
WEBデザインをするうえで、メインビジュアルなど画像加工でPhotoshopを使うことはよくあります。そこで、覚えておくと作業効率があがり、仕事がはかどるおすすめのキーボードショートカットをお伝えします。
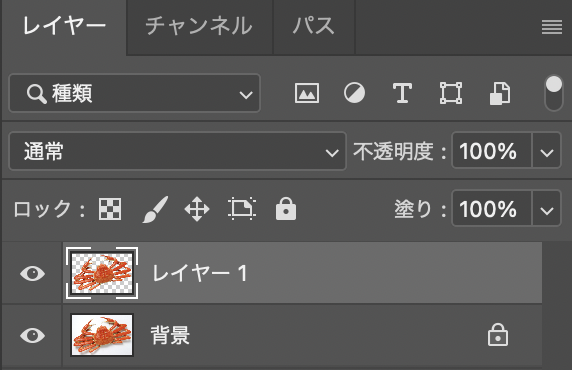
⌘+J
選択範囲をコピーして新規レイヤーにペースト
これは本当によく使います。コピーして新規レイヤー作成してペーストするという3つの動作を1つのショートカットで行ってくれるので重宝します。



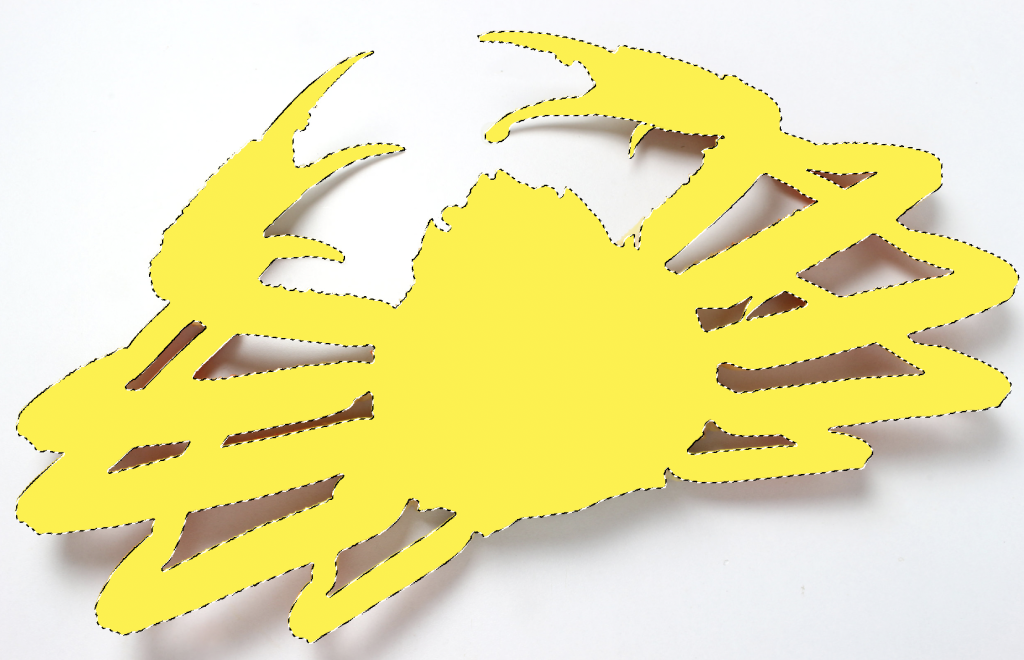
(選択範囲ツール使用中に)shift、option
既存の選択範囲に追加(shift)、削除(opion)
選択範囲の作成の際に必ず使用するショートカットです。多角形選択ツールが好きでだいたい仕上げはこの多角形選択ツールを使います。既存の選択範囲に追加する際はshiftキーを押しながら範囲を作成、逆に既存から削除する際はoptionキーを押しながら作成します。これがないと絶対に効率化は図れませんね。



option+delete
描画色で塗りつぶし
これも覚えておくと便利なショートカットですね。



どういう時に役立つのかというと、たとえばレイヤーマスクやアルファチャンネルを塗りつぶす際に使っています。



このようにアルファチャンネル、レイヤーマスクの際は頻繁に#FFFや#000が求められますので、このショートカットを覚えておくとすごく便利です。
⌘+delete
背景色で塗りつぶし
option+deleteの逆ですね。セットで覚えておくと便利です。

⌘+shift+I
選択範囲の反転
これもレイヤーマスクやアルファチャンネルを操作する際によく使います。先ほどの塗りつぶしのショートカットと覚えておくと便利です。


⌘+:
ガイドの表示・非表示
webデザイン、とくに(ランディングページ)を作る際にはまずガイドを引くところから始まります。ただ作業をしているとそのガイドが邪魔になることがあるんですよね。そんな時に役立ちます。


ここまで私が実際に仕事で使っているキーボードショートカットをご紹介しました。知らなかった! というものがあればこの機会に覚えていただければ嬉しいです! もちろんほかにも基本的なもの( ⌘+T /自由変形 ⌘+M/トーンカーブなど)も使用していますが、あまりに有名どころなのでここでは割愛させていただきました。
ぜひ業務の効率化を図っていきましょう〜