザインを再現出来ませんからね。
最近だとZeplinやFigmaのソフトで自動的にガイドが表示されるのが当たり前になっていますが、Photoshopは画像処理ソフト前提なので、そんな便利な機能はないんです。
なのでPhotoshop内でガイドを作成するわけですが、毎回線を引いてここは何pixelと入力するのが非常に面倒なのです。ただでさえスケジュールがカツカツなのに余計なところで工数をとりたくない! それを解決してくれるのがこのSize-Marksです。
使い方の解説
ダウンロード
まずはこちらのサイトからダウンロードします。Photoshop CC 2014か2015以降で分かれていますので、自分にあったほうをダウンロードしてください。
https://github.com/romashamin/Size-Marks-PS
- Download and unzip:
- Size-Marks.jsxbin-v1.3.zip for Photoshop CC 2015
- Size-Marks.jsx-v1.0.zip for Photoshop CC 2014
インストール
Macをお使いの場合は、/Applications/[Photoshop]/Presets/Scripts/ にダウンロードしたファイルを移動します。その後Photoshopを再起動すると使用できるようになります。Windowsの人は、、わからないので自分で調べてくださいw (Apple製品しか好きではないので、このブログはMacのことしか書きません)
使用方法
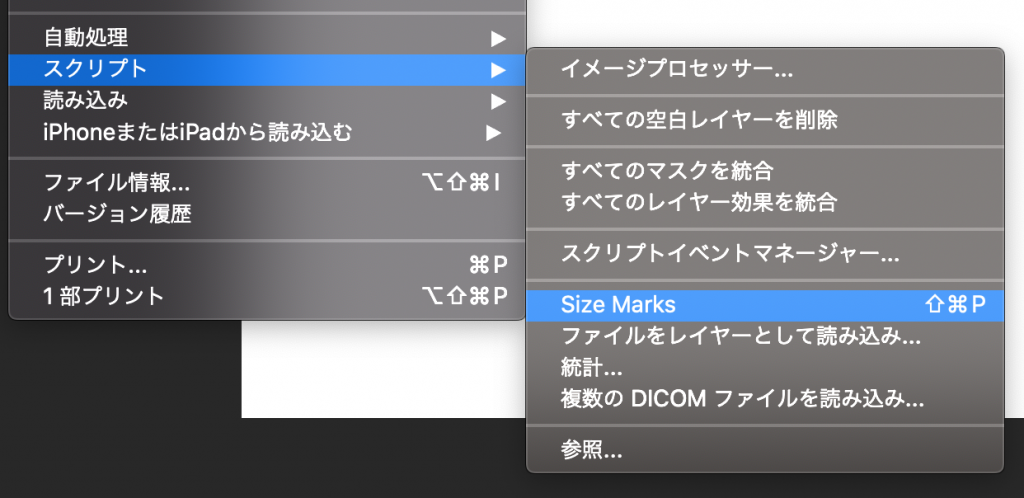
インストールすると上部メニューのファイル>スクリプト>Size Marksが増えているのが分かります。

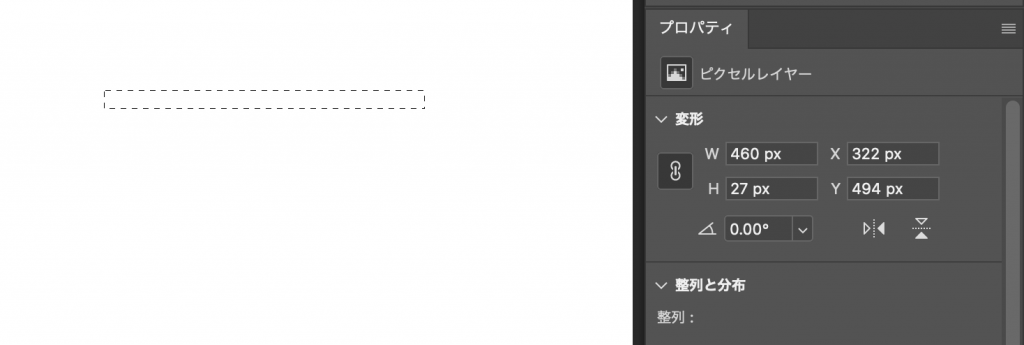
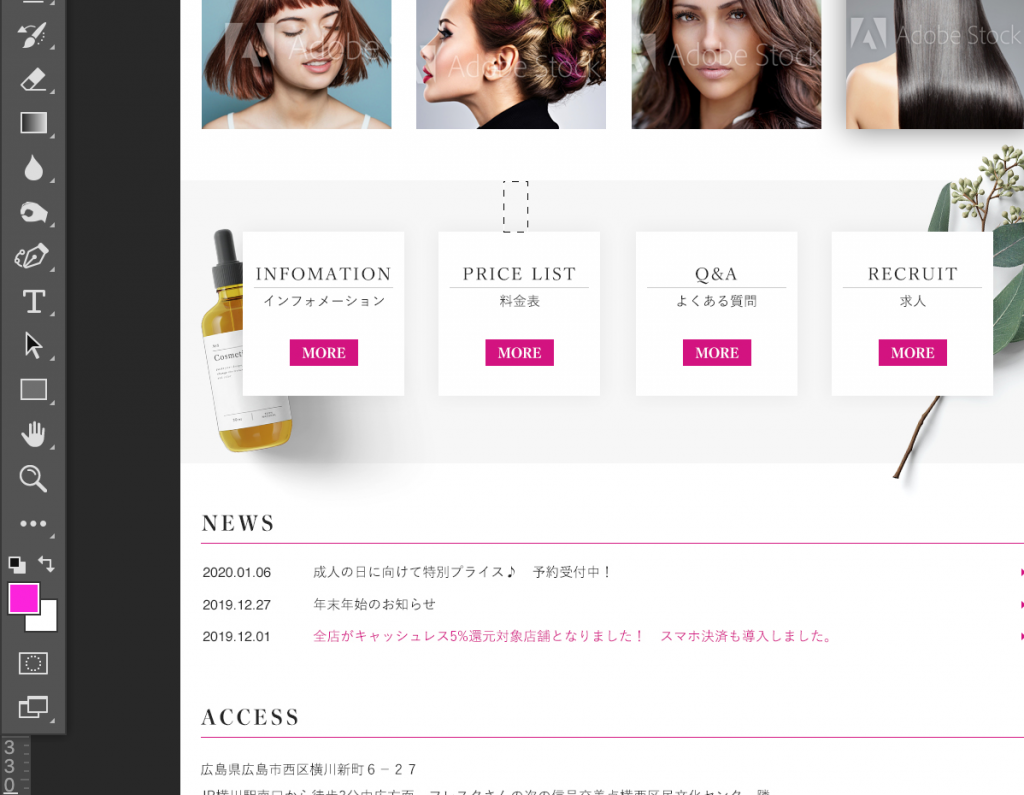
あとは選択範囲で線を引きたいサイズまで範囲を広げます。長い辺の方が優先して適用されます。(↓の画像ではW460pxですね)

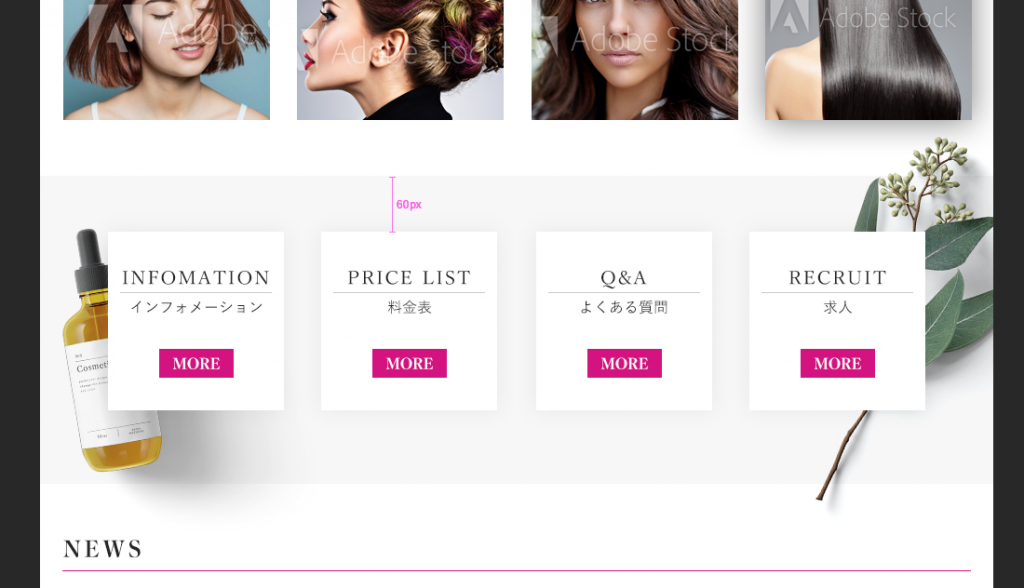
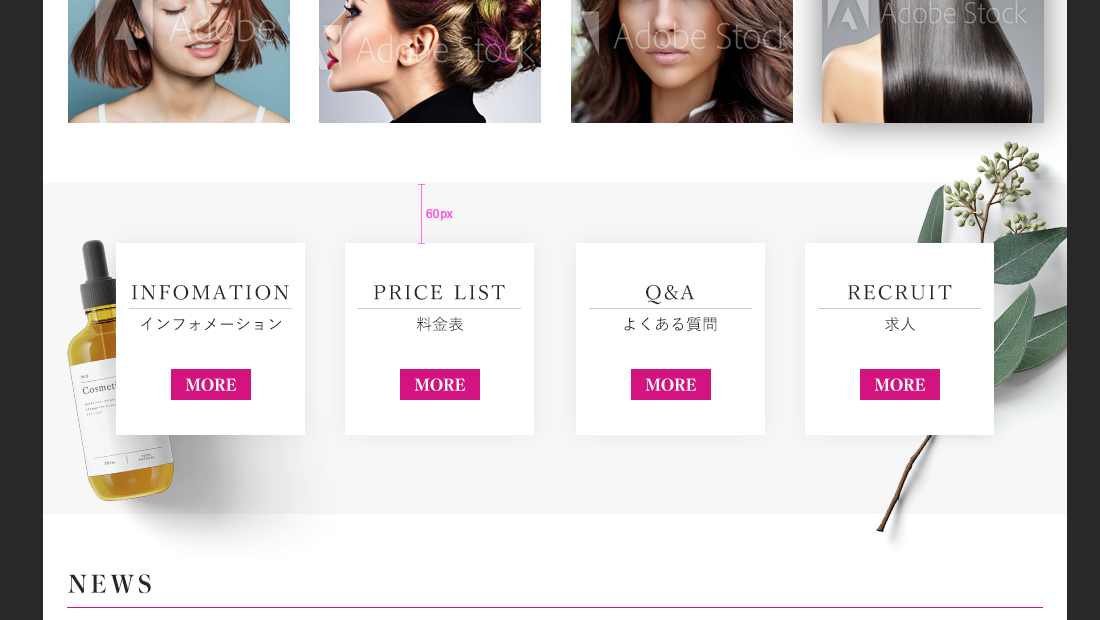
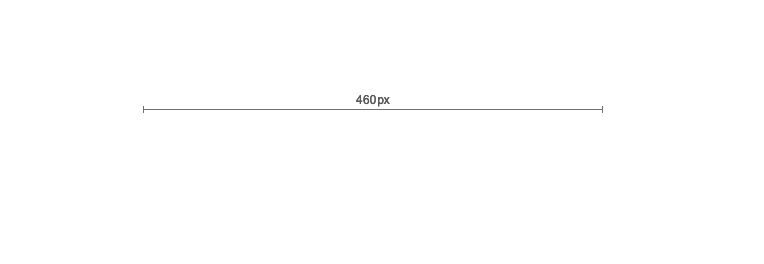
この状態でファイル>スクリプト>Size Marksを選択するとこうなります。

線と共にピクセル数まで記述された〜 便利! しかも線の両端にはしっかりと止め部分もありデザイン的にも分かりやすい! レイヤーには、新規レイヤーが出来てそこに線とピクセル数が一緒に記述されています。移動もしやすい。

ショートカットキーを設定する
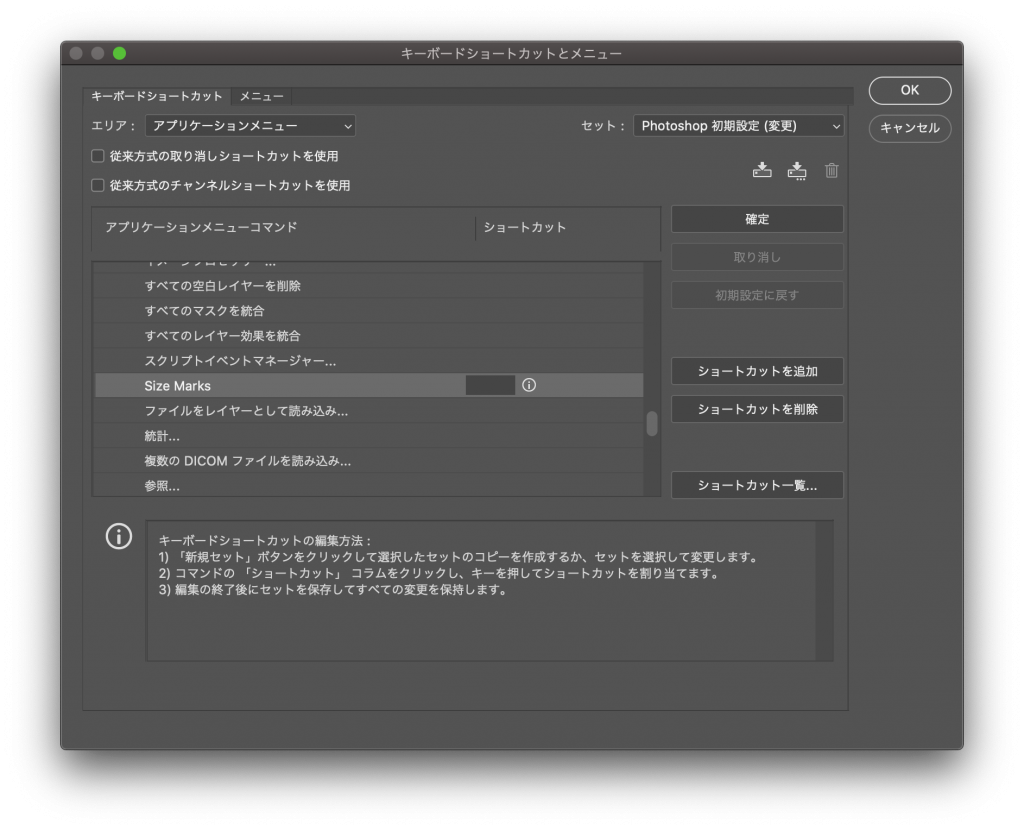
ただ毎回ファイル>スクリプト>Size Marksを選択するのは面倒ですよね。そこでショートカットキーを設定します。編集>キーボードショートカットを開いてSize Marksを探します。

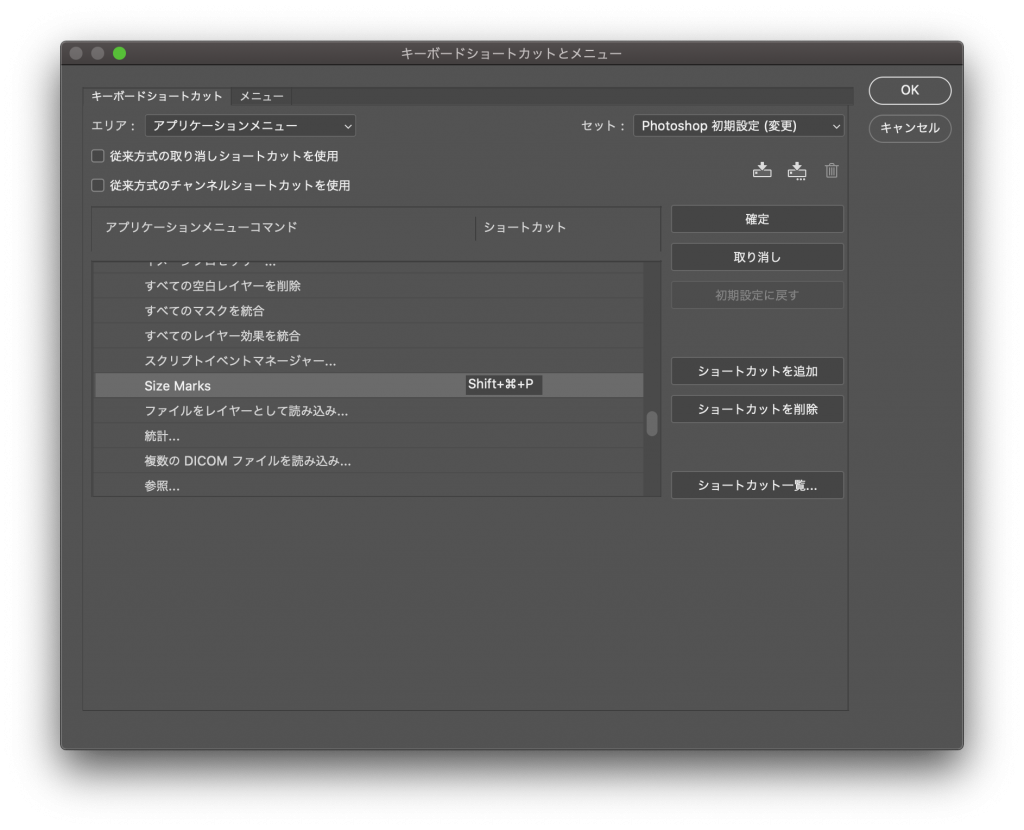
最初はなにもショートカットが設定されていません。お好きなキーを押してショートカットを設定します。私は Shift+⌘+P で設定しています。

カラーを変更する
記述されるカラーは現在設定されている描画色になります。ですのでカラーを変えたい場合は事前に描画色のカラーを変更しておきます。

そうしてShift+⌘+Pを押すと、変更したカラーで記述されます。よりガイドとして分かりやすいようにアクセントが強めのカラーにすると他人が見てすぐ理解できるからおすすめです。