実は画像の切り抜きをやっていて、困ったことがあるんです。
画像の切り抜きは基本中の基本やね。何に困っているんや?

切り抜いたあとほかの画像と合成したら、何かギザギザが見えてなんだか不自然な感じになっちゃうんです。
あー良くあることやね。それは簡単な作業で消すことができるねんで!
というわけで、仕事がらLPやバナーを作る際に画像加工をして合成させることがあります。本当は細かいところまできちんと切り抜き処理をしたいのですが、スケジュールが非常にタイトなので一つの画像にたくさん時間をかけることはできないことってありますよね。私はほんとうに良くあり、時間をかけること全然できません>< でもクオリティはしっかりと上げて、すごいねーって言われたい願望があります。
そこで私が行っている綺麗で自然に合成するかんたんな方法を3つご紹介したいと思います。
結論
さっそく結論ですが、その方法とはこちらの3つです。
- レイヤー>マッティング>フリンジ削除を行う
- 切り抜きレイヤーを選択→選択範囲を1px縮小→境界をぼかす→選択範囲を反転→削除をアクションボタンに登録する(非可逆)
- 切り抜きレイヤーを選択→レイヤーマスクを作成→レイヤーマスクにぼかしフィルターを適用する(可逆)
これらを行うことで綺麗で自然に合成させることができます。テキストだけだと良く分からないかもしれませんので、画像付きで説明したいと思います。
解説
正しく切り抜きを行ったにも関わらず、違う背景に置くと汚いギザギザがあり自然な感じに見えない…ということ経験ありませんか? 私は結構あります。結構というか必ずと言ってもいいかもw 切り抜きを行う上では絶対にぶち当たる問題なんですよね。

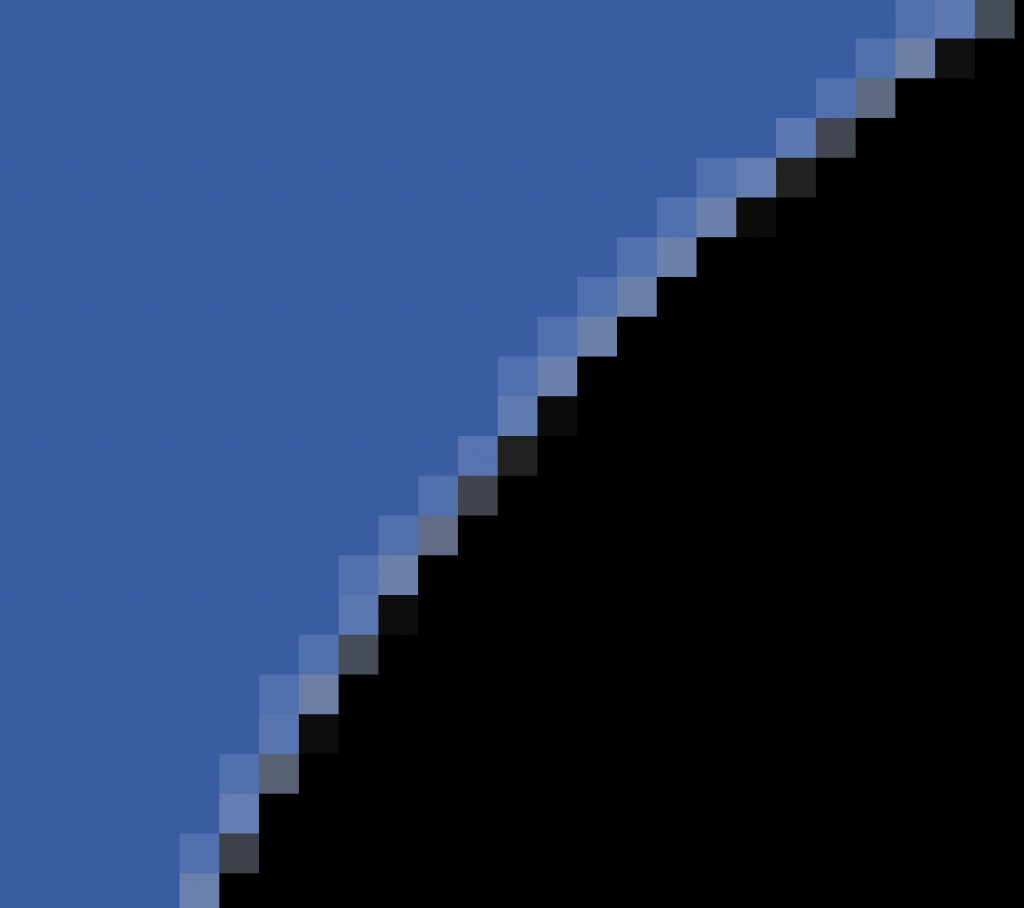
そもそもなぜギザギザが残るのか
Photoshopはラスター画像なのですべてピクセルという最小単位で構成されています。オブジェクトの境界線には他のオブジェクトと馴染むように、アンチエイリアスという処理がかかっています。

境界があいまいになっているところを選択範囲を作成して切り抜くと中途半端なアンチエイリアスが残ってしまい、ギザギザの元となります。これをフリンジと呼びます。

この状態でほかの背景と合成するとフリンジが目立ってしまい、不自然な仕上がりとなってしまいます。

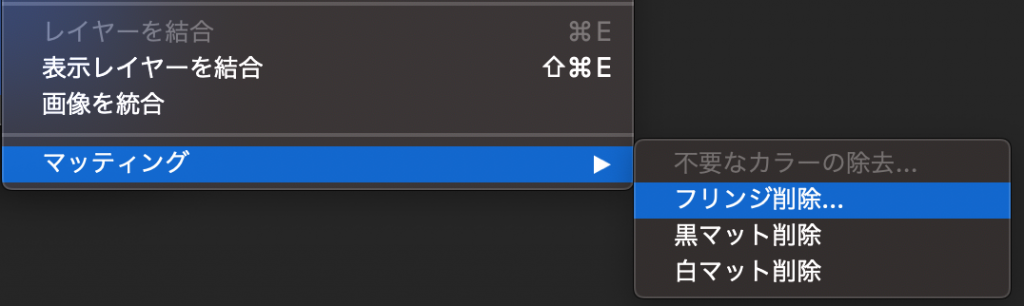
方法その1 マッティング>フリンジ削除
メニューバーのレイヤー>マッティング>フリンジ削除を選びます。

ほかにも選択肢に「黒マット削除」「白マット削除」があります。これはフリンジがそれぞれ黒色(黒い背景から切り抜いた)・白色(白い背景から切り抜いた)であった場合、選択することでより自然にフリンジを削除できます。しかし業務上完全な白・黒から切り抜くことは少ないですし、うまく削除されないこともあります。そうなるとやり直して「フリンジ削除」を選択するため、余計な工数もかかります。いちいちどの選択肢にするか迷いたくないため、私は「フリンジ削除」一択で迷う工数もなくしています。
「フリンジ削除」ビフォー、アフターはこのような感じです。
[s201_bai id=”1″]
少しアラが目立ちますが、簡単にフリンジ削除できます。
方法その2 選択範囲の縮小→境界をぼかす→反転→削除(非可逆)
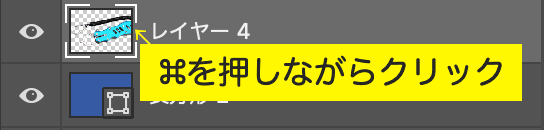
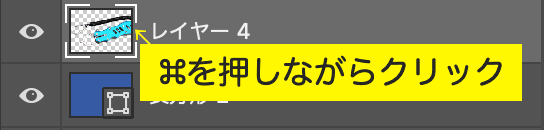
⌘キーを押しながら切り抜き後のレイヤーサムネイルをクリックして選択範囲を作成します。

つづけて次の作業を行います。
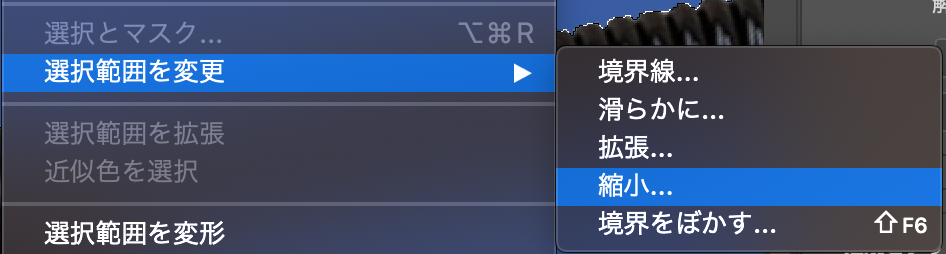
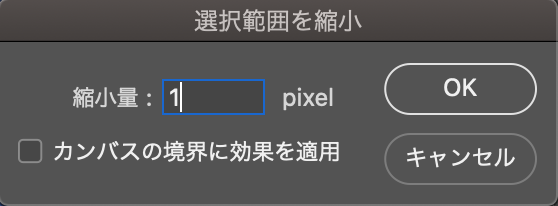
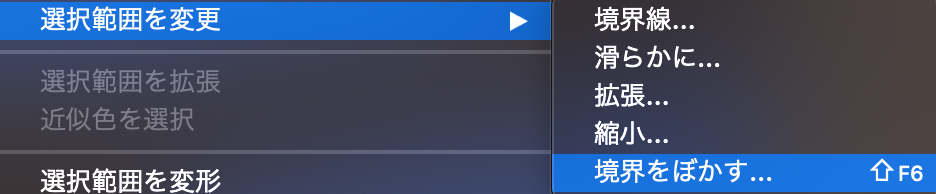
- 選択範囲>選択範囲の変更>縮小 から1pxを入力
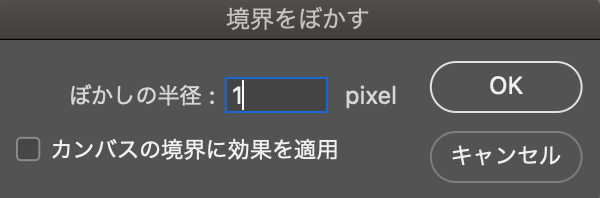
- 選択範囲>選択範囲の変更>境界をぼかす から1pxを入力
- 選択範囲>選択範囲の反転
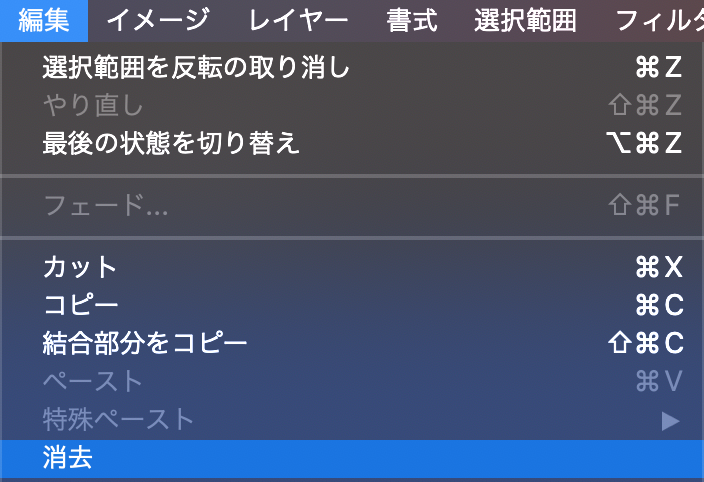
- 消去(deleteキー)で削除






何をしているのか説明すると、選択範囲を1px縮小して反転して削除をすることで、画像全体から1px分削ぎ落とすことをしています。ただ単純に1px削除するだけだと、境界があまりにクッキリしてしまいますので、境界を1px分ぼかす工程を入れることでより自然に見えるような感じにしています。
[s201_bai id=”2″]
ただこれだと工程がすごく多いので、毎回作業を行うには面倒だし時間がかかってしまいますよね。そこでこの工程をアクションで登録しましょう。
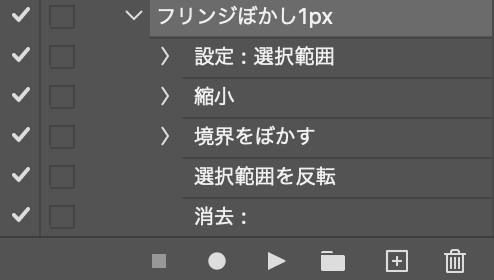
やり方はかんたんで、ウィンドウ>アクションパネルを表示します。録画ボタンを押して、さきほどの作業を行います。作業終了後に停止ボタンを押すと作業工程が登録されて、次回からワンクリックで作業が実行されます。

名前はフリンジぼかし1pxなど分かりやすいのをつけています。
ただこちらは実際にピクセルを削除しているため、あとからぼかし加減を変えるなど修正を加えることは出来ない非可逆な加工方法です。アクションボタン1つで出来るので時間がかからず楽にできるので、より工数を意識して早く仕上げるのに有効です。
方法その3 レイヤーマスクの作成→ぼかしフィルターの適用(可逆)
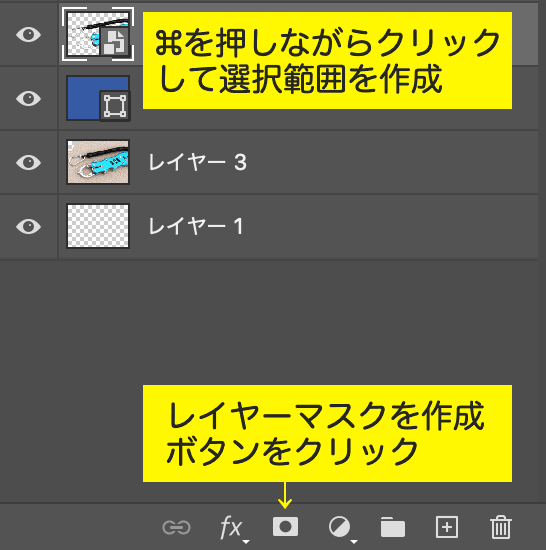
⌘キーを押しながら切り抜き後のレイヤーサムネイルをクリックして選択範囲を作成します。

つづけて次の作業を行います。
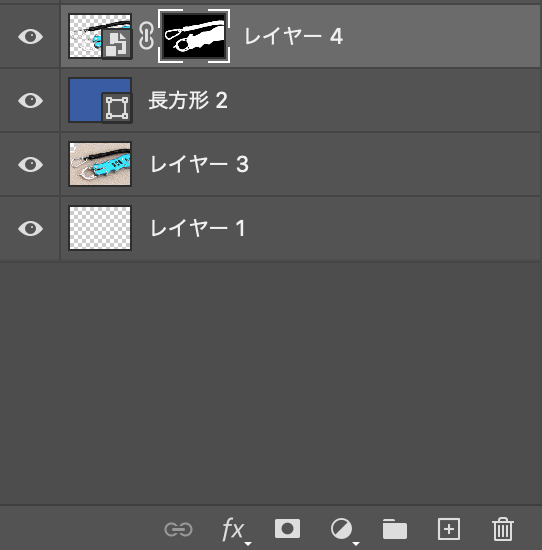
- レイヤーの選択範囲を作成して、レイヤーマスクを作成
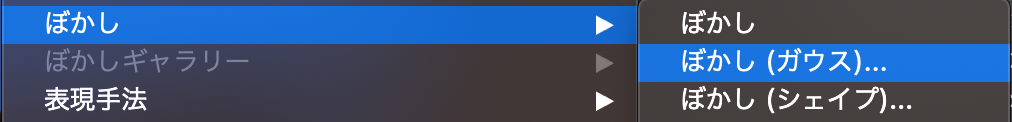
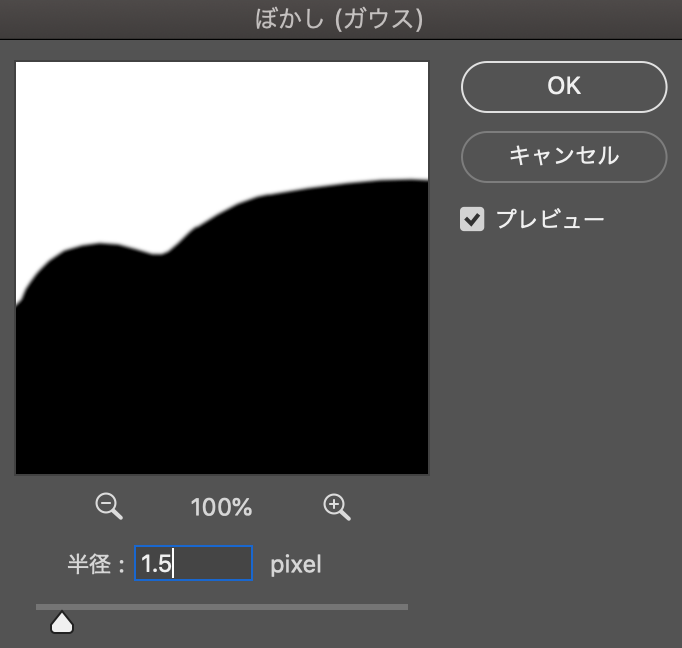
- レイヤーマスクが選択されている状態でフィルター>ぼかし(ガウス)を1pxかける




ぼかしフィルターをかける際に、オブジェクトレイヤーではなくレイヤーマスクが選択されているのを確認するようにしましょう。
[s201_bai id=”3″]
ここでのポイントはあくまでぼかしの調整をしているのはレイヤーマスクであるということです。ぼかし具合が自然に出来ずにあとからやり直したい場合は、レイヤーマスクを削除して再度レイヤーサムネイルから選択範囲を作成・レイヤーマスクの作成をすればつまり可逆の加工方法です。
あとから変更・細かい修正を行う場合があり、時間をかけてでもクオリティを高くしたい場合は可逆の加工をおすすめします。
編集後記
いかがでしたでしょうか? レイヤー切り抜き後に綺麗で自然に合成する3つの方法をお伝えしました。どの方法でも結果は同じようになりますが、どのぐらい時間をかけることができるのかやどのぐらいクオリティを求めるのかでやり方は異なると思います。それぞれのやり方とメリット・デメリットを覚えておいて、自分にあった方法を選択できるようになるといいと思います! もし分からないことなどありましたら、お気軽にコメントください。