こんにちは、今回はLPやバナーでよくみかけるドット模様のかんたんな作り方を書きたいと思います。
やり方はとてもかんたんですので、ぜひ以下の手順を覚えていってください。
- グラデーションマスクをかける(マスクにぼかしをかけてもOK)
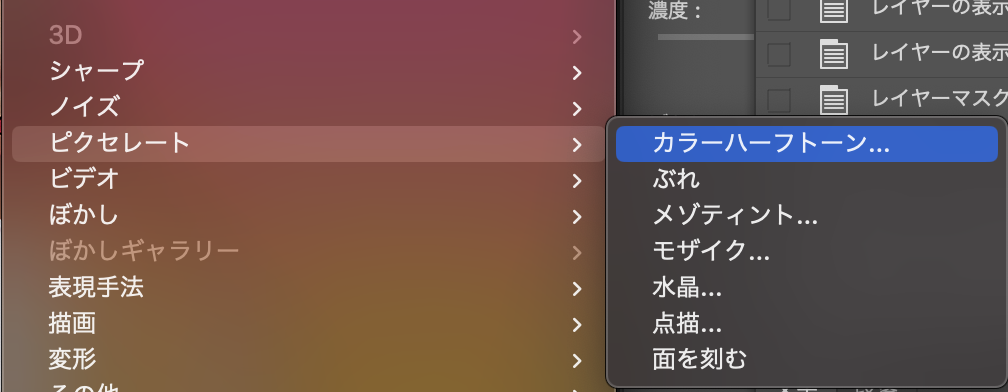
- フィルター>ピクセレート>カラーハーフトーンを選択する
- 半径を10ピクセル前後、すべてのチャンネルを45°に設定する
おおまかにいうと上記手順になります。それでは順を追って説明していきます。
素材を準備
事前準備として素材を用意します。ここでは女性の人物画像の背景にドット模様で徐々に色が変わっていくような加工をしたいと思います。
女性画像を切り抜きます。ついでに影も少しつけておきました。

下に新規レイヤーを作成し、背景をカラーで塗りつぶしておきます。さらにもうひとつしたのレイヤーに異なる色の塗りつぶしを用意します。(今回はわかりやすく黄色で塗りつぶしをしたレイヤーを準備しています)

ここまでが下準備となります。
グラデーションマスクをかける
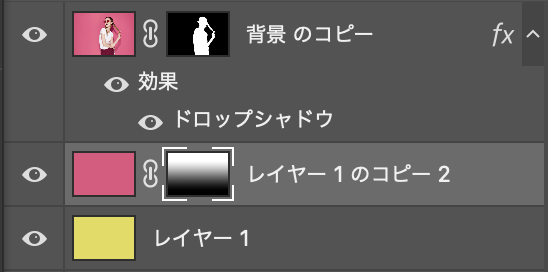
最初に作成したピンクの背景レイヤーに対してグラデーションマスクをかけます。
まずは通常のレイヤーマスクをかけましょう。

作成されたレイヤーマスクにたいして、グラデーションをかけます。ここでは上から下へ向かって徐々に白から黒になるグラデーションをかけます。

そうすると下のレイヤーが徐々に見えるという形になりますので、結果は以下のような画像になりますね。

フィルターからカラーハーフトーンを適用する
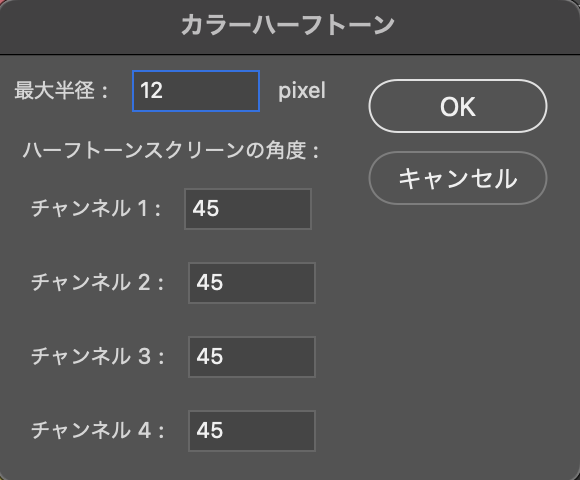
次にレイヤーマスクを選択している状態で、フィルターの中からピクセレートを選び、その中にあるカラーハーフトーンを選びます。

ダイアログが表示されますので、半径をおおよそ10ピクセルぐらいに記入します。ここは写真のサイズ・解像度によっても違いますので、あくまで目安にしてください。
チャンネルが4つ表示されますが、全部45°に設定してください。


そうするとこのようにグレーの部分に応じてサイズが異なる円が表示されまして無事完成です。マスク部分がグラデーションになっていることでドットサイズが異なる模様を作ることができました。

グラデーション部分にカラーハーフトーンを適用させるんだね。

ほかにも応用できるものはあるの?

例えば円形でレイヤーマスクを作って、ぼかしフィルターをかけて、それにカラーハーフトーンを適用させると円形のドットが作れるよ。


レイヤー構造はこの通りで、円形のレイヤーマスクにぼかしをかけて、それにカラーハーフトーンを適用させています。カラーハーフトーンの最大半径を変えることでドットの印象も変わりますので、何度かやって調整してみてください。