こんにちは、今回はガラスのグラスのような透明なものを切り抜いて、自然に合成する方法をお伝えしようと思います。少し複雑な工程もありますが、できる限り分かりやすくお伝えします。
- グラスの輪郭に沿って選択範囲を作成して切り抜きする
- チャンネルからコントラストの高いチャンネルを選択して、コピーする
- 新規アルファチャンネルにペーストして階調を反転する
- 露出、マスク部分を調整する
- アルファチャンネルを読み込んで、切り抜く
- 背景画像を準備して、移動させる
- 切り抜いたレイヤーを複製して、描画モードを焼き込みカラーにする
- 色調や不透明度、影の追加で微調整をする
以上がおおまかな手順となります。

なんだか大変そうね。

ちょっと工程が多いのですが、これが基本のやり方になるので、ぜひ一緒に覚えていきましょう!
今回の素材はこちらを使います
 |  |
| ワイングラス | 木のテーブル |
ワインが入ったグラスを切り抜いて、木のテーブルに置きたいと思います。
グラスの輪郭に沿って選択範囲を作成して切り抜きする
まずはグラスの輪郭に沿って選択範囲を作りましょう。自分の好きな選択範囲ツールでかまいません。いったん以下のような見た目になります。

チャンネルタブに移り、作成した選択範囲を新規アルファチャンネルとして保存しておきます。チャンネルタブ下部にある左から二つ目のアイコンをクリックします。画像のように輪郭に沿って新規アルファチャンネルができたのを確認してください。


チャンネルからコントラストの高いチャンネルを選択して、コピーする
次にチャンネルパネルを使います。RGBモードの場合、Red,Green,Blueとそれぞれのチャンネルごとで分けてみられるパネルです。
ここではそれぞれのチャンネルを確認して、最もコントラストが高いチャンネルを探します。それぞれのチャンネルを見てみたものが次の画像です。




上の画像を見ていただくと、チャンネルごとに特徴があるのが分かると思います。この画像の場合、Blueチャンネルが最もコントラストが強いのが分かります。ですので今回はBlueチャンネルを使っていきたいと思います。
まず、さきほど保存したアルファチャンネルのサムネイルを⌘(windowsキー)を押しながらクリックで、選択範囲を読み込んでおきます。
続いてBlueチャンネルを選んで表示をBlueチャンネルのみにして、

選択範囲をコピーします。

新規アルファチャンネルにペーストして、階調を反転する
コピーができたら、新規アルファチャンネルを作成してください。作成したアルファチャンネルにペーストします。


こちらがペーストした状態です。このままイメージ>色調補正>階調の反転(⌘+I)を選んで階調を反転させます。

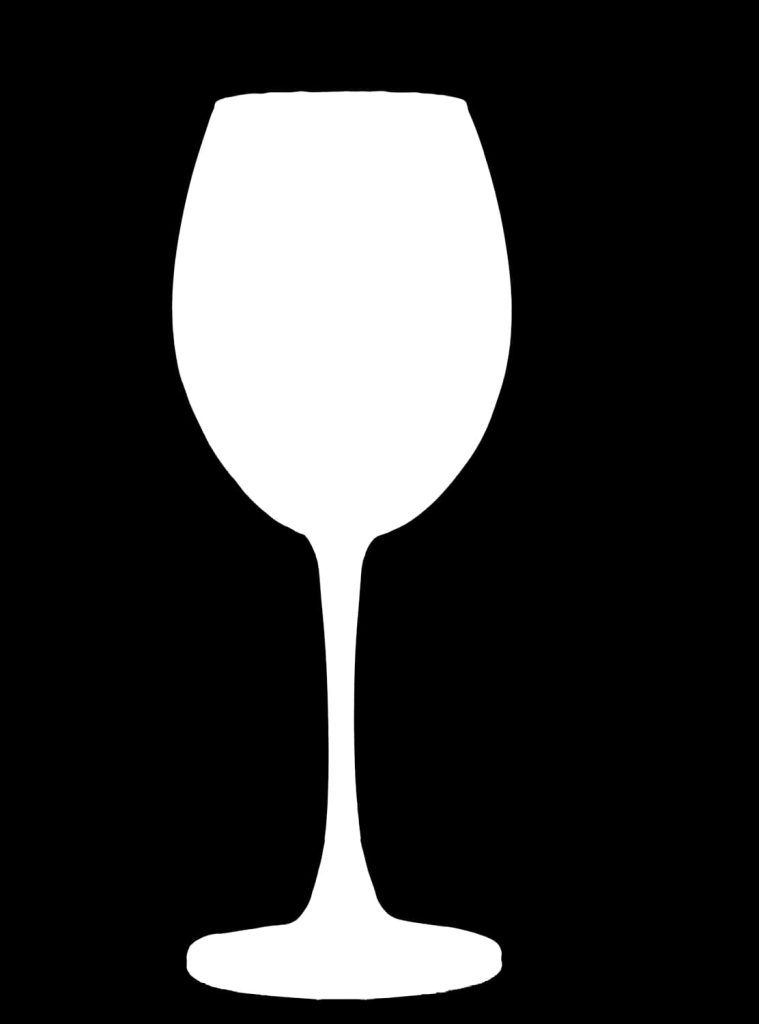
階調を反転させるとこのような見た目になります。こちらをもとに露出の調整やマスク部分を調整していきます。
ちなみにアルファチャンネルって何? という方向けにアルファチャンネルの基本を書いている記事もありますので、よろしければそちらもご確認ください。

露出、マスク部分を調整する
このままでは黒い部分が多くて切り取られる範囲が狭いので、露出やマスク部分を調整することで範囲を広げます。
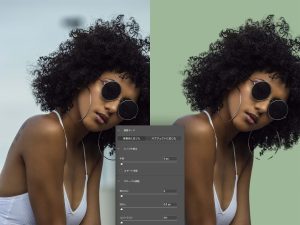
露出調整はここではトーンカーブを使いたいと思います。

トーンカーブの値はこのぐらいにしています。わりと大胆に設定をして白い部分を少し多めにしてもらうと良い感じに仕上がります。
続いて細かい部分を直接ブラシなどで修正していきたいと思います。修正したい部分は以下のピンクで丸をつけたあたりです。

ワインの液体部分やガラスの縁あたりはもう少し白を多くしたいので、ブラシなどで直接塗っていきます。

少しだけ白を塗り足してみました。背景の黒い部分を間違えて塗らないように注意しましょう。初めに作成したガラスの輪郭の選択範囲を読み込んで作業すると背景には影響がないのでやりやすいと思います。
アルファチャンネルを読み込んで、切り抜く
作成したアルファチャンネルのサムネイルを⌘(Windowsキー)を押しながらクリックして選択範囲に読み込みます。

読み込んだらレイヤーパネルに戻り⌘+Jで新規レイヤーにコピーペーストして切り抜きます。(もしくはレイヤーマスクを作成でもお好きなやり方で結構です)

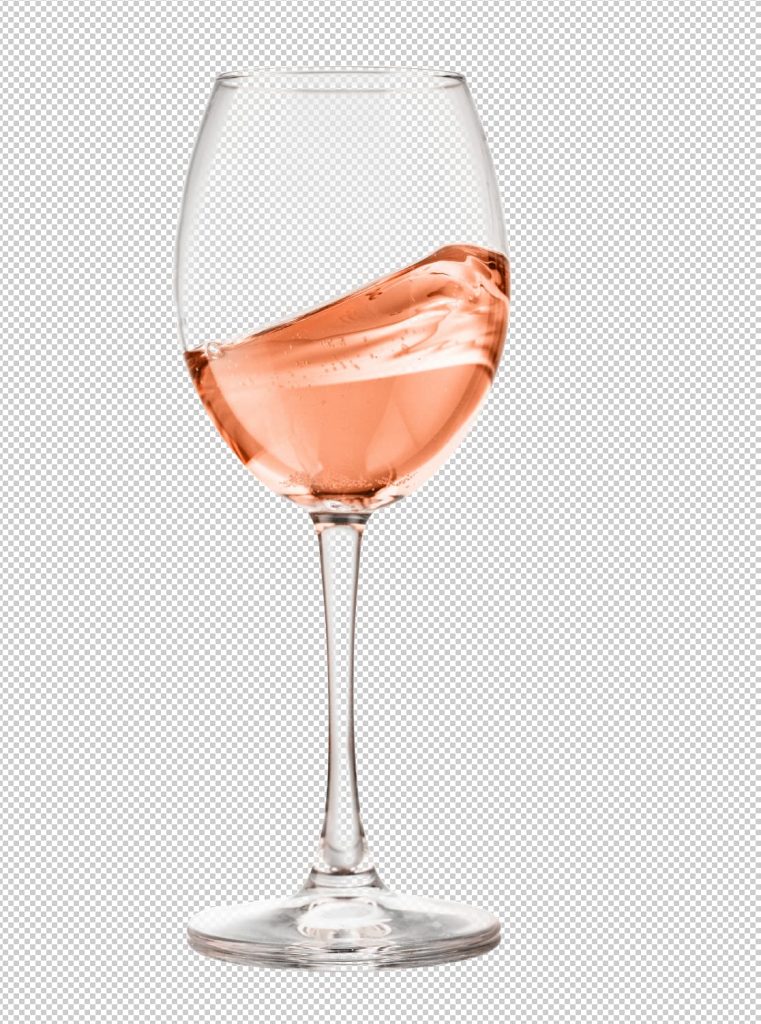
切り抜いた画像はこちらになります。この時点では透明度はよく分からないので背景画像に移して確認したいと思います。
背景画像を準備して、移動させる
次に背景画像を準備しましょう。今回はこのような木のテーブルを用意しました。グラスの画像と撮影角度が合うような背景を準備すると良いと思います。
Adobe Stockの無料素材からいただきましたが、ほかにもUnplashやPhotoACなど素材サイトはいくつかありますね。有料サイトの場合は123RFもおすすめです。それについて書いた記事もありますので、参考にしてください。

では切り抜いた画像を背景画像に移していきます。

背景画像に移動させて、拡大縮小で縮尺を合わせてみました。
このままでも良さげな感じはしますが、背景画像に合わせてみると少し白っぽくも見えないでしょうか? こちらをもう少し調整したいと思います。
切り抜いたレイヤーを複製して、描画モードを焼き込みカラーにする
まずは切り抜いたレイヤーを複製しましょう。レイヤーが2つになっているのが分かります。

次にコピーしたレイヤーの描画モードを焼き込みカラーに変更します。

変更するとこのように白っぽさがなくなり、フチを含めて全体的に色濃くなったと思います。

色調や不透明度、影の追加で微調整をする
全体的に色調が少し濃すぎましたかでしょうか。焼き込みカラーにしたレイヤーの不透明度を変更して微調整します。ここでは不透明度を50%に設定します。


すこし濃さが軽減されて柔らかい印象になりました。まだ色調が気になる方は色相彩度などで補正しましょう。
最後にグラスの影を足してみます。

はい、このように影を足して完成となります。
元画像との比較

いかがでしょうか? 操作につまづくことなく最後までできましたでしょうか。
透明度を保ちつつ背景画像と調和しているように自然な合成になっているのではないかと思います。
画像によっては難しいのもありますが、基本的にはお伝えしたやり方で透明なグラスの切り抜きは出来ると思います。ポイントとしてはRGBチャンネル、アルファチャンネルを上手に使うということでしょうか。ここの操作をスムーズに出来ればクオリティ高く仕上がりますので、ぜひ何度も行って操作に慣れるようにしましょう。