
Photoshopを覚える上で必ず通る道は、髪の毛の切り抜きだと思います。みなさんも一度は経験されたことがあると思います。けっこう大変ですよね! Adobeも切り抜きは大変だと思っているのか、髪の毛をかんたんに選択できる専用の機能を提供してくれています。ひと昔まえだと「抽出」、Photoshop 2022だと「選択とマスク」という機能ですね。
ただ、私はその機能は使わずにアルファチャンネルを使って切り抜いています。今回はその方法をお伝えしたいと思います。

かんたんに選択できる機能があるなら、なぜその機能を使わないの?
もちろんその機能を使ってもいいんやで。でもアルファチャンネルは選択ツールの基本中の基本なので、これを覚えるとほかにも応用が効くんやで。

そうなんだ、応用っていうのはどういうこと?
例えば一部がボケている画像をうまく切り抜いたりできるんやで。詳しくは下の記事を見てや!
応用編はこちら↓

アルファチャンネルとは何?
そもそもアルファチャンネルって何? と思われる方いますよね。私もPhotoshop覚えたてのころは全然知りませんでした。
Adobeの説明によると
マスクはアルファチャンネルに保存されます。マスクやチャンネルはグレースケール画像なので、ペイントツール、編集ツールおよびフィルターを使用して他の画像と同じように編集できます。マスク上でブラックでペイントされた領域は保護され、ホワイトでペイントされた領域は編集可能です。
https://helpx.adobe.com/jp/photoshop/using/saving-selections-alpha-channel-masks.html
//中略//
選択範囲を保存するには、選択範囲をアルファチャンネルとして保存します。アルファチャンネルによって、選択範囲はチャンネルパネルの編集可能なグレースケールマスクとして保存されます。選択範囲をアルファチャンネルとして保存すると、いつでも再読み込みすることができ、さらに別の画像に読み込むこともできます。
ということですが、文字だけだと良く分かりませんよね…。
私の解釈で、もう少し噛み砕いて書くと
・選択範囲(マスク)の保存ができる
・グレースケールで保存されて、黒(#000)の部分は選択されない、白(#FFF)の部分は選択されることになる
・そのほかグレーの中間色はその割合に応じて選択される。例えば50%グレーの部分は50%だけ選択されることになる
このような機能を持ったチャンネルということになります。どうでしょう? 少しずつご理解いただけましたでしょうか? 今分からなくても、本記事を読み進めていただけるとおおよそアルファチャンネルのことは分かると思います!

アルファチャンネルを使って切り抜く手順
ではこのアルファチャンネルを使って、どのように髪の毛を切り抜くのか説明していきたいと思います。
まず完成までの手順を書き出したので見てください。
・髪の毛を除いた被写体内側をおおまかに選択する
・新規アルファチャンネル1として保存する
・RGBチャンネルから最もコントラストの高いチャンネルレイヤーを探す
・髪の毛部分を選択してコピーする
・新規アルファチャンネル2としてペーストする
・階調の反転を行う
・レベル補正でコントラストを強くする
・細かい部分を微調整して塗りつぶす
・アルファチャンネル1を読み込み、アルファチャンネル2に塗りつぶす
・アルファチャンネル2の選択範囲を読み込み、切り抜く
・切り抜き後の境界を馴染ませる
書き出してみると意外とたくさん手順がありました…が、大丈夫です! ひとつひとつ解説していきたいと思います。
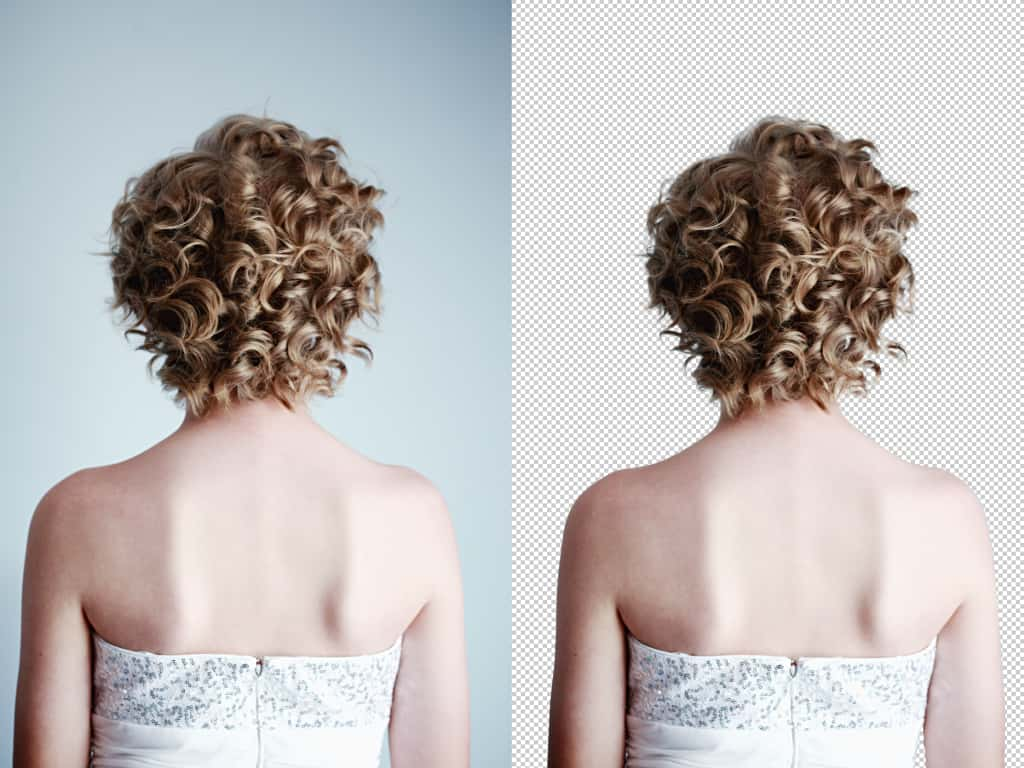
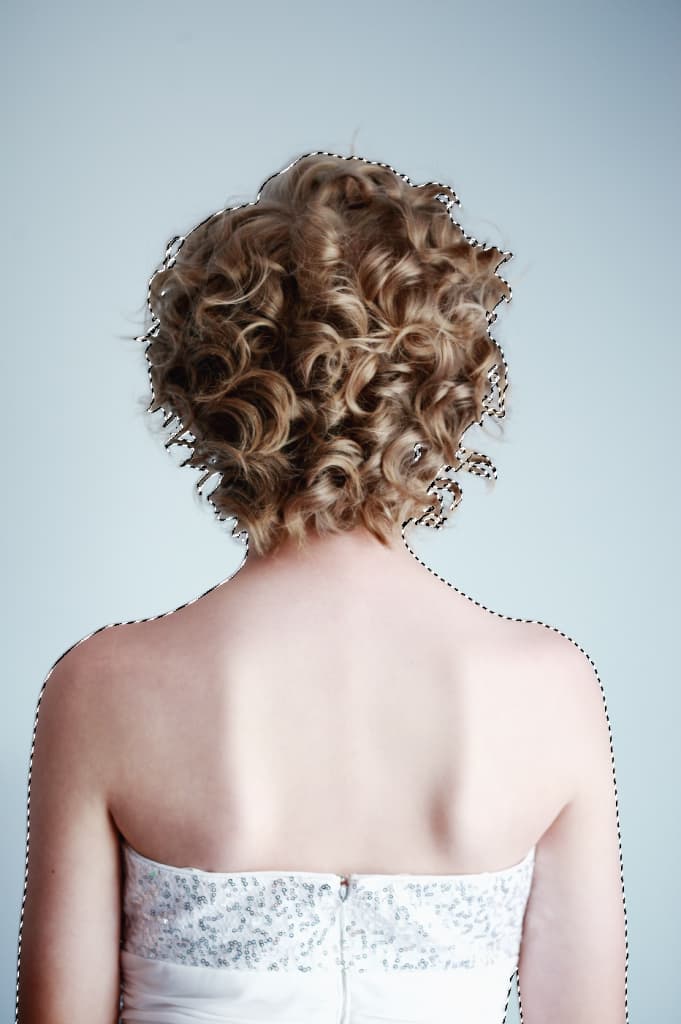
今回の事例として以下の画像を使いたいと思います。髪の毛と背景に明度差があり、やりやすい題材です。

1:髪の毛を除いた被写体内側をおおまかに選択する
まずは下準備として、細かい髪の毛以外の部分を選択します。洋服や肌の部分は丁寧に、髪の毛の内側部分はおおまかで大丈夫です。頭の右下あたりに隙間が見えますのでそこは選択を除外しています。

2:新規アルファチャンネル1として保存する
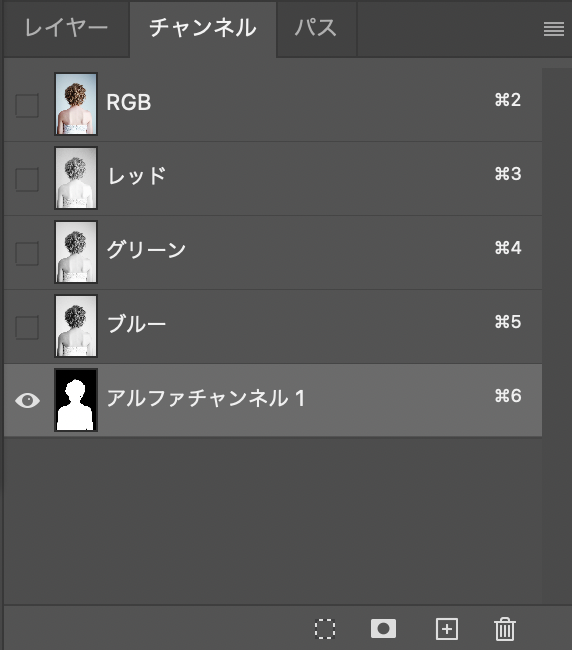
つづいて作成した選択範囲を保存します。レイヤーパネルの右にあるチャンネルパネルに移動して、下にあるアルファチャンネルを作成アイコンをクリックします。


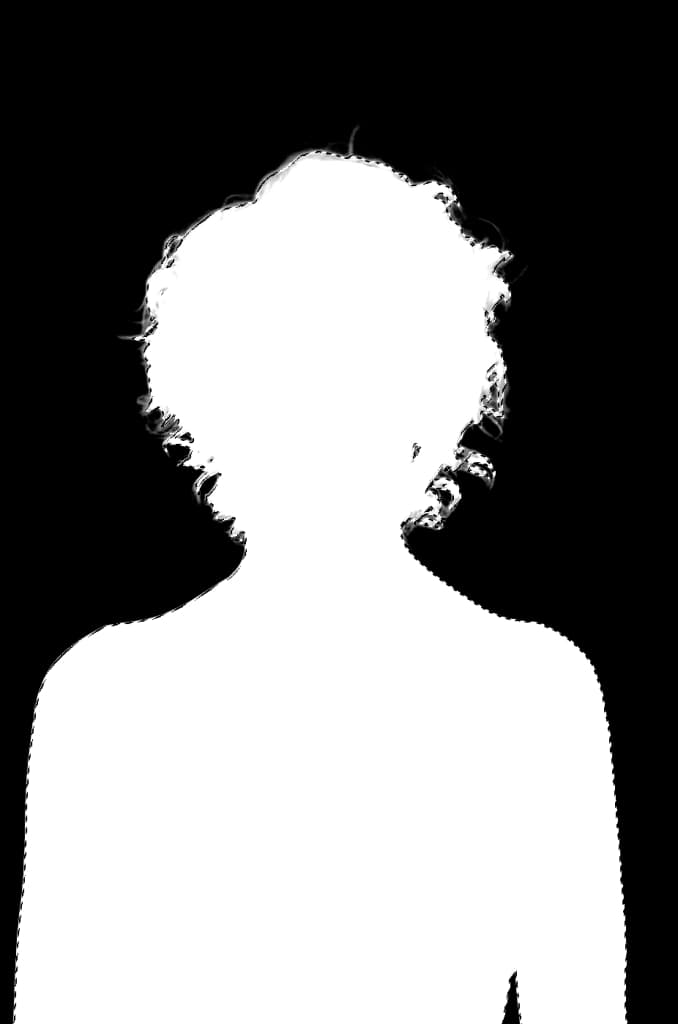
レイヤーの左側に目のアイコンがあるのがわかりますね。普段はRGBが表示されていますが、ここでチャンネルごとに表示することもできます。もちろんアルファチャンネルのみを表示することができますのでやってみましょう。

すると表示はこのようになっています。先ほど選択した範囲が白色で表現されて、選択されていない範囲は黒色となっているのがわかります。これがアルファチャンネルの特徴となります。またこれに慣れることがアルファチャンネルを理解する第一歩になると思います。
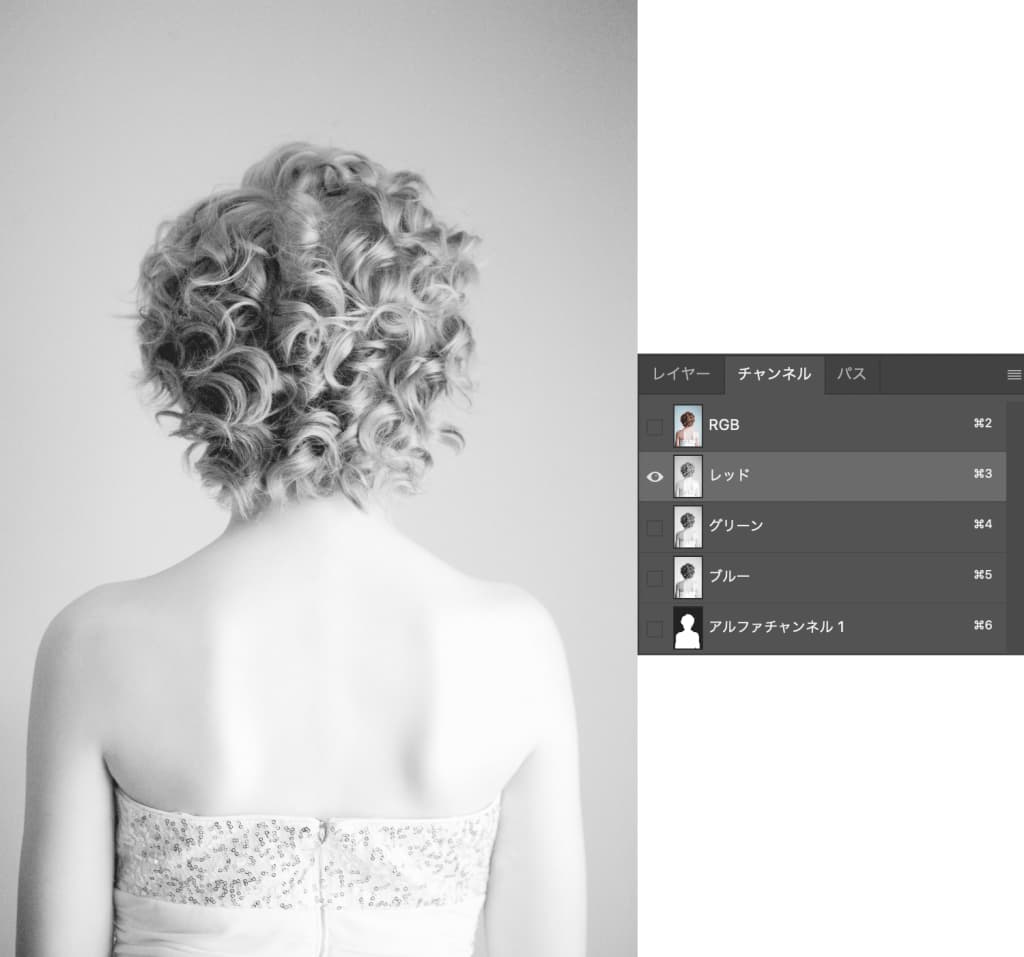
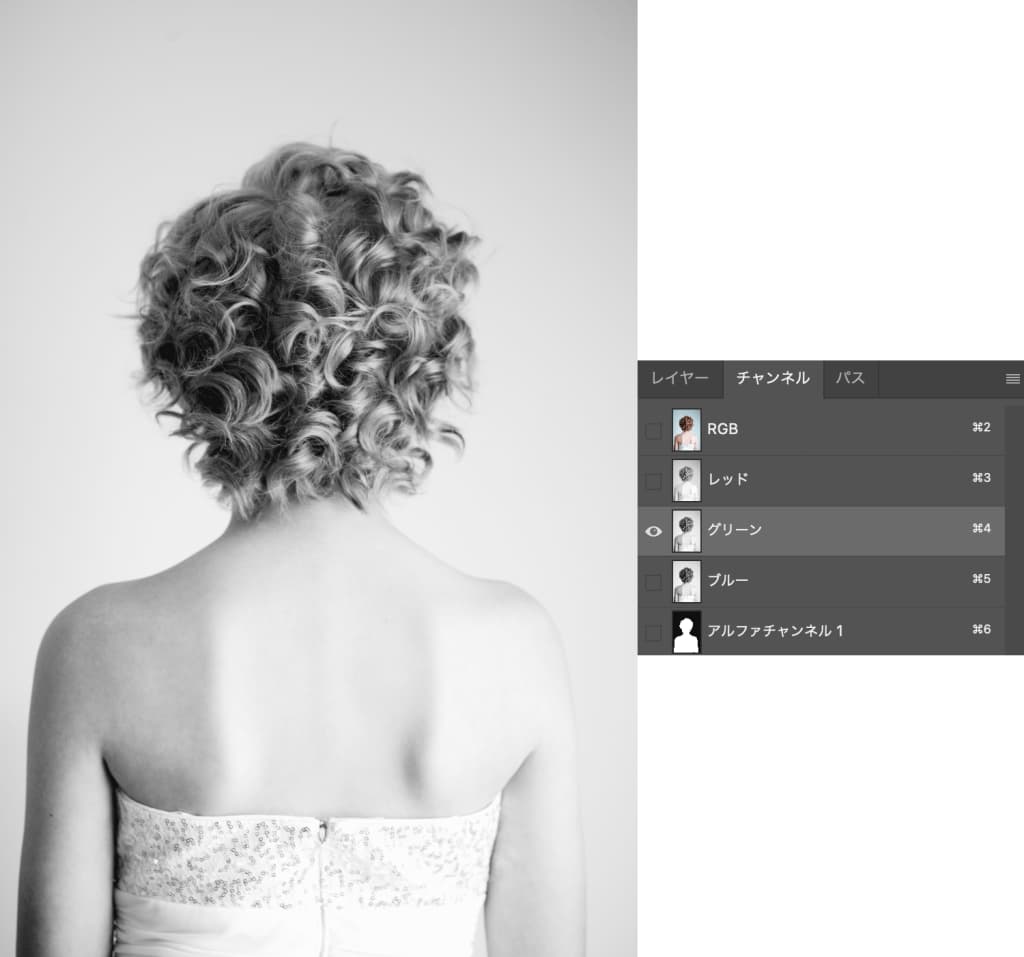
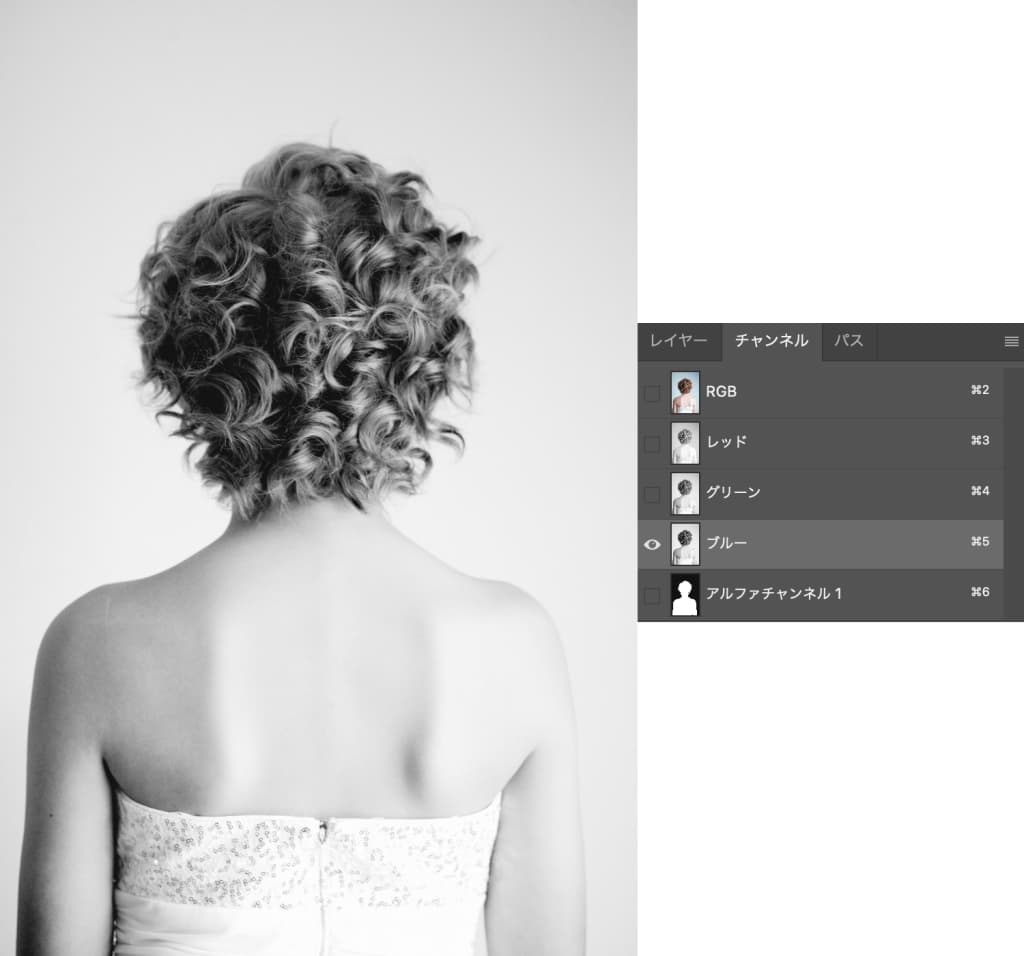
3:RGBチャンネルから最もコントラストの高いチャンネルレイヤーを探す
次に髪の毛部分の下準備にはいります。チャンネルパネルを使っていきます。

チャンネルパネルの中にRGBそれぞれのチャンネルで分かれていますので、その中から背景と髪の毛に明確な差があるもの、つまりコントラストが高いチャンネルを選びます。
それぞれのチャンネルを比較していきます。



3つを比較してみると、ブルーチャンネルが最もコントラストが高いのが分かりました。ということで、今回はブルーチャンネルを使っていきます。
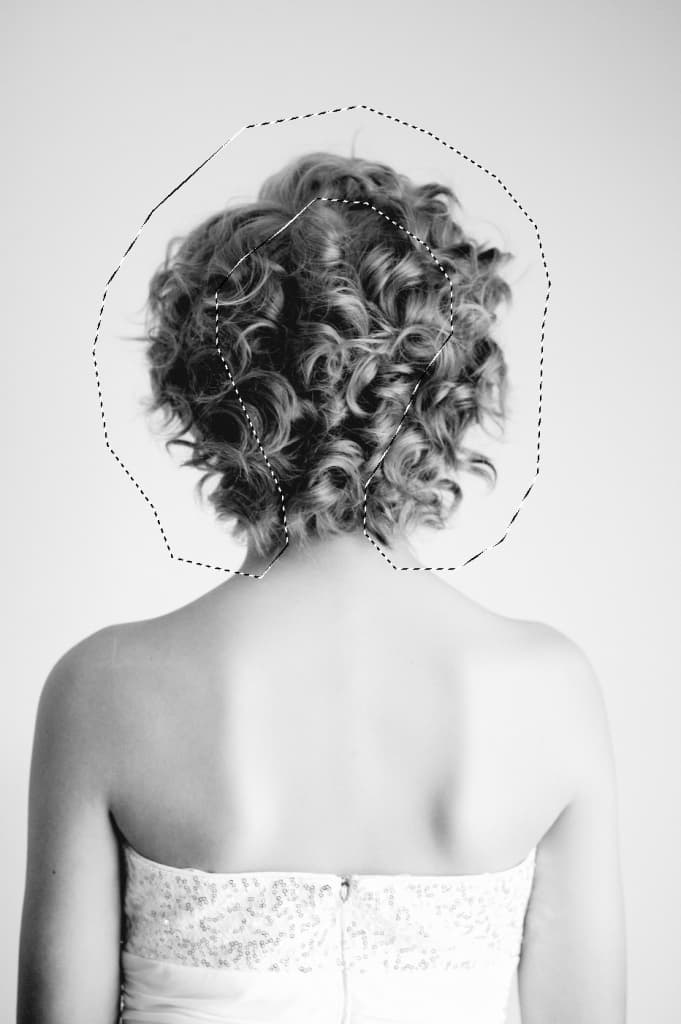
4:髪の毛部分を選択してコピーする
ブルーチャンネルレイヤーを選んだ状態で、髪の毛部分を選択します。毛先だけではなく、髪の毛内側もざっくりとおおまかに選択します。

上記のように選択範囲ができるとベストです。選択ができたら⌘+Cでコピーをしておきます。
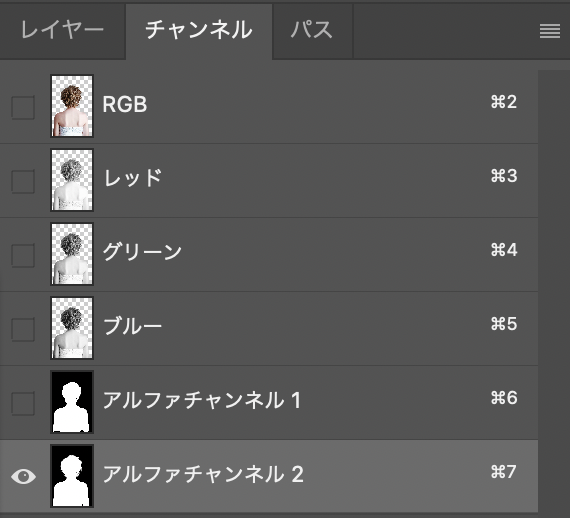
5:新規アルファチャンネル2としてペーストする
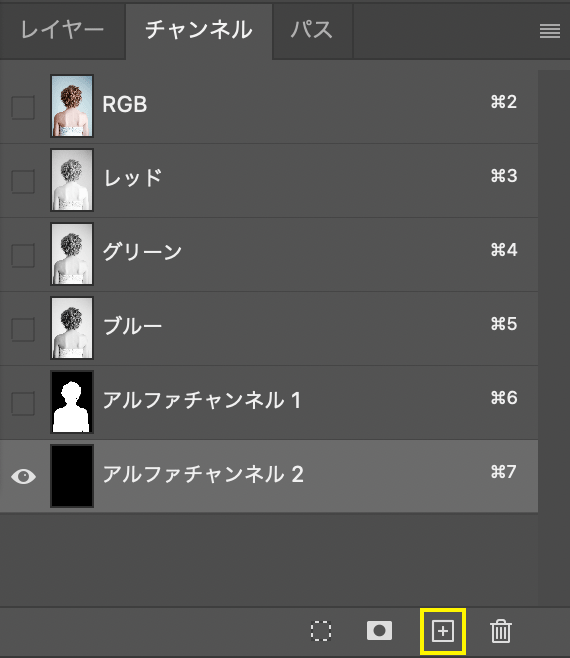
新規でアルファチャンネルレイヤーを作成します。チャンネルパネル下にある+アイコンをクリックして、新規アルファチャンネルレイヤー2を表示します。

作成したレイヤーに先ほどコピーした内容をペーストします。

髪の毛部分だけがアルファチャンネルにペーストされた状態ですね。
6:階調の反転を行う
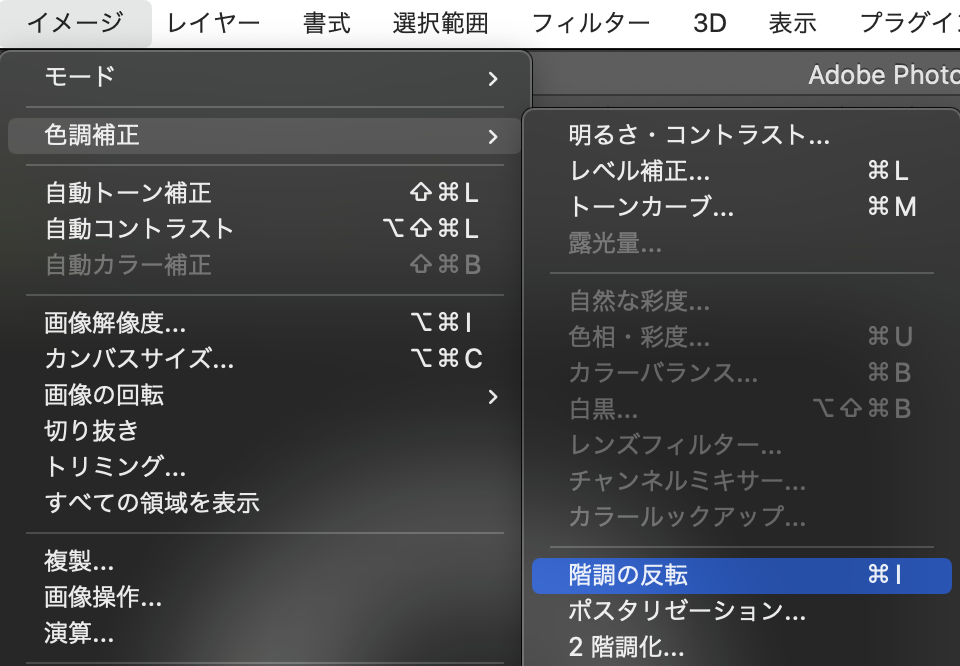
次に選択範囲は解除せずそのままで、イメージ>色調補正>階調の反転メニューを選択します。ショートカットキーは⌘+Iですね。


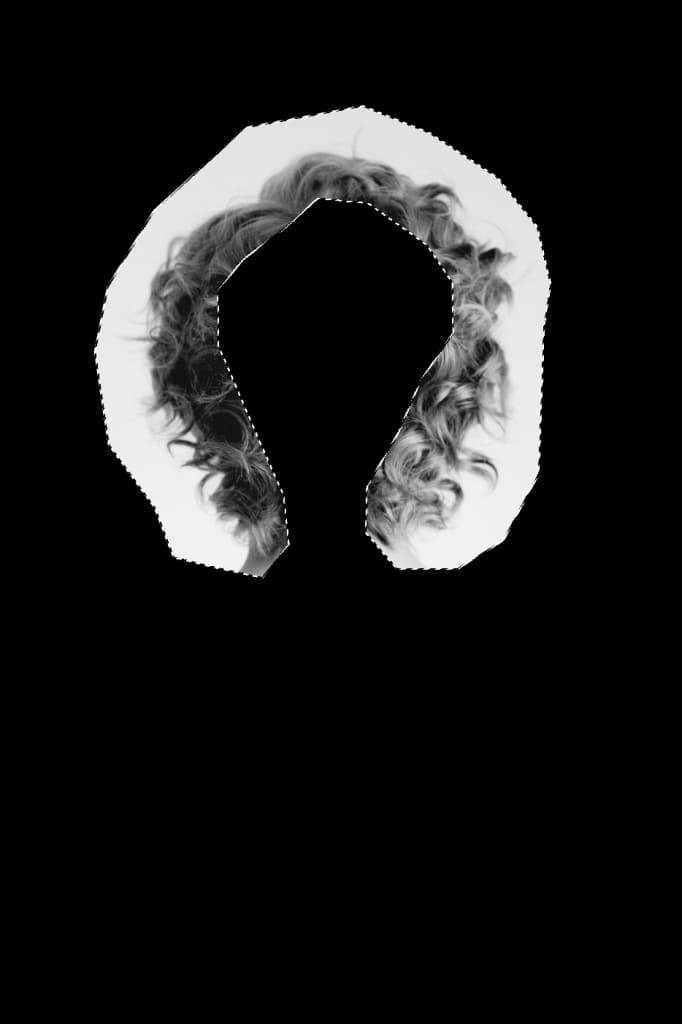
画像のようにペーストした髪の毛部分だけが階調の反転できればOKです。
選択範囲を解除して、階調の反転をしてしまうと、背景の黒色も反転してしまうので注意してください!
7:レベル補正でコントラストを強くする
次にもっとも重要な工程である白と黒のコントラストを強くします。アルファチャンネルでは白色が選択される、黒色は選択されないという特徴がありますので、うまく選択できるようにコントラストを強める必要があります。ここではレベル補正を使って調整しますが、トーンカーブやほかのメニューでも問題ありません。


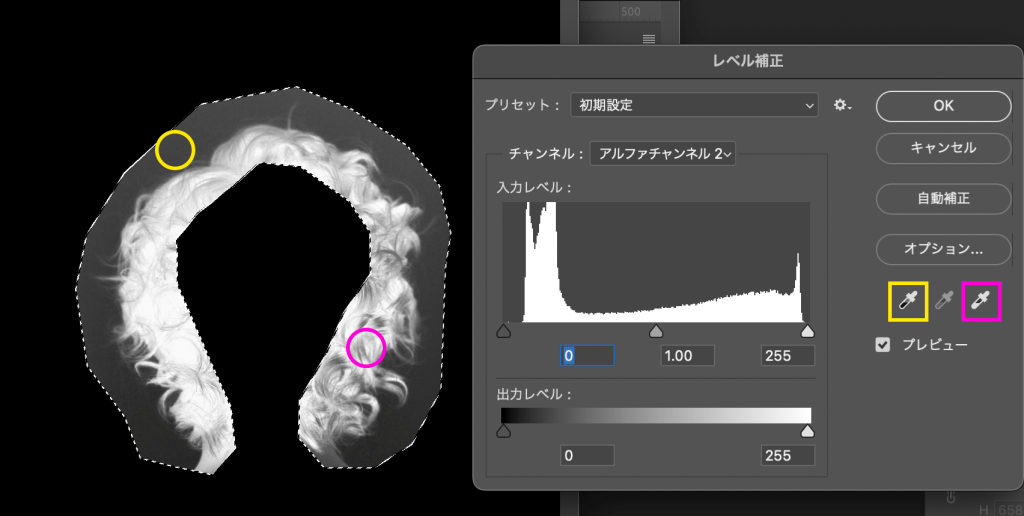
レベル補正のダイアログを見てみると、右下あたりにスポイトがあるのを知っていますか? これはスポイトでとったポイントを黒色(左のスポイト)もしくは白色(右のスポイト)に調整してくれる便利な機能です。
今回はこちらを使ってかんたんにコントラストを調整します。
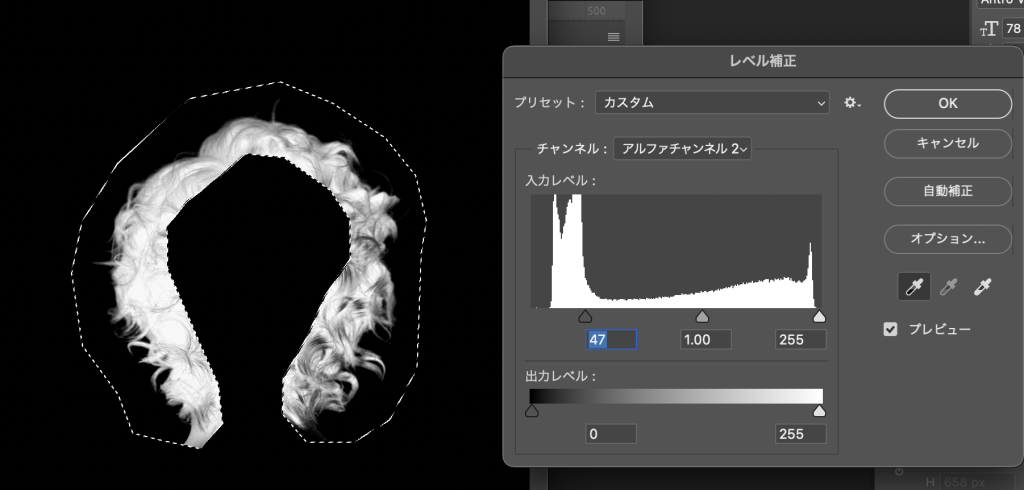
左側のスポイトをクリックした状態で、黒色にしたい箇所をクリックします。画像の黄色い丸あたりがやや明るい黒というかグレーになっていますので、ここを黒色(#000)になるように調整します。
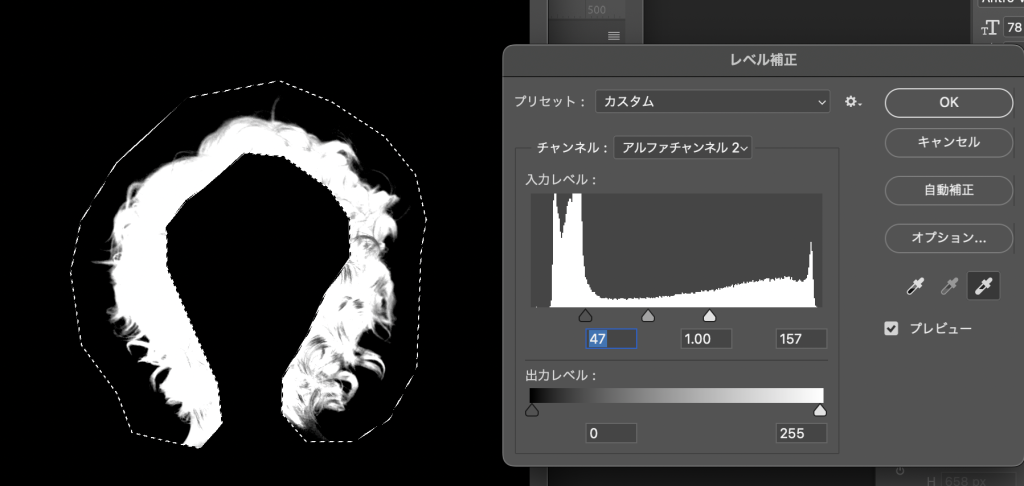
右側のスポイトをクリックした状態では、白色にしたい箇所をクリックします。画像のピンク丸あたりがやや暗めの白よりのグレーなので、ここを白色(#FFF)になるように調整する感じです。
では実際にやってみましょう。


グッとコントラストが強くなったのがわかると思います。スポイトでクリックする場所によって結果が変わりますので、納得するまで何度もクリックしましょう。
毛先にうっすらとグレーが残るような状態がベストです。
8:細かい部分を微調整して塗りつぶす
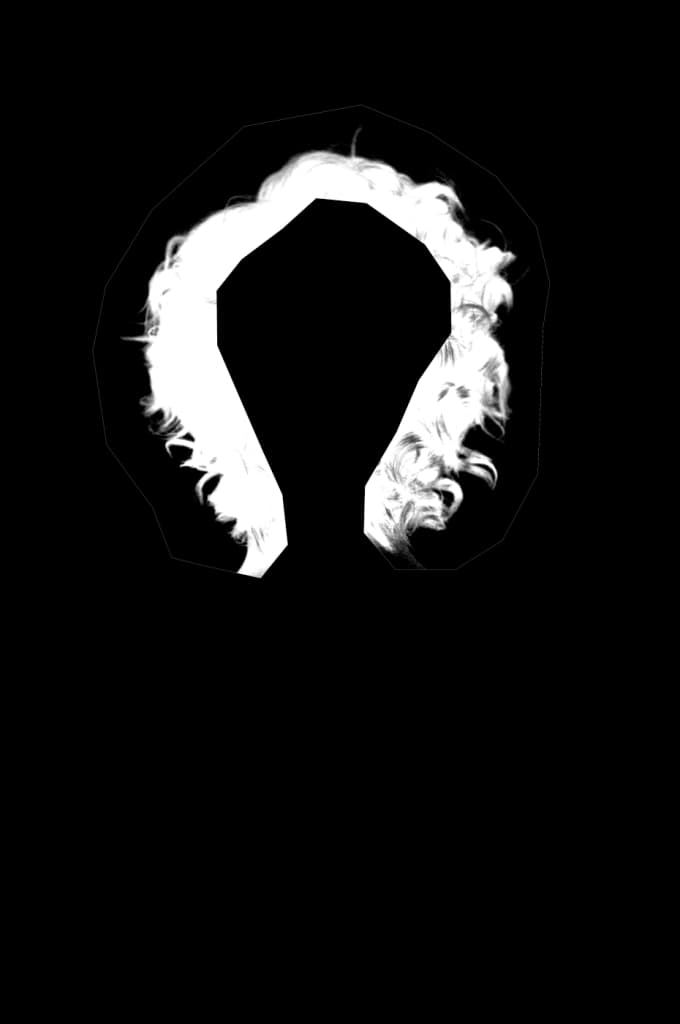
ここで選択範囲を解除してみます。するとうっすらと選択範囲の境界に白色が残っているのがわかります。この部分も残らないように修正していきます。

やり方はなんでもいいのですが、私は多角形選択ツールで該当部分を囲って黒色で塗りつぶします。

描画色を黒色にして⌘+delete(もしくは背景色が黒ならoption+delete)を押してぱぱっと塗りつぶします。

これで髪の毛部分をアルファチャンネルに保存できましたね。工程はあともう少しです。
9:アルファチャンネル1を読み込み、アルファチャンネル2に塗りつぶす
2つ作成したアルファチャンネルを使って、選択範囲を合成させます。
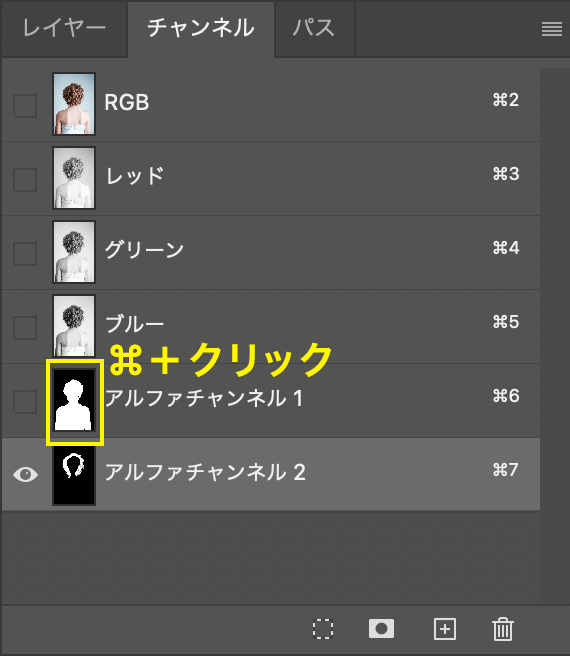
アルファチャンネル2のレイヤーが選択されている状態で、アルファチャンネル1のレイヤーサムネイルを⌘+クリックで選択範囲を読み込みます。


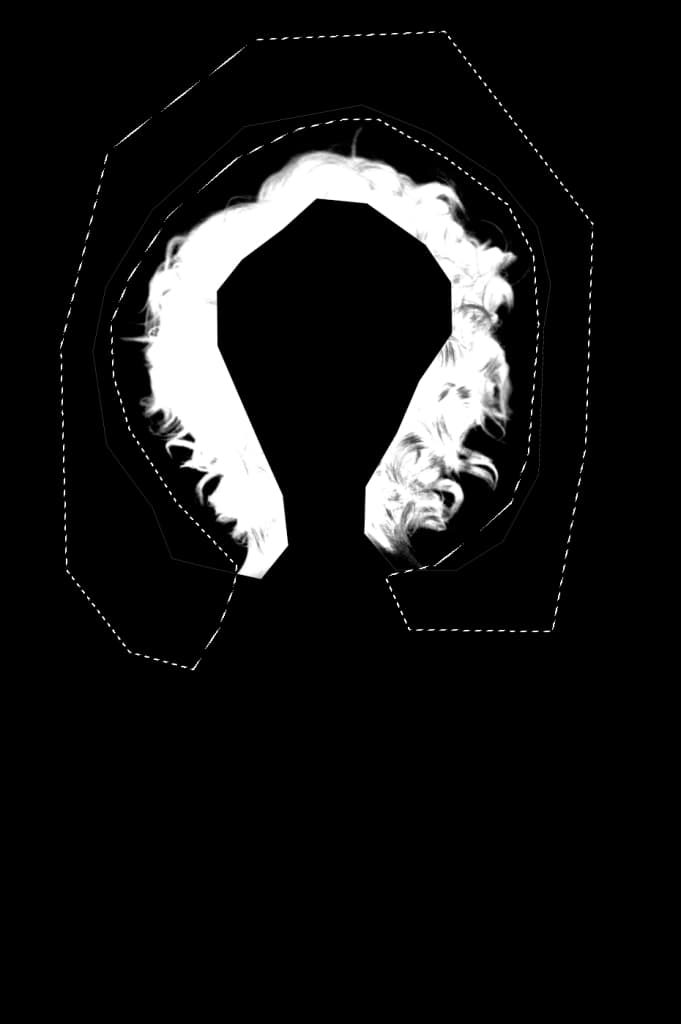
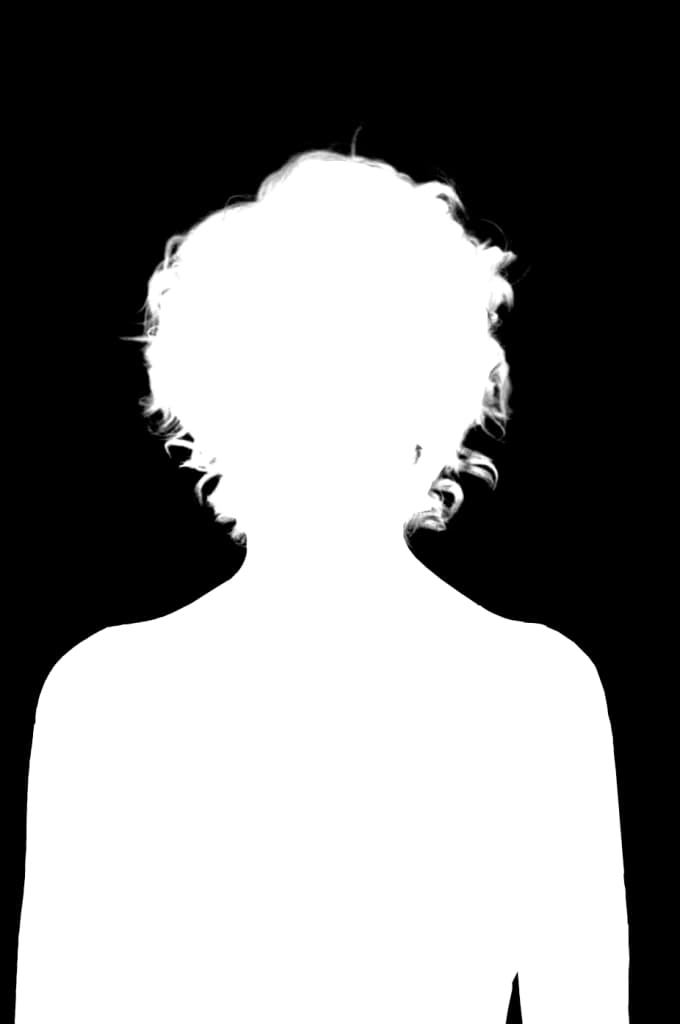
この画像のように手順2で作成した選択範囲が読み込まれます。あとは白色で塗りつぶしをしましょう。

はい、これで髪の毛部分とそのほか体の部分を合成でき、ひとつの選択範囲を作成できました。髪の毛部分にところどころグレーがあるのがわかると思います。これにより自然な感じで切り抜きができることになります。
10:アルファチャンネル2の選択範囲を読み込み、切り抜く
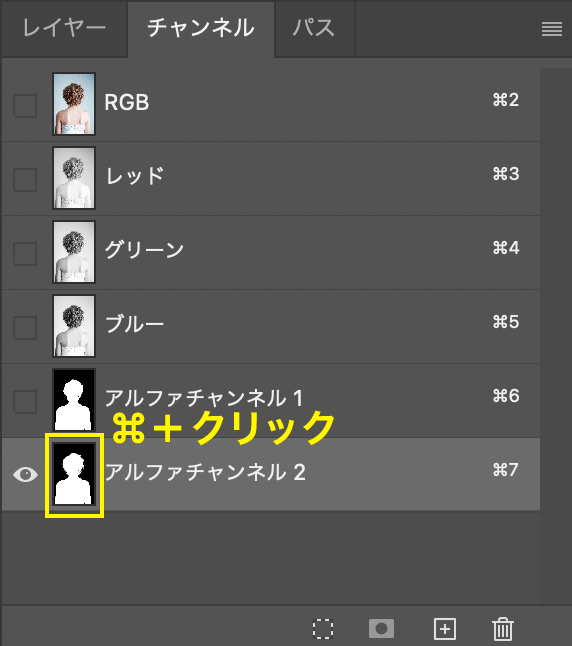
作成したアルファチャンネル2のレイヤーサムネイルを⌘+クリックして、選択範囲を読み込みます。


選択範囲が読み込まれました。RGBチャンネルを選択して、表示をアルファチャンネルから通常に戻しておきます。

あとはコピーして新規レイヤーにペーストしましょう。⌘+Jのショートカットキーでその一連の動作をやってくれます。便利なショートカットなので、覚えることで効率化が図れますよ。よく使うショートカットキーの記事も参考にどうぞ。


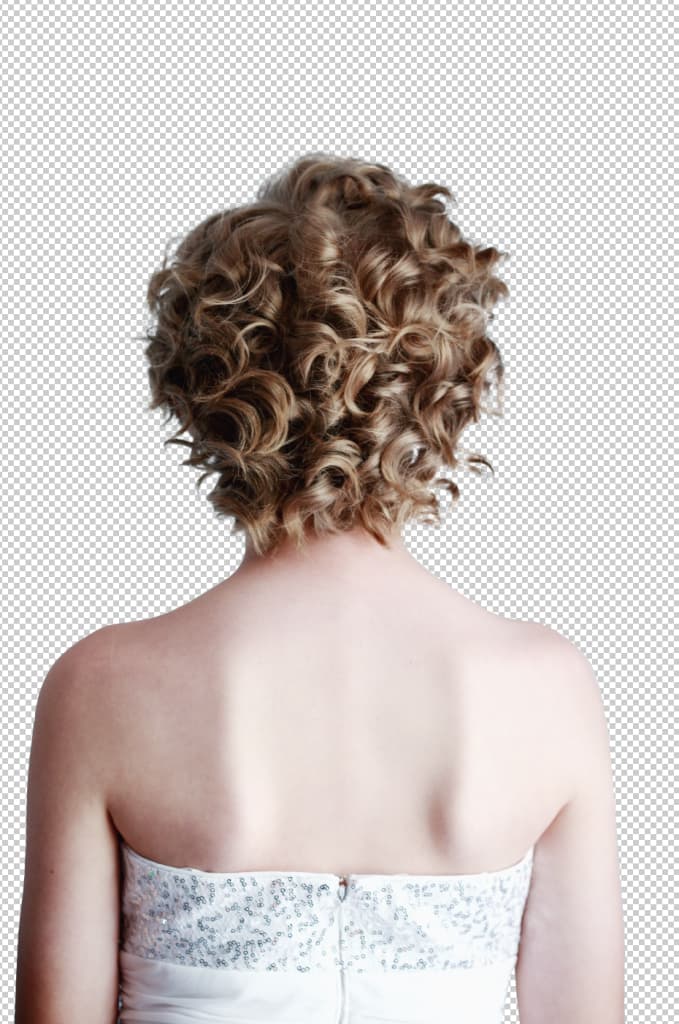
はい、これで切り抜きができました。お疲れ様です! 最後にもうひとつだけ工夫をしてクオリティをあげましょう。
11:切り抜き後の境界を馴染ませる
仕上げとして、切り抜き後の境界を馴染ませてより自然な感じで合成している印象にします。
やり方については別の記事に詳細を書いていますので、参考にしてください。

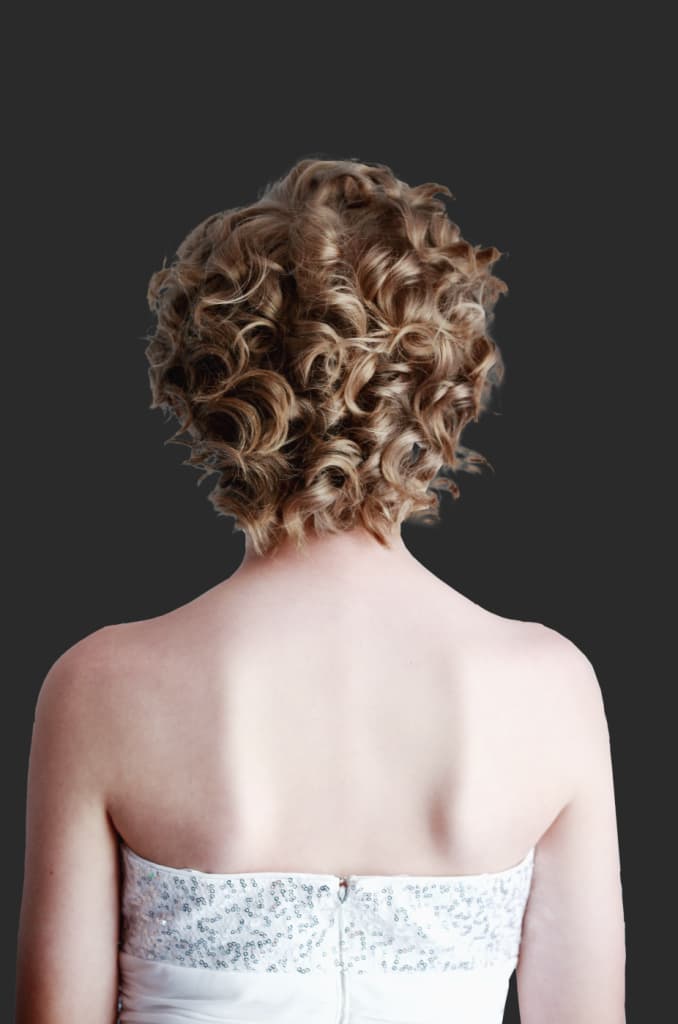
いろいろと馴染ませる方法をやってみるとこうなりました。わかりやすく背景にグレーを敷いてみました。

完成です! お疲れ様でした! 手順を書き出すと長く感じますが、実際にやってみると案外すぐにできて、慣れるとすんなりできると思います。
ほかにも応用できるアルファチャンネル
先にも書きましたが髪の毛を切り抜くだけだと「選択とマスク」などほかの機能を使ってもできます。ただこのアルファチャンネルの仕組みを理解しておくことはPhotoshop上達にきっとつながると思います。
応用として一部分がボケた画像を綺麗に切り抜く方法をお教えします。