

あーイライラする。なんで細かい調整ができないの!

どうしたの??

Figmaのアンカーポイントが1pxずつしか動かせないから微調整ができないの。

何回もやってイライラするやつだ! それかんたんな設定で0.1pxずつ移動できるから教えるね。
Figmaでロゴや図形を調整する際に、微調整したいのに1pxずつしか動かなくてイライラすることってありませんか? 私はめちゃくちゃありました。ただ0.1pxずつ設定できることを知ってから、そのイライラがなくなってすっきり作業できるようになりました。とてもかんたんですので、みなさんも覚えておいてください!
目次
Figmaでアンカーポイントを0.1ピクセルずつ調整する方法
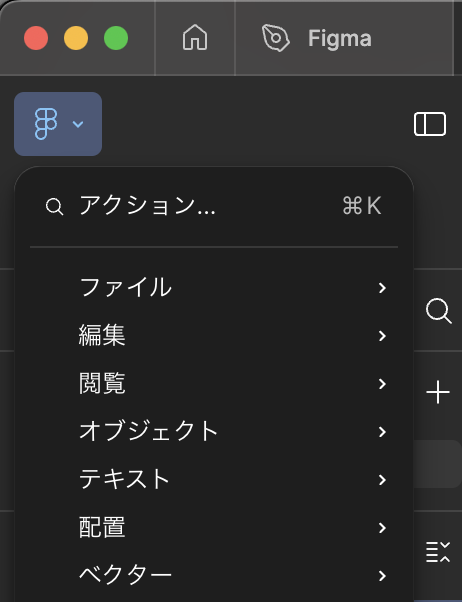
Figmaの「F」アイコンをクリック

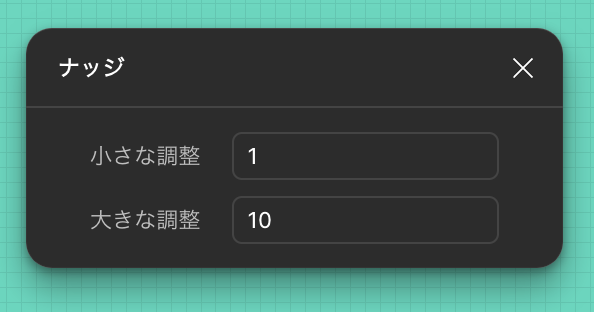
基本設定メニュー内にあるナッジをクリック

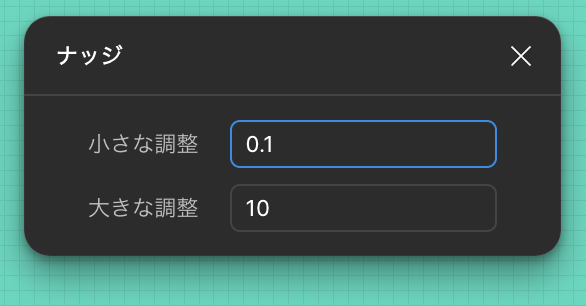
表示されたダイアログの小さな設定を0.1に変更


はい、なんとこれだけで設定完了です。以降キーボードの矢印キーで動かした際は、0.1ずつ動くことになっています。微調整がしやすいですね!


1pxずつだとうまく微調整できなかったものでも、0.1pxずつなら綺麗にアンカーポイントの調整ができました!
ぜひロゴ作成などに活用してみてください。