
ときどきポスターやバナーなどで見かけるのですが、被写体の一部がボケている画像を力技で切り抜いていて、結果的にとっても不自然になっている画像。あちゃーアルファチャンネル知らないんだ…と心の中で思ってしまいます。実はこれはアルファチャンネルを使うと、かんたんにより自然に切り抜きが出来ます。その方法をご紹介します。

かんたんといっても初心者には難しいのでは?

そんなことないよ。工程も少ないし、アルファチャンネルの概念さえ理解していればとってもかんたんにできるよ。
そうなんです。アルファチャンネルの概念さえ理解していれば、これはとってもかんたんです!
で、そのアルファチャンネルの概念については別の記事に書いていますので、まだ読まれていない方はぜひ一読してみてください。(本記事はアルファチャンネルの概念を理解したという前提で書いています。)

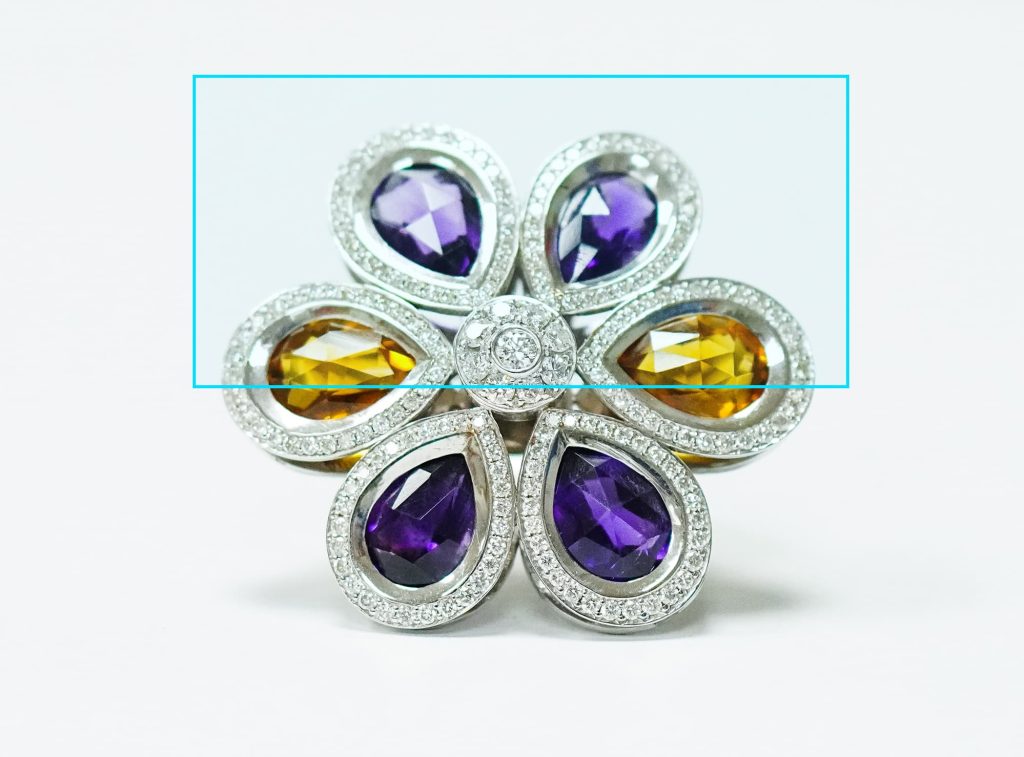
今回は以下のような指輪の画像を使い、順を追って説明していきたいと思います。
使用する参考画像はこちらです↓

通常に選択範囲を作成
まずはボケているところを気にせずに選択範囲を作成します。自分のやりやすい選択ツールでかまいません。ちなみに私はマグネット選択ツールと多角形選択ツールでぱぱっと作成するのが好きです。

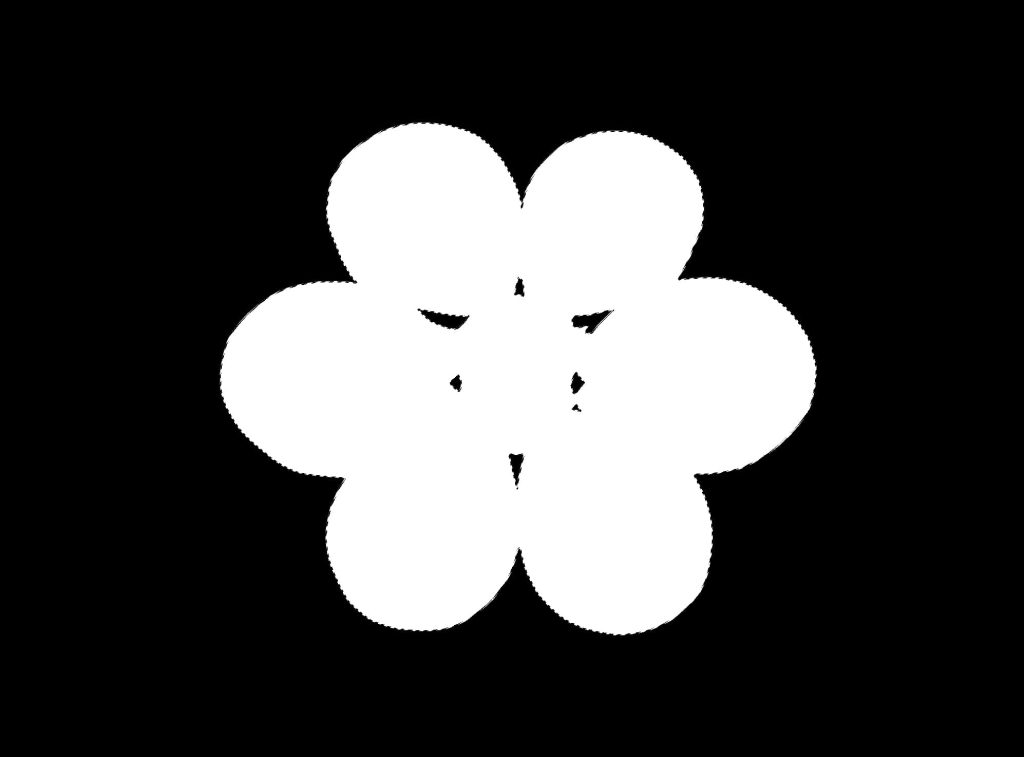
はい、このように選択範囲を作成しました。
アルファチャンネルを作成
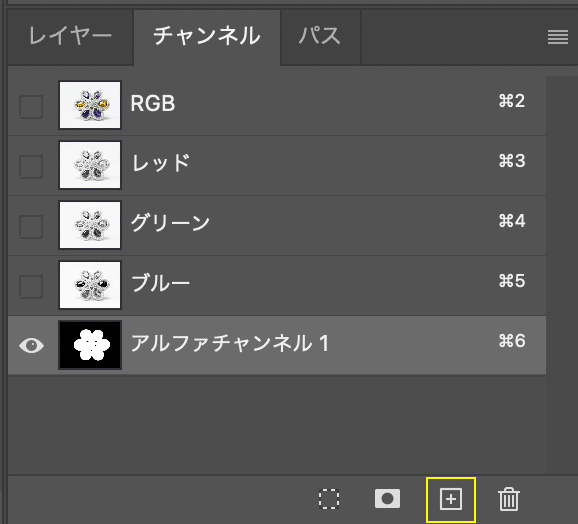
選択できたらレイヤー横にあるチャンネルタブ下の+アイコンを押してアルファチャンネルを作成します。


ここでアルファチャンネルのおさらいをしましょう。
・選択範囲(マスク)の保存ができる
・グレースケールで保存されて、黒(#000)の部分は選択されない、白(#FFF)の部分は選択されることになる
・そのほかグレーの中間色はその割合に応じて選択される。例えば50%グレーの部分は50%だけ選択されることになる

これは重要なのでぜひ理解してください。これを覚えるとPhotoshopがぐんぐん上達してくると思います。
この特性を活かして、一部分がボケている画像をうまく切り抜きしていきます。
アルファチャンネルの一部分をぼかす
このアルファチャンネルを利用して、画像がボケている部分に対して、アルファチャンネルもぼかしをつけていきます。
ボケ具合の確認のためレイヤーの目のアイコンをクリックして、表示・非表示をコントロールしつつ画像を確認します。


もう一度アルファチャンネルを非表示にして、元画像を確認してみます。

画像の青く囲った部分がボケていて、奥側に行くほどボケ具合が強くなっているのがわかります。アルファチャンネルのこの部分に対してぼかしをかけていきます。
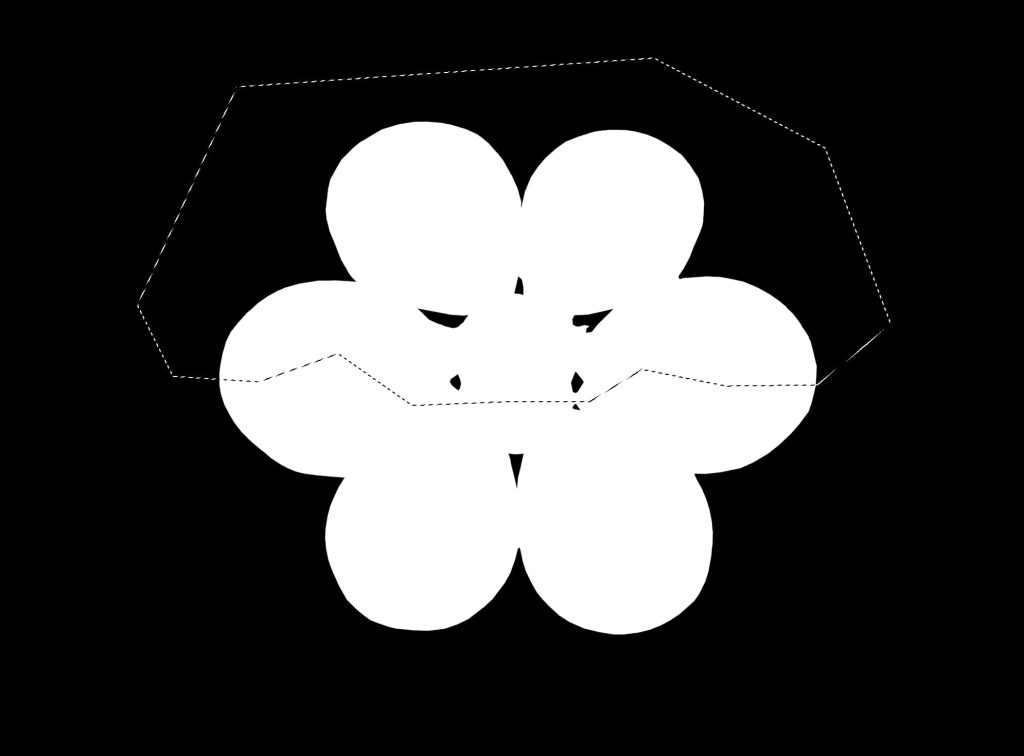
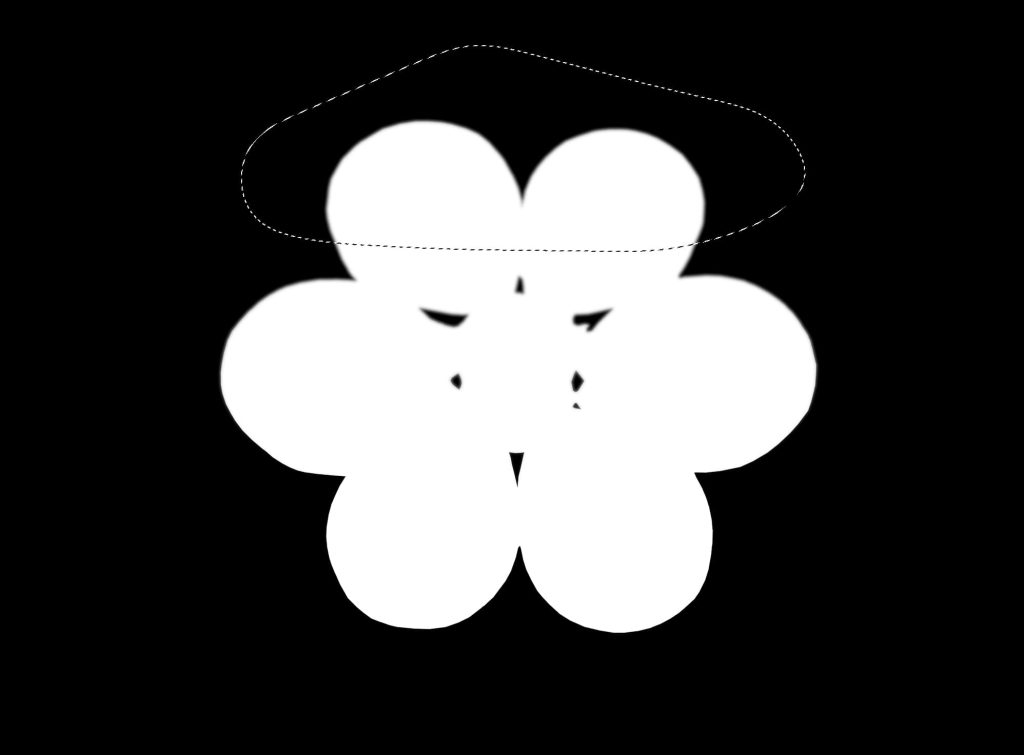
まずはぼかしたい部分をざっくりと選択します。

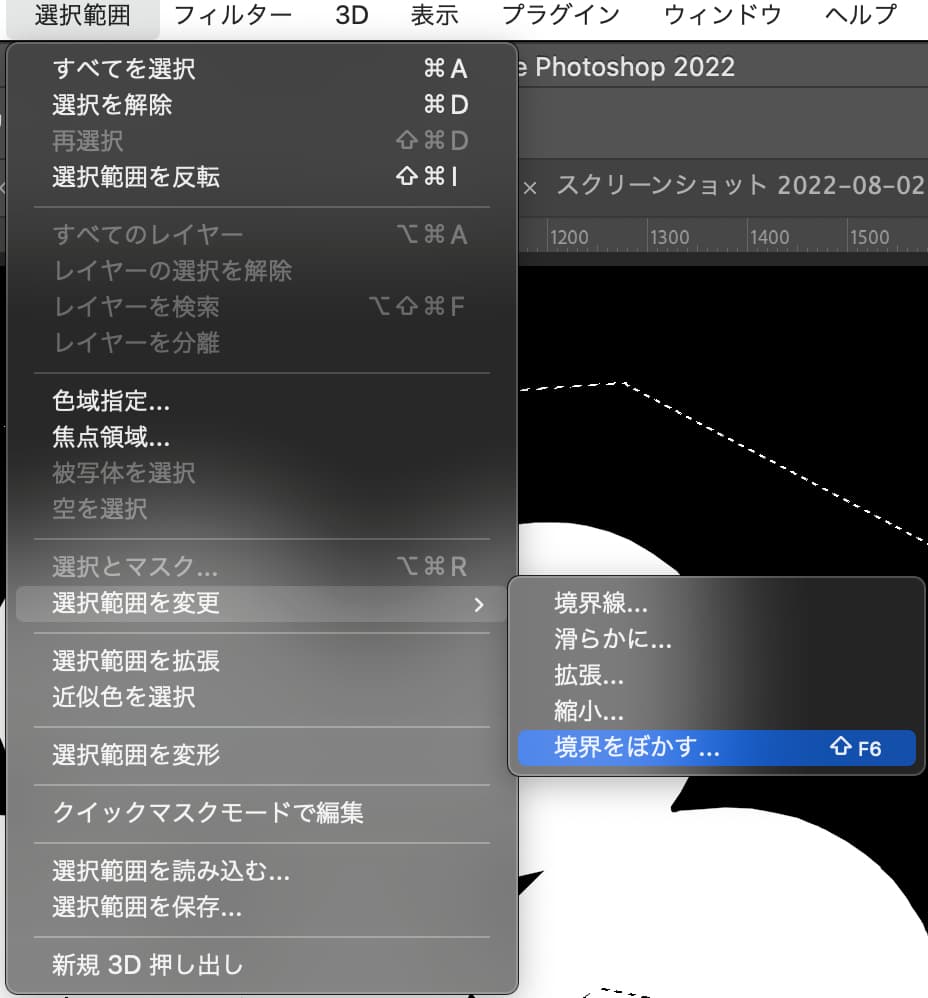
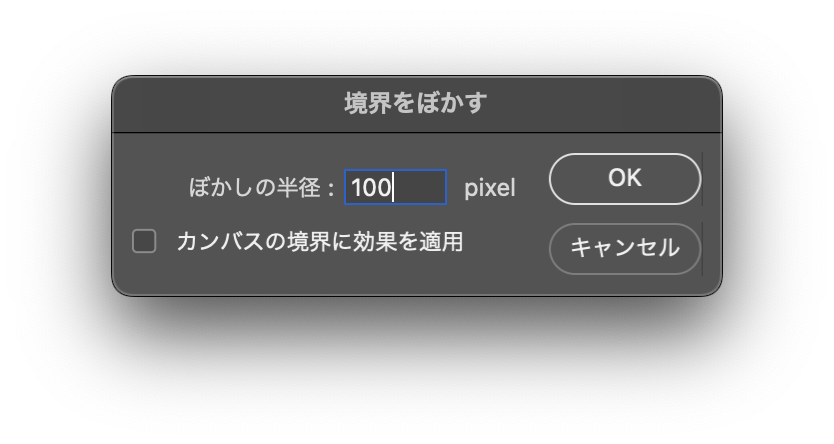
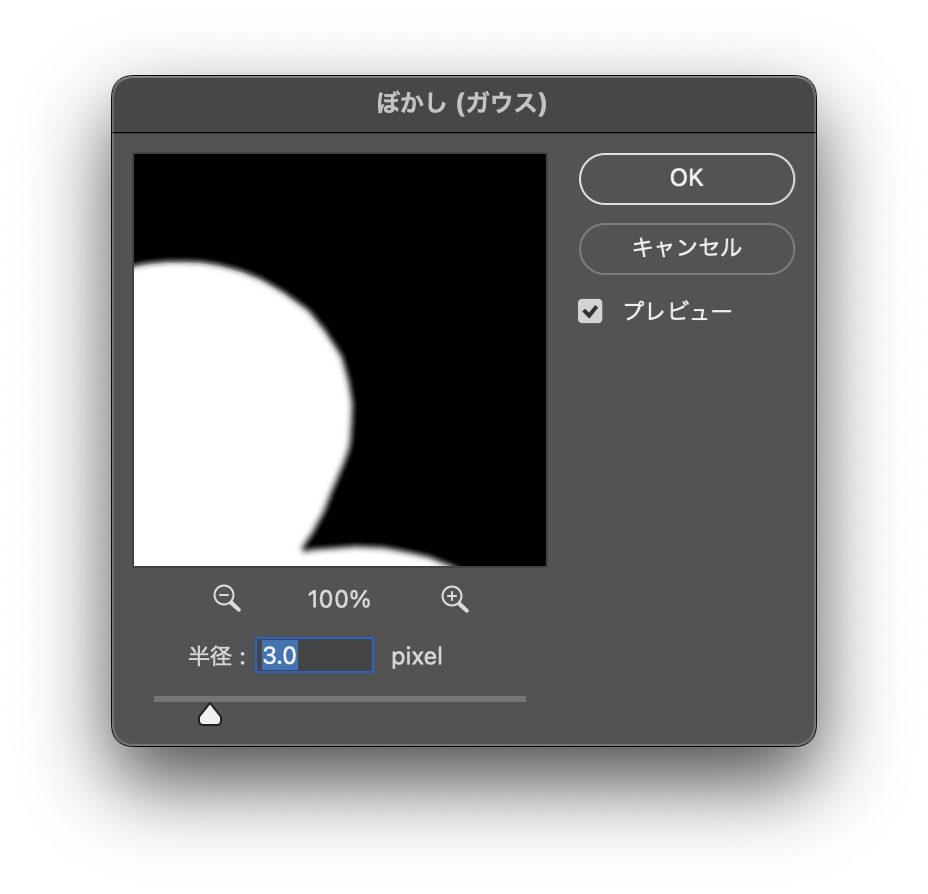
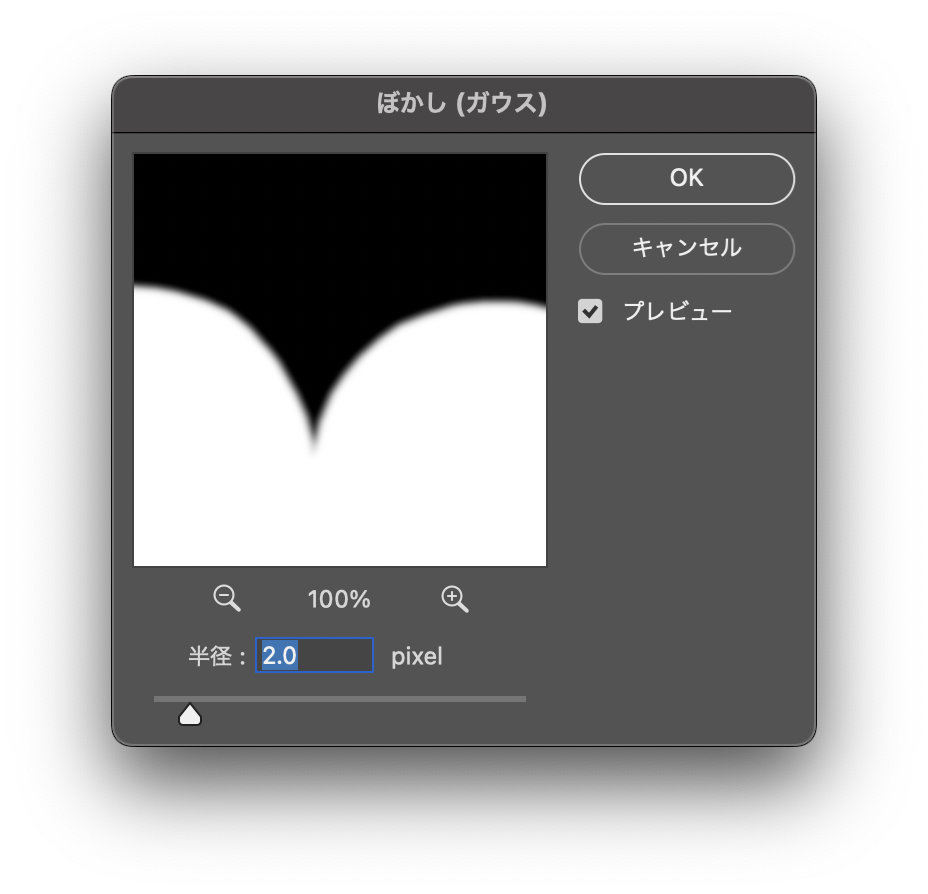
このままだと選択範囲の境界線があまりにはっきりしてしまうので、境界をぼかします。



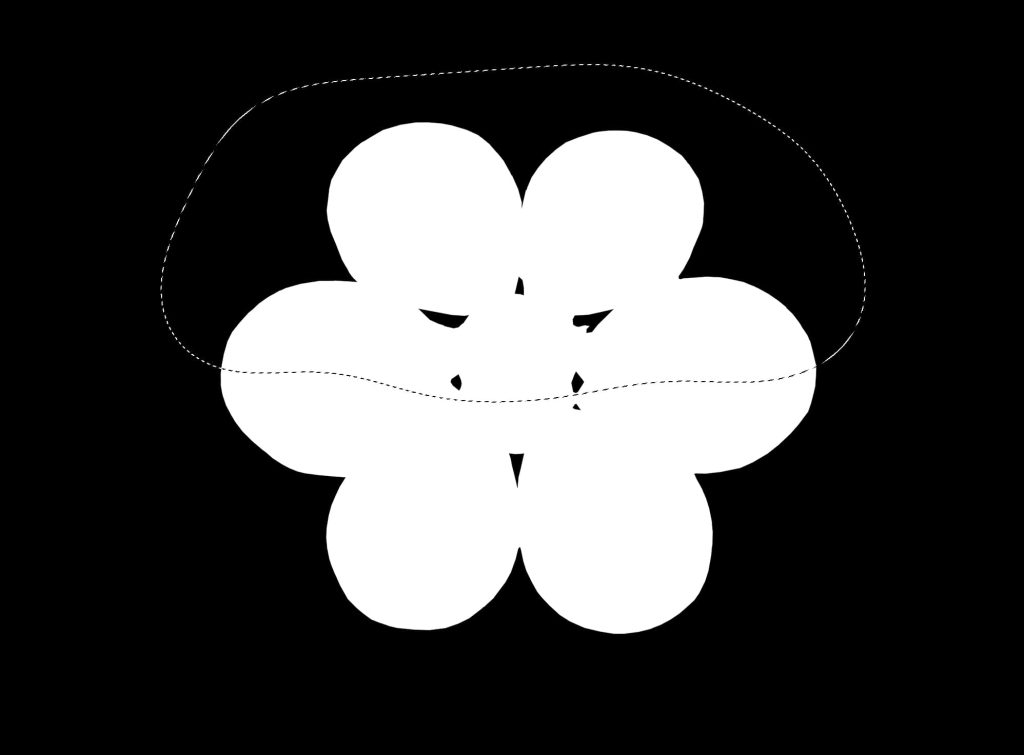
境界がなめらかになったのがわかります。画像のサイズに応じてぼかしの半径は調整してください。
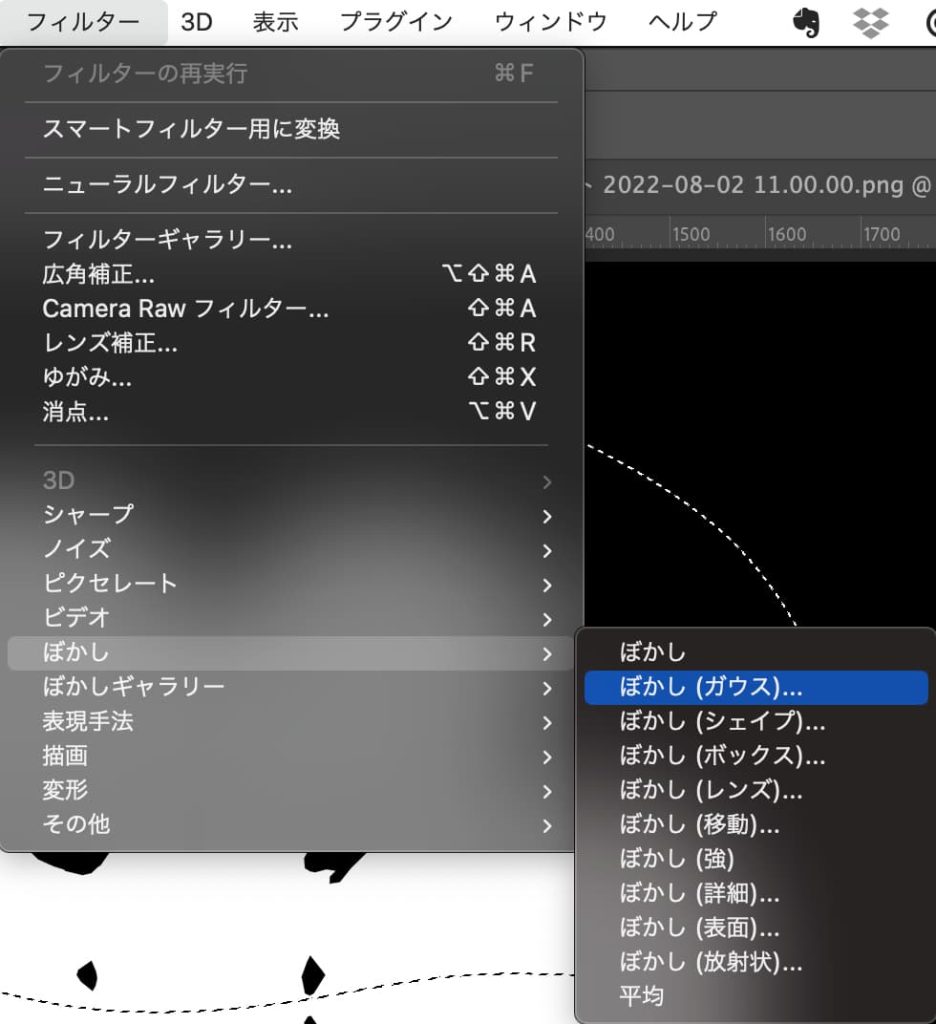
この選択範囲に対して、ぼかしフィルターをかけていきます。



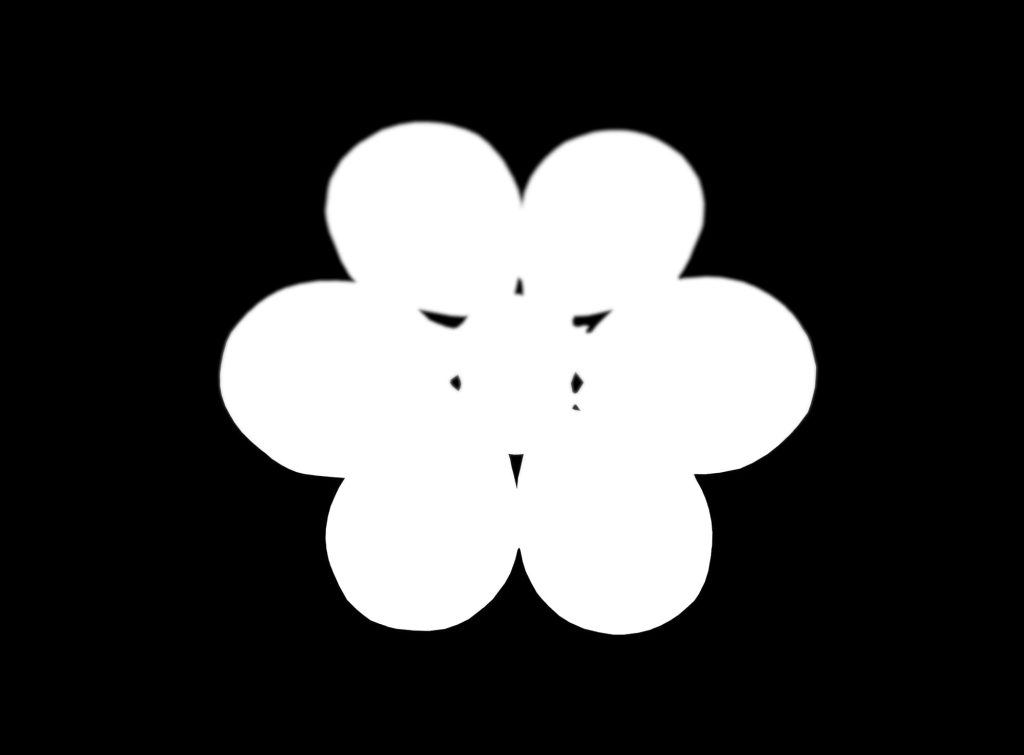
このように奥側にぼかしがかかっているアルファチャンネルができました。
奥側はさらに強くボケ具合がありましたので、奥側だけ追加でぼかしをかけてもいいかもしれません。



結果このように画像のボケ具合に応じて、アルファチャンネルの境界がぼけているような画像ができました。
アルファチャンネルを読み込んで切り抜く
作成したアルファチャンネルを読み込んで切り抜きをしていきます。
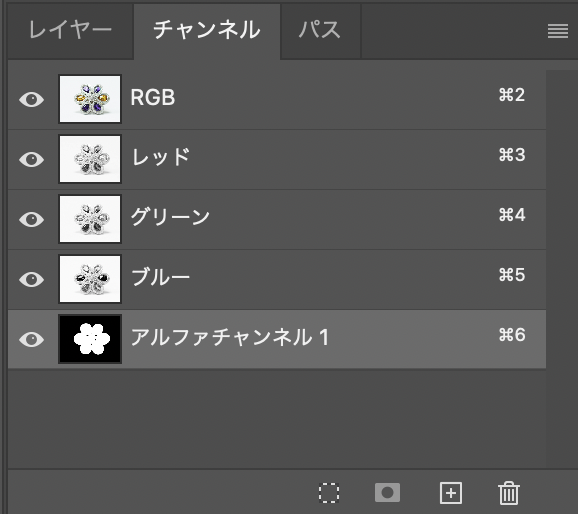
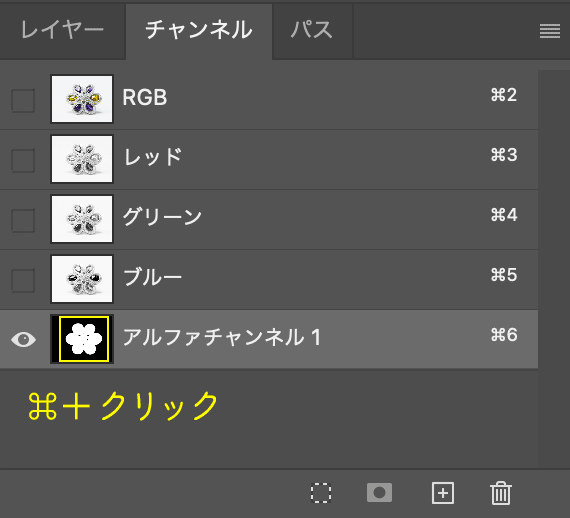
読み込むのはレイヤーサムネイルを⌘+クリックするとかんたんですね。


表示チャンネルをRGBにした状態です。この選択範囲を使って切り抜きを行いましょう。
かんたんに切り抜きをするには⌘+Jのショートカットが便利です。ちなみにPhotoshopを扱う上で覚えておきたいショートカット6選はこちらです。ぜひこちらもご参考ください。


背景を非表示にして確認してみるとこのようになります。背景をつけるともっとわかりやすくなるかもしれません。

背景をつけるとよりわかりやすいかなと思います。うまく奥側の方になると境界のぼかし具合が良い感じで、綺麗に切り抜きできていますね。
画像によっては切り抜き後のギザギザをよりなめらかにする処理をいれてもいいと思います。詳しくはこの記事を参考にしてください。

おわりに
いかがでしたでしょうか? はじめはとっつきにくくてわからないかもしれませんが、慣れるとかんたんにできます。
この作業をするだけで、より自然な切り抜きとなり、最終的なデザインの差は歴然に変わるはずです! ぜひ何度も試して覚えてください!










